商品情報
モバイル用カテゴリ毎(商品一覧ページ)フリーエリア追加プラグイン。
imgタグ自動生成対応版です。
管理画面コンテンツ管理>ファイル管理からuser_data直下に「img」フォルダを作成して下さい。
作成したimgフォルダにバナー画像などをアップロードすると、本プラグインのフリーエリア編集エリアで、登録済み画像一覧が表示します。
一覧表示した画像には画像リンクタグが表示されていますので、そのままフリーエリアにタグをコピーペーストするだけで、商品一覧ページに画像を表示させる事ができます。
※モバイル用プラグインは、プラグイン適用前にテンプレートファイルにコード追記が必要です。
詳細は添付のPDFマニュアルをご参照ください。

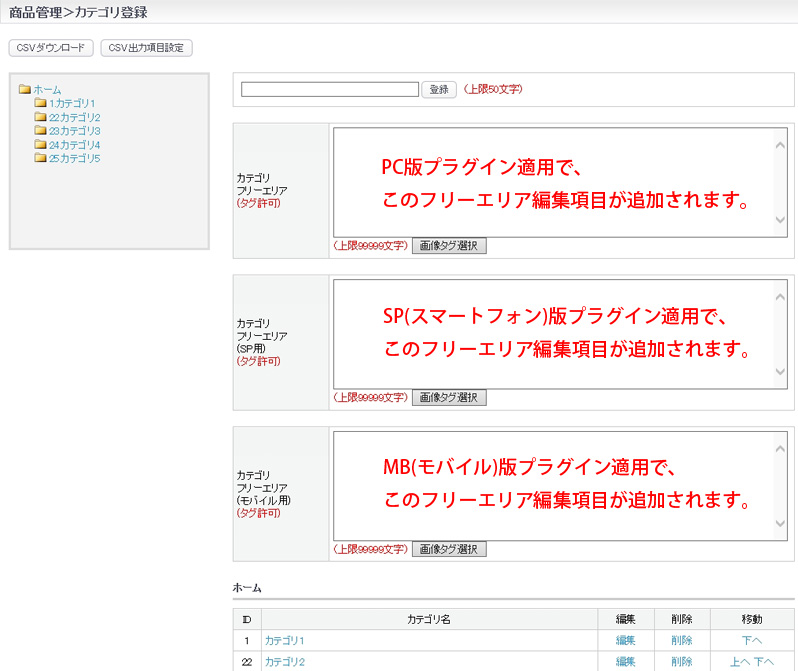
カテゴリ登録画面で編集します
管理画面の商品管理>カテゴリ登録で、お好みのカテゴリの「編集」でカテゴリフリーエリアのテキストエリアに文章や画像の貼り付けなどを行い、「登録」を押すと編集したカテゴリのフロント側商品一覧ページに登録した内容が表示されます。
すべてのカテゴリに対し登録が出来ます。
※PC(パソコン)、SP(スマートフォン)版用のフリーエリア編集項目は、それぞれの別プラグインの適用が必要です。

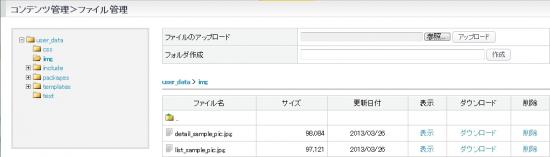
画像ファイルのアップロード
コンテンツ管理>ファイル管理で
user_data直下に「img」フォルダを作成します。
作成したimgフォルダに画像をアップロードします。

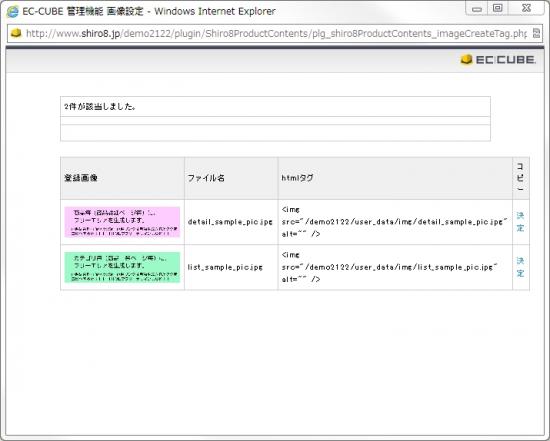
画像一覧ポップアップ表示
登録した画像はフリーエリア編集画面の画像選択ボタンをクリックで画像一覧がサムネイル表示し、htmlのタグも表示されます。
コピーペーストでそのまま貼りつけるだけで、表示が可能です。
※ポップアップ画面内のコピー「決定」リンクボタンは、IEのみ対応の機能です。

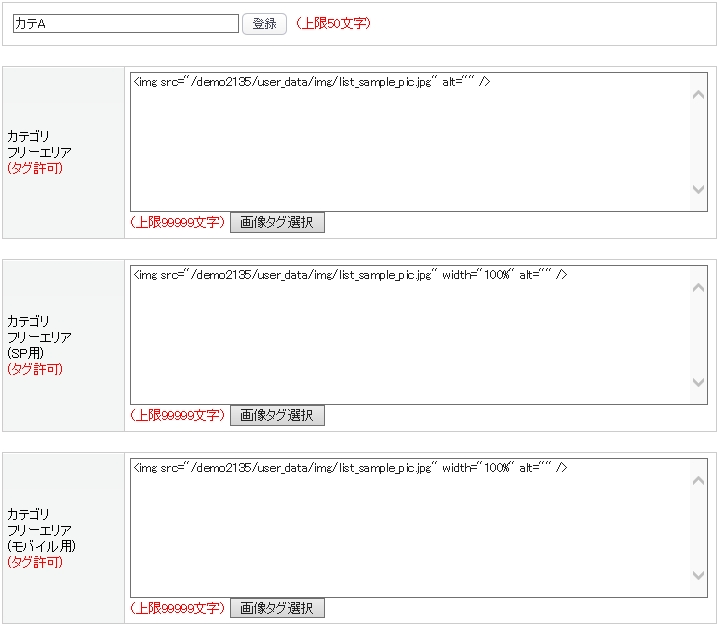
タグの挿入
カテゴリエリア(MB用)のテキストエリアに、ポップアップからコピーペーストしたイメージタグを張り付けると、スマホ版フロント側の商品一覧ページに画像が表示されます。
カテゴリの説明など、通常のテキスト入力でも良いです。
※フリーエリア追加プラグインは、PC版、スマホ版、モバイル版がそれぞれ別のプラグインとなっています。
画像は3つのプラグインを適用した状態です。
適用していないフリーエリアの入力欄は表示されません。