商品情報
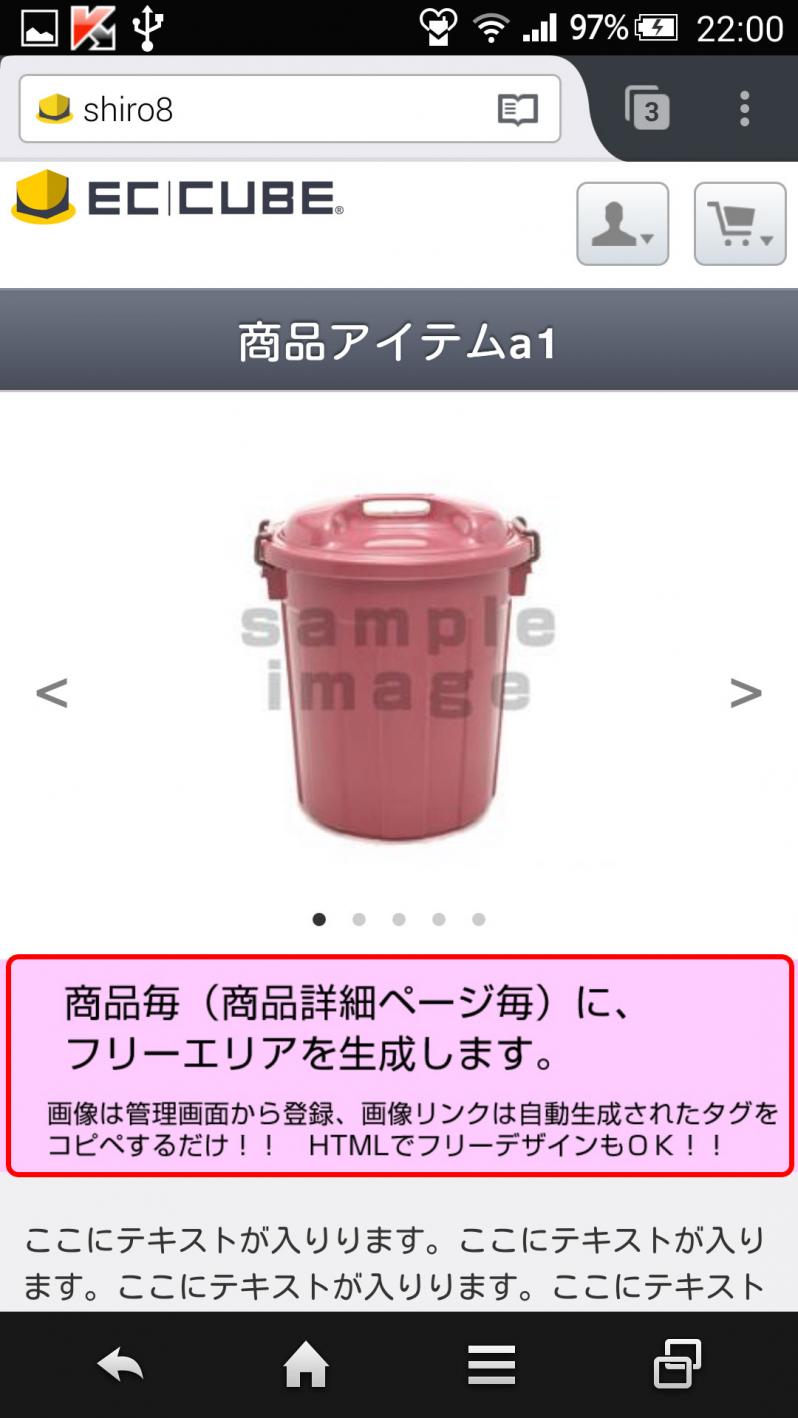
スマートフォン用商品毎(商品詳細ページ)フリーエリア追加プラグイン。
imgタグ自動生成対応版です。
管理画面コンテンツ管理>ファイル管理からuser_data直下に「img」フォルダを作成して下さい。
作成したimgフォルダにバナー画像などをアップロードすると、本プラグインのフリーエリア編集エリアで、登録済み画像一覧が表示します。
一覧表示した画像には画像リンクタグが表示されていますので、そのままフリーエリアにタグをコピーペーストするだけで、商品詳細ページに画像を表示させる事ができます。
スマートフォンの縦、横表示に画像幅を自動にしたい場合、
簡単的には、imgタグ内に
widih="100%"
とすると良いかもです。
細かい装飾などは外部CSSやjavascriptでご自由にどうぞ。

商品登録 編集画面で編集します
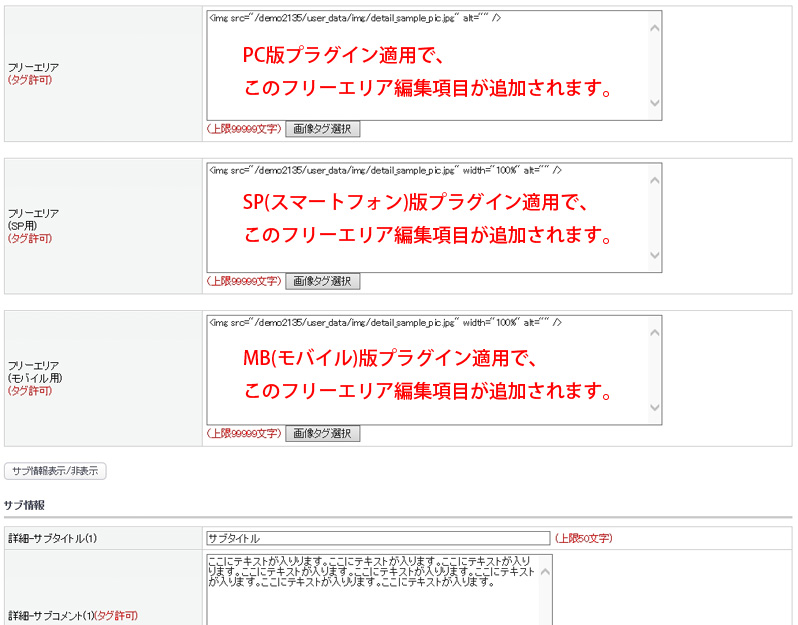
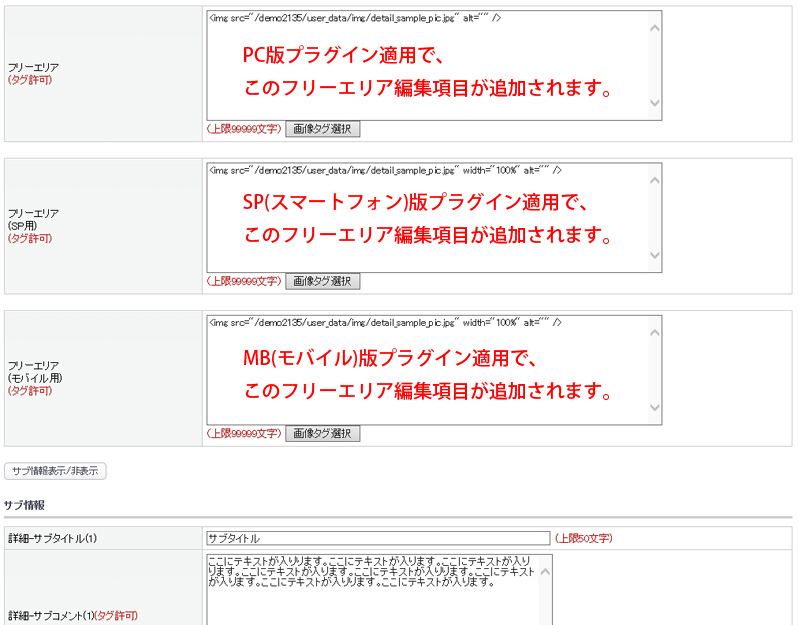
プラグインをインストールすると、商品の登録画面にフリーエリアの入力項目ができますので、そのテキストエリアにコメントや画像を登録します。
※PC(パソコン)、MB(モバイル)版用のフリーエリア編集項目は、それぞれの別プラグインの適用が必要です。

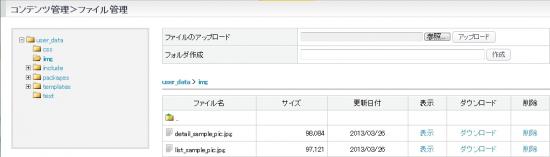
画像ファイルのアップロード
コンテンツ管理>ファイル管理で
user_data直下に「img」フォルダを作成します。
作成したimgフォルダに画像をアップロードします。

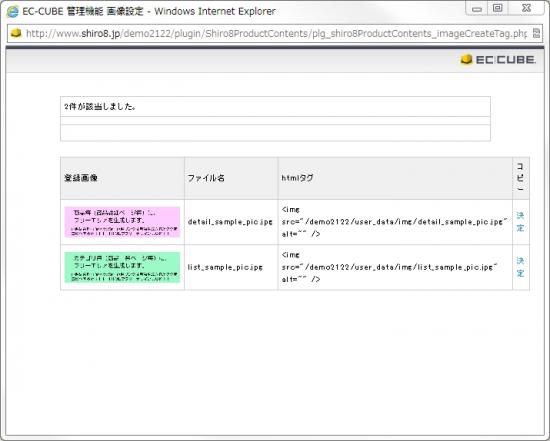
画像一覧ポップアップ表示
登録した画像はフリーエリア編集画面の画像選択ボタンをクリックで画像一覧がサムネイル表示し、htmlのタグも表示されます。
コピーペーストでそのまま貼りつけるだけで、表示が可能です。
※ポップアップ画面内のコピー「決定」リンクボタンは、IEのみ対応の機能です。

タグの挿入
フリーエリア(SP用)のテキストエリアに、ポップアップからコピーペーストしたイメージタグを張り付けると、スマホ版フロント側の商品詳細ページに画像が表示されます。
商品の説明など、通常のテキスト入力でも良いです。
※フリーエリア追加プラグインは、PC版、スマホ版、モバイル版がそれぞれ別のプラグインとなっています。
画像は3つのプラグインを適用した状態です。
適用していないフリーエリアの入力欄は表示されません。