商品情報
商品の注文状況をリアルタイムに一覧表示するブロック追加プラグインです。
プラグインをインストールして、注文状況リアルタイム表示ブロックを配置するだけで、注文があった「商品画像」「商品名 注文個数」「購入日時 都道府県」の最新100件の情報をリアルタイムに一覧表示することができるブロック追加プラグインです。
「注文状況リアルタイム表示プラグイン」をインストールして、注文状況リアルタイム表示ブロックを配置するだけ!の簡単設置で、注文があった
「商品画像」
「商品名 注文個数」
「購入日時 都道府県」
の最新100件の情報をリアルタイムに一覧表示することができるようになります。
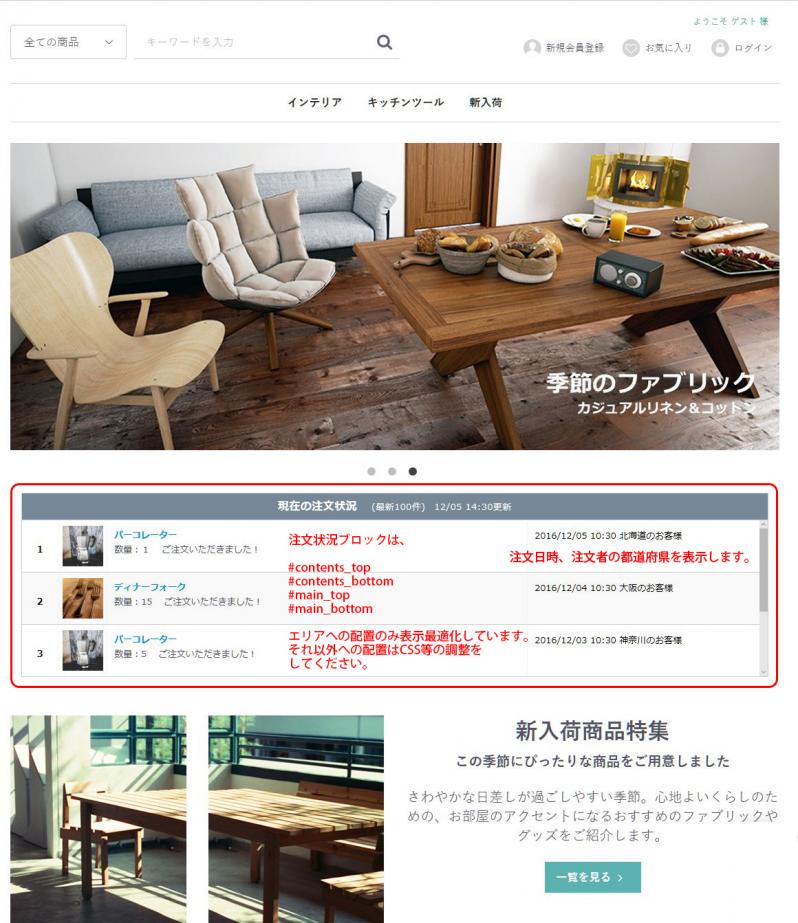
EC-CUBE3のTOPページへのブロック配置で動的コンテンツエリアを簡単に追加できるので、サイトTOPを賑やかに装飾できますね!
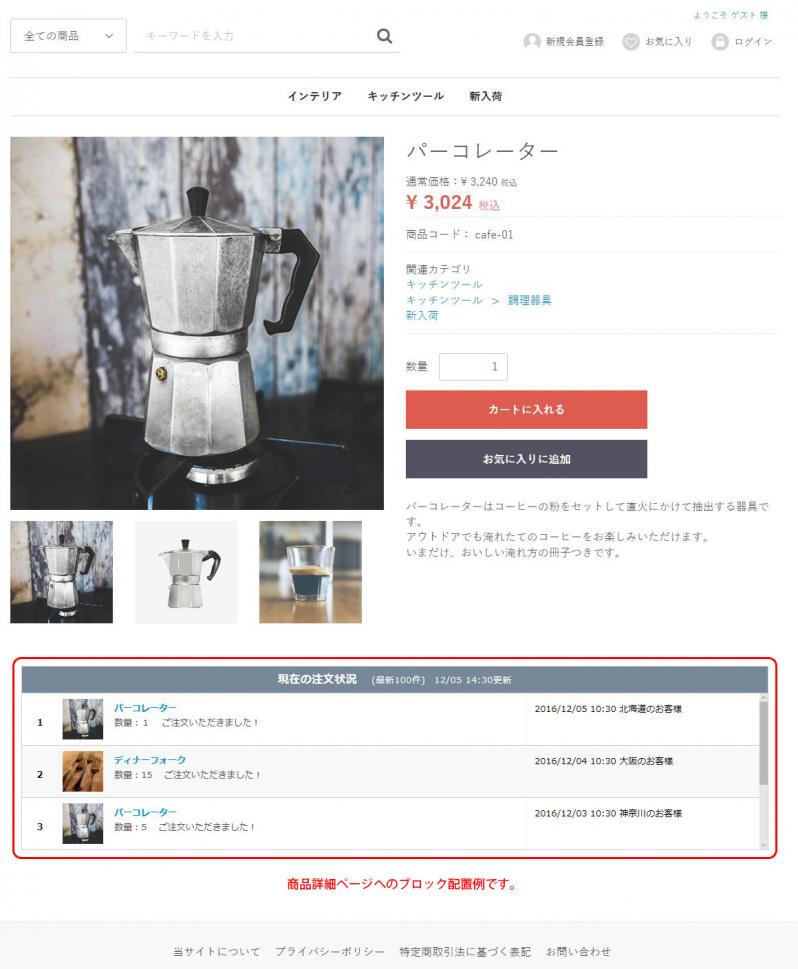
また、商品詳細ページへのブロック設置で人気のある注文商品をリアルタイムに表示させることで、購買意欲を刺激できるかもしれませんね!
【プラグイン動作説明】
●フロント表示
(更新日時)
注文が入った時点で、フロント側には自動的に一覧表示できるようになりますが、閲覧者側の表示は、ブラウザの「更新」が行われた時点で表示が更新されます。
※強制的にブラウザをリロードさせたりはしていません。
現在の注文状況ブロックタイトル部分の
「年/月/日 時:分」更新
の表示はサーバー時間を取得して表示しています。
また、一覧表示の受注年月日はEC-CUBE3にオーダーが入った際に記録されている注文データの日時となります。
※サーバー時間の校正をしていない場合などは実際の時刻と表示が異なる場合があります。サーバー管理者にご確認ください。
(商品画像)
商品画像は、商品登録で1枚目に登録されている画像を自動的に参照表示します。
(商品名)
商品名は、
[登録されている商品タイトル名]
数量:[個数] ご注文いただきました!
という定形文の[ ]内が受注データから自動的に参照表示されます。
(注文日時)
注文日時は、
[注文の年/月/日 時:分] [注文者の都道府県名]のお客様
という定形文の[ ]内が受注データから自動的に参照表示されます。
※スマートフォン、タブレット端末の縦横表示は殆どの端末で表示できるように最適化していますが、一部端末で表示できない場合があるかもしれませんが、その場合はCSSで微調整等してください。
※弊社での個別調整対応は出来ません。
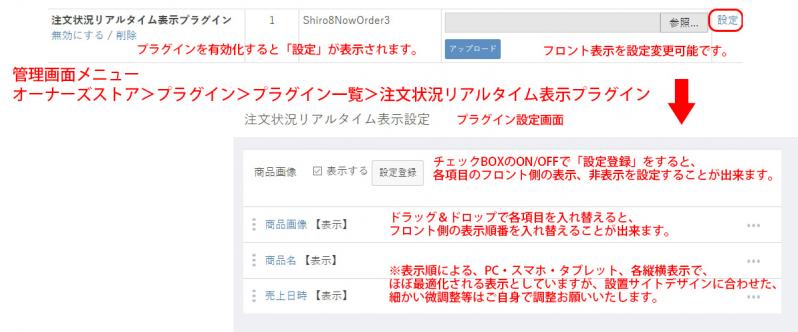
●プラグイン設定
本プラグインをインストール後、有効にすると、プラグインの設定リンクが表示されます。
設定をクリックしてプラグインの設定画面で各種表示の設定を変更することが可能です。
プラグイン設定では
・項目の表示、非表示
・項目の並び順の変更
の設定変更が可能です。
用途に応じ、お好みの設定でブロック内表示をしてください。
●注文状況リアルタイム表示ブロックに表示しないオーダーステータスについて
受注管理>受注マスター>受注登録・編集
のステータス切り替えで
・決済処理中(クレジット決済手続き中など)
・キャンセル
・購入処理中
の状態で登録された受注データに関しては、ブロック内にはデータ取得表示しません。
また、受注確定後、受注データが作成され、ブロックに表示した後、受注データが削除された場合もフロント表示には非表示となります。

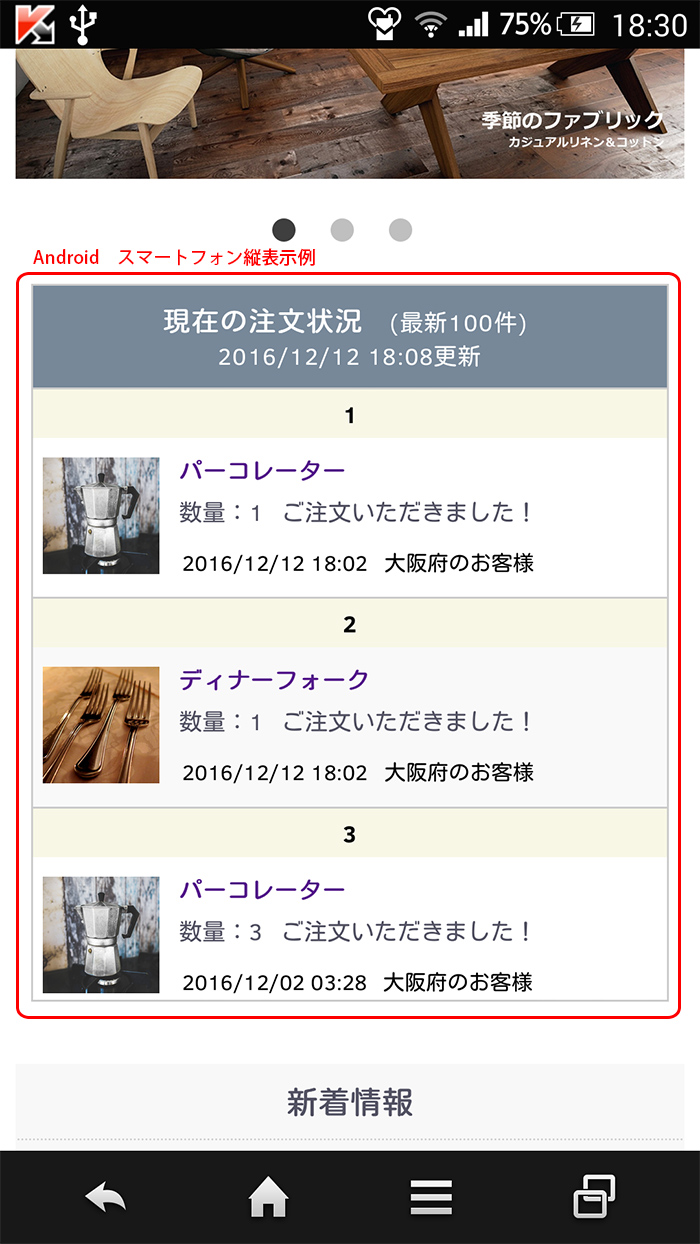
スマートフォン端末の表示例
スマートフォン端末の縦横表示可能です。

タブレット端末の表示例
タブレット端末縦横表示可能です。

PC商品詳細ページへのブロック配置例
PC商品詳細ページへのブロック配置例

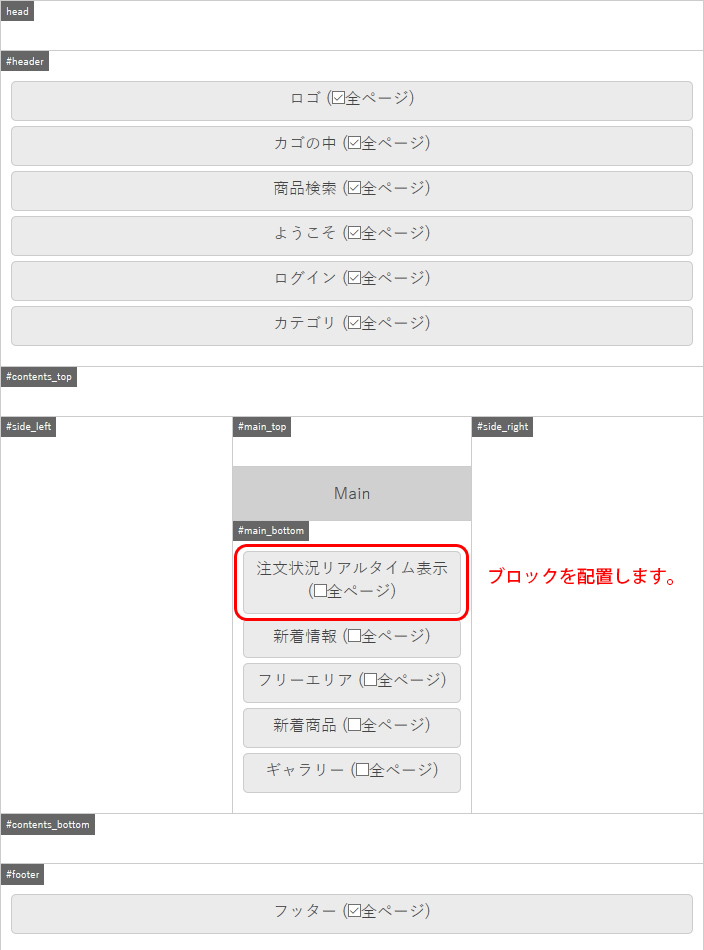
管理画面でブロックを配置
管理画面メニューの
コンテンツ管理>ページ管理
でブロックを設置したいページの「レイアウト編集」を開いて、未使用ブロックに自動生成されている、「注文状況リアルタイム表示」ブロックを、表示したいエリアに配置、登録してください。
【ご注意】
本プラグインブロックは、
#contents_top
#contents_bottom
#main_top
#main_bottom
への設置に最適化していますので、その他のエリアへのブロック配置は表示が崩れる場合があります。
その場合は、ご自身でCSSの調整等を行ってください。
※弊社ではCSS調整の個別デザインへの対応をさせて頂く場合は、有償お見積りでの対応となりますので、ご了承ください。

プラグイン設定画面
プラグイン設定画面では、
商品画像、商品名、売上日時の
・項目の表示/非表示
・項目の表示順の並び替え
が設定できます。

他のプラグインのご紹介