カゴ落ち対策と5つのチェックポイントを公開~ネットショップオーナー必見~
かご落ちとは
かご落ちとは、インターネットショッピングで、ショッピングカートに商品を選択したにもかかわらず、購入にせずにウェブサイトを離脱することを言います。なんと、かご落ち率は70%にも及び、この平均値は年々増加傾向にあります。かご落ちの改善は、サイト売上向上に欠かせない対策の1つと言えます。
EC-CUBE公式アドバイザーが、ツール選びからサイト制作、マーケティング・セキュリティの領域までアドバイスいたします。ご相談窓口はこちら
かご落ちの原因
かご落ちの原因の多くは、「予想していなかった配送料や関税などの料金が提示された」、「他のサイトでもっと安い商品を見つけた」といったコスト面です。
その他にも「購入プロセスが煩雑だった、長すぎた」、「サイトのナビゲーションが複雑すぎた」など手続きの不便さも原因となっています。
多くのECサイトが乱立する今、かご落ち率を改善し、サイトの売上をアップさせるためには、ユーザーの立場になってより使い易いサイトに日々見直して行くことが必要不可欠です。
対策方法
商品をかごにいれて買う気満々のお客様をみすみす見逃すなんて勿体ないですね。ここでは、かご落ち率を改善するための対策をいくつかご紹介します。
ページからの離脱防止アラート
ユーザーがサイトを離脱する際に「ご注文は完了していません。このページから移動してもよろしいですか?」といったアラートを表示します。
Javascriptをより簡易的に記述するように設計されたjQueryは導入が簡単で、カスタマイズもしやすくおすすめです。
離脱防止アラートを表示することでユーザーに購入の離脱を留まらせるきっかけを与えます。
ステップ数の削減
購入完了までのプロセスと時間をできるだけ簡略化することで、ユーザーの購入意欲が減退することを防止します。
例えば、従来のEC構築パッケージ「EC-CUBE2系」では、5ステップ(下記参照)の購入手続きを踏んでいました。
カート>お届け先選択>支払い方法選択>確認画面>完了画面
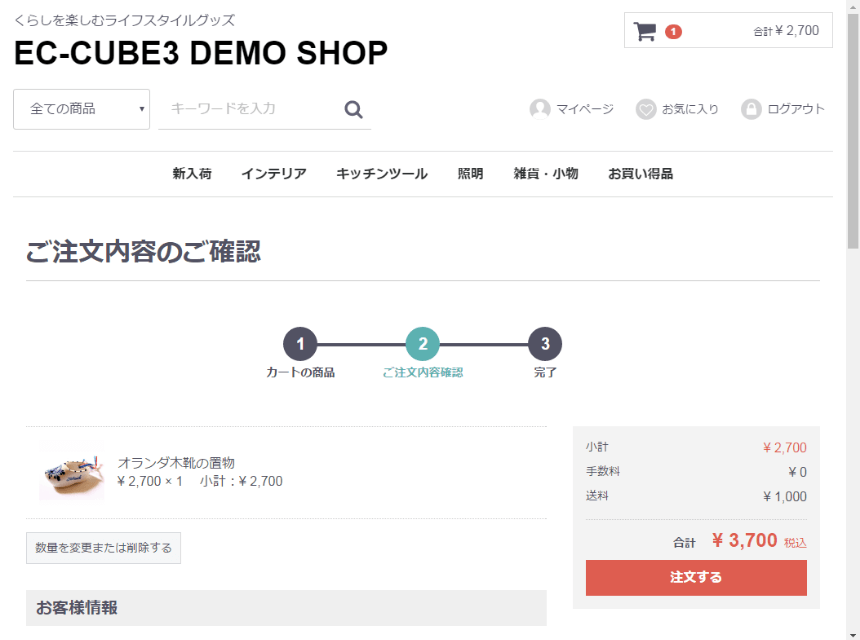
これを「EC-CUBE3系」では、3ステップ(下記参照)に簡易化し、ユーザーがより簡単に購入手続きを完了できるよう改善しました。
カート>確認画面(お届け先選択・支払い方法選択)>完了画面
入力内容に大きな変更はありませんが、画面遷移のステップ数を減らすことで、ユーザーに、「簡単ですぐに終わる」という印象を与え、かご落ち率を改善します。

入力フォームの改善
登録時に必要な氏名や住所などの入力フォームは、かご落ちを防止する最初の関門でもあります。「入力画面が小さく入力がしにくい」、「入力項目が多すぎる」、「何を入力すべきかわからない」といった入力フォームは、かご落ち率が高いでしょう。
入力フォームの具体的な改善方法にはいくつかポイントがあります。
ポイント1:入力に集中できるレイアウト
入力フォーム画面からは、商品検索のサイドバーや、会社情報などのリンクなどの不必要なリンクを外します。ユーザーが、入力に集中できるレイアウトにすることで、他の商品を再検索や、他のページに寄り道することによって発生するかご落ちを防ぎます。
ポイント2:入力項目は必要最低限
入力項目を必要最低限にし、必須項目が何を明確に表示します。「必須」という赤字補足したり、赤いボックスで点滅表示するなど工夫するとよいです。
サイト運営者が知りたいお客様の情報は山ほどありますが、ユーザーにとって、このプロセスは煩わしい作業の一つでしかありません。できる限り入力項目をしぼり、どうしても削れない場合には、「必須」と「任意」を分けるといった工夫をしてみてください。
また、メールアドレスは入力ミスを防ぐために二度入力するフォームが一般的でしたが、かご落ちを防ぐために一回だけの入力に変更しているECサイトも増えています。
入力項目が少ないECサイトでは、3項目(氏名、メールアドレス、パスワード)のみで最初の登録が完了するものもあります。従来の典型的なフォームにこだわらず、ユーザー目線で入力しやすいフォームに改善していきましょう。
ポイント3:ユーザーの入力作業をサポート
入力作業を簡易化する自動住所入力や、入力と同時にエラーがアラートされる機能、入力例を薄字で表示させる機能は、ユーザーにとって非常に便利です。
登録完了をクリックしたにも関わらず、半角・全角のエラーで次に進めない、入力漏れなどの理由で次の画面に進めない場合、ユーザーが離脱する可能性は高まります。
ポイント4:ユーザーにサイトの道筋をわかりやすく表示
サイトのナビゲーションが不明瞭であることも、かご落ちの原因の1つです。「登録完了」「購入する」「購入完了」などの次の画面に進むためのボタンは、大きく、赤など目立つ色を使って表示しましょう。
EC-CUBE3系では、ユーザーにとって入力がしやすく手間を省いたフォームに改善しています。(下記参照)
- 必須項目には必須マークを置く
- 入力項目の幅は大きくする
- 住所を自動入力する
- 入力例を記載する
入力フォームにこういった工夫をこらすことが、かご落ち率の改善に繋がります。
カゴ落ち対策サービス
かご落ち対策を防止するサービスを利用するのも有効です。
例えば、「カートリカバリー」はかご落ちしたユーザーをフォローアップし、60%以上のかご落ちユーザーを呼び戻すオートメーションシステムです。
機能概要
かご落ちしたユーザーの情報をレポート形式で可視化するだけでなく、1人1人の顧客にカスタマイズされたステップメール、リマーケティング広告を使ってフォローアップする。
機能一覧
- カゴ落ちしたユーザー、1人ひとりの情報をリアルタイムに画面で閲覧することができ、レポート形式でも確認することが出来る。
- カゴ落ちした既存顧客に対して、1人ひとりのカート情報に応じた商品とメッセージを自動生成し、メール配信(ステップメールも可)が出来る。
- メールアドレスを入手できていないユーザーに対し、カゴ落ちした商品をバナー広告(リマーケティング広告)でフォローアップ出来る。
最後に
かご落ちを防止するための5つのチェックポイントを下記にまとめます。
- なるべく早いタイミングで送料、合計金額を表示する
- カゴの中には、クーポンやキャンペーンページへのリンクは表示しない
- フォームに不要なリンクやバーは表示しない
- ユーザーにとって便利な支払い手段を揃えておく
(クレジットカード、デビットカード、コンビニ払い、Pay-easy等) - ユーザーがどの画面で離脱しているのかを解析ツールを使ってチェックする
まずは、自社サイトでこの5つが実施できているかをチェックしてみてください。この5つのポイントをおさえるだけでも、かご落ち率は改善できるでしょう。
他の記事もご覧ください
-

ネットショップ開業に必要な8つのステップ
オンラインショッピングの比率が高まる中、ネットショップを開業してみようと思う個人事業主・フリーランスの方も多いのではないでしょうか? しかし実際に開業を検討すると、ネットショップの開業手続きは手間がかかりそう ネットショップをオープンするまでに何をする必要があるかわからない そんな不安のある方も多いかと思います。今回の記事ではネットショップ開業の手続き、販売開始までにやるべきことを8つのステップでわかりやすく解説します。これからネットショップを開業するか検討したい、という会社員の方にも参考になれば幸いです。
-

ECサイトの構築ガイド/作り方と手順や費用もご紹介
「これからECサイトを構築することになったが、何から手をつけたらよいかわからない」「ECサイトをリニューアルすることになったが、どのパッケージを使えばベストなのかわからない」「ASPカート、パッケージ、オープンソース、フルスクラッチの違いや特徴がいまいち理解できていない」とお悩みのご担当者は多いのではないでしょうか?この記事ではECサイト制作・構築のステップ、よくある困りごとと対策などを解説していきます。ECサイトをこれから立ち上げる予定の方、リニューアルを検討している方にとって何かひとつでもお役に立てば幸いです。
-

ECサイトのリニューアルを成功させるコツ!手順、タイミング、注意すべき点を解説
ある調査結果では、80%の企業が現在使っているECプラットフォームに不満を感じているようです。そこで今回の記事では、ECサイトをリニューアルするタイミング、リニューアルの手順、注意すべきことや成功のポイントを解説していきます。「これからECサイトをリニューアルしたいが、失敗したくない・回り道をしたくない」と考えている方のヒントになれば幸いです。