商品情報
-EC定番2カラム
-レスポンシブコーディング
-CSS全面再構築/オリジナル装飾に柔軟対応(クラス再定義化)
-新着商品ブロックの3ブロック分離化(自由度向上)
-ナビ左右カラム対応
-Bootstrap CSS3.3.7フルバージョン同梱(動的表示導入性向上)
-アイコンSVG→fontawesome換装(従来方式のアイコンカスタマイズ性向上)
-ほぼ全ページ再装飾
配布パッケージについて
配布パッケージに同梱の画像素材は画像配置とコードの関係性が分かりやすいように、「プレースホルダーダミー画像」の素材となります。
下記テンプレートデモサイトでは、実際のサイト稼働イメージに近い実商品画像等に差し替えた状態のデモになっております。

https://csstemp.net/s83001/html/
デザイン・レイアウトについて
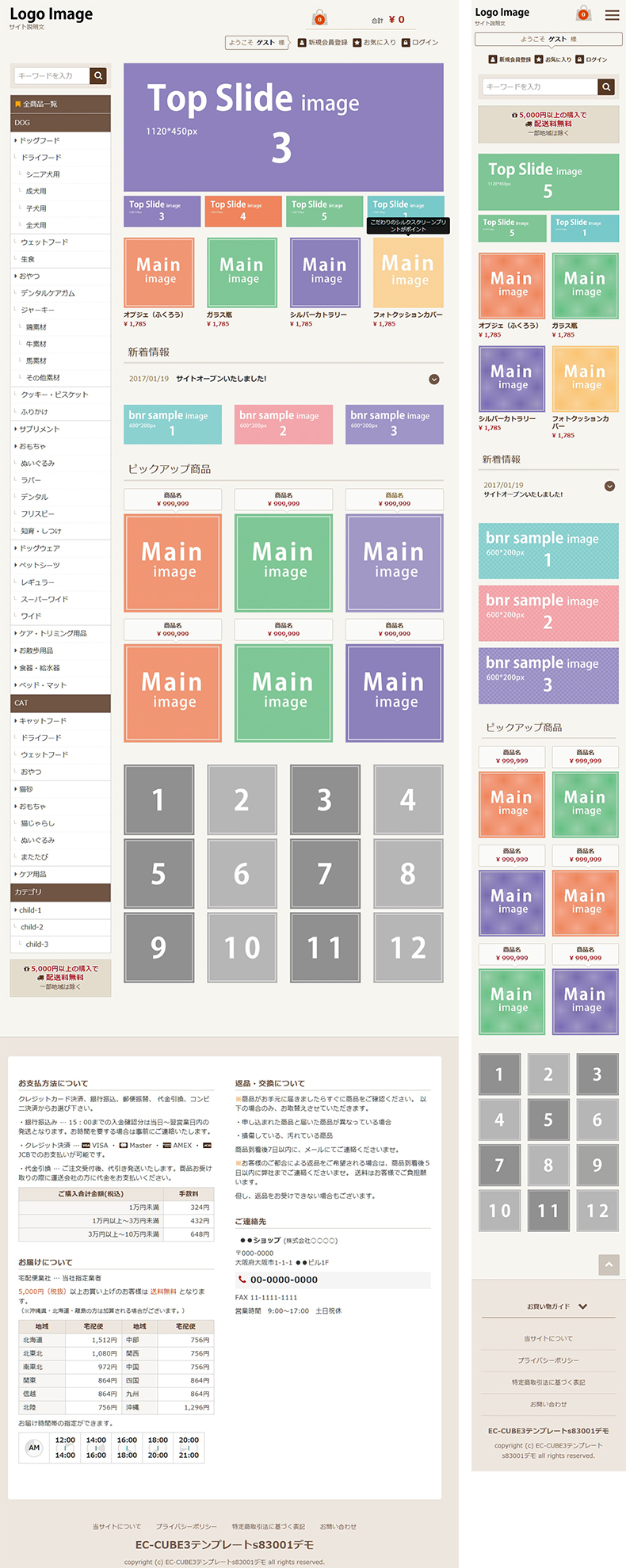
本デザインテンプレートは、若干オールドタイプなレイアウトですが、思いのほかご要望の多かったオーソドックスな2カラムタイプのデザインテンプレートです。
まさに「ザ・ECサイト!」的な、ある意味安心感のある定番レイアウトデザインをEC-CUBE3用のテンプレートにしてみました。
» 小規模~中規模の店舗様に「丁度良い!!」を意識したサイズ設計としています。
» EC-CUBE2系デフォルトに近いレイアウトデザインサイトからの乗り換えでも再構築をイメージしていただきやすいかと思います。
» メインカラムはブロックを縦積み配置するだけでトップイメージを変更しやすいようにしています。カテゴリブロックのナビゲーションは左カラム、右カラムどちらでも違和感なく配置できますのでお好みでご利用ください。
» アイコンについては「SVG」を廃止して「fontawesome」に置き換えていますので、SVGってどうやって作ったらいいの?!という方でも従来に近い方法でオリジナルアイコンへの差し替えがしやすいのではないかと思います。
本テンプレートデザインは、ご購入いただくテンプレートパッケージの適用後、5つの新規ブロックを追加登録することでデザインが完成するようになっていますので、ご購入パッケージ内に同梱のユーザーズマニュアルを参照にて、付属の新規ブロックサンプルコードをご利用適用ください。
新規ブロックご参考
※EC-CUBE3のインストール直後にデフォルトにある「新着商品」ブロックは画面上の広い範囲が一つのブロックとなっており、ブロック内のコードでレイアウトが決められていますので、各画像の配置や表示をオリジナルなデザインに変更しようと思うと、コード記述の知識が必要になります。
本テンプレートでは、「新着商品」ブロックを3つのブロックに分離したデザインとしていますので、各ブロック適用はご利用状況に応じお好みで配置していただけるようになっています。
また、デフォルトの「新着商品」ブロックを、そのままご利用されたい場合でも本テンプレートデザインに合致するようにブロック内コードをリコーディングしております。
本テンプレート導入メリット
デフォルトテンプレートからデザイン編集を行おうとすると、ちょっとした変更でも、クラス名定義や重要箇所のID定義が共通化されている所があったりする為、思わぬ箇所へ意図しない波及をもたらしてしまい、コード編集先が多岐に渡り、細やかなデザイン装飾を断念・・・というシーンが浮かんできます。
本テンプレート導入の最大の利点として、
「一般的なHTML5+CSSの知識をお持ちの方であれば、編集の自由度が高いデザインコード記述とする。」
という点を最重要課題として開発に取り組み、CSSコーディングをほぼ全面的に再設計リコーディングしていますので、HTML5+CSS3コーディングを理解されている方であれば、本テンプレートをオリジナルデザイン開発のベーステンプレートとしてご利用いただく事で、様々なオリジナルデザインへ編集する工数を圧倒的に削減できるメリットがあります。

テンプレートファイルに関して
<付属デザインデータ>
●s83001_top_pc.psd(PCトップデータ)
●s83001_top_sp.psd(スマートフォントップデータ)
●s83001_detail_and_partskit.psd(商品詳細&パーツデータ)
<付属ブロックデータ>
●s83001_block_codeフォルダ(追加ブロックサンプルコード)
・bnr_area.txt
・footer_guide.txt
・logo_img.txt
・pickup.txt
・pickup_tooltip.txt
<付属資料>
●EC-CUBE3_DesignTemplates_s83001_Users_Manual.pdf(ユーザーズマニュアル)
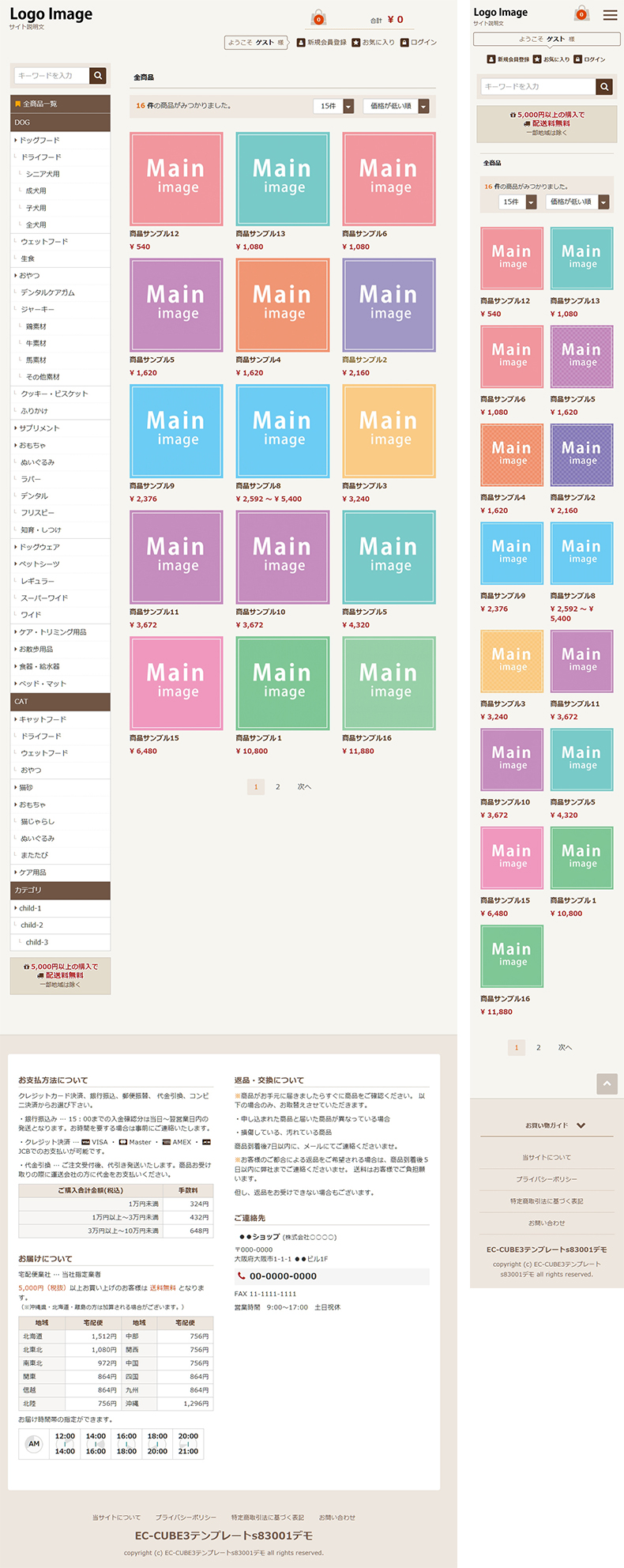
商品一覧

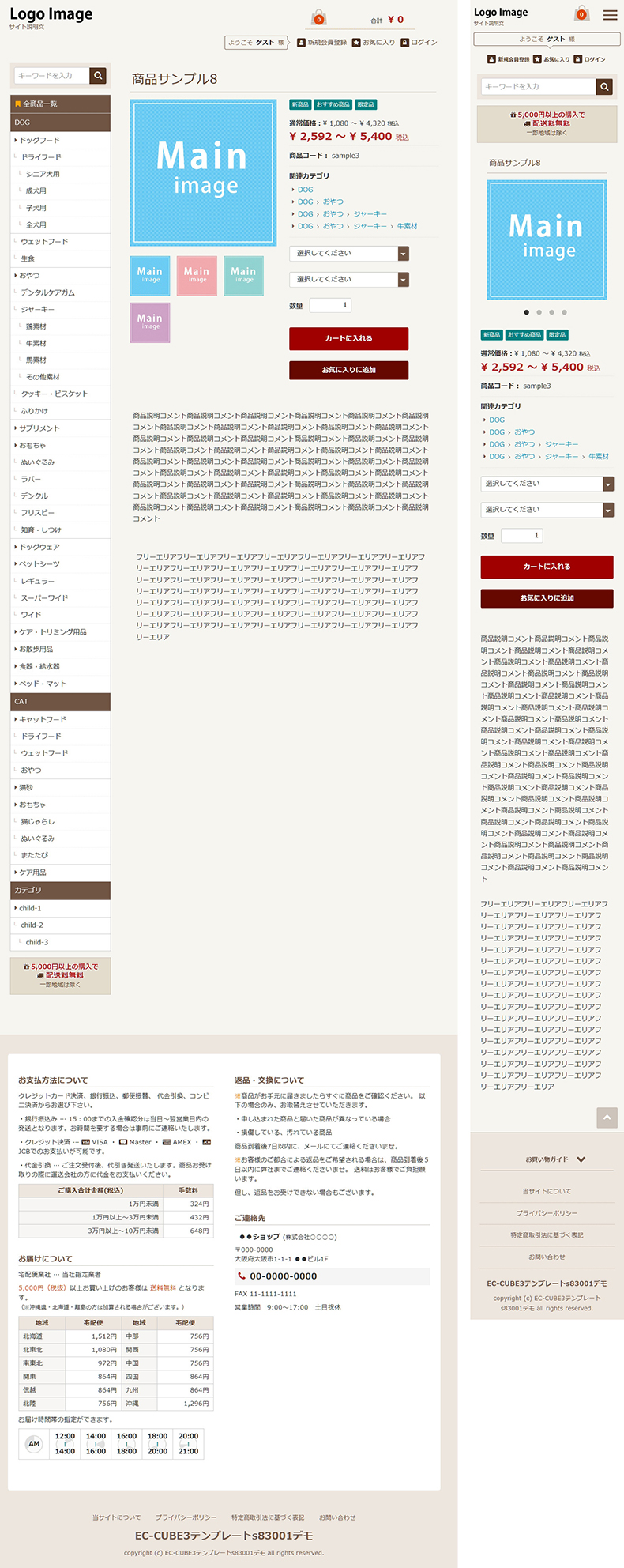
商品詳細

ダウンロード方法
1.オーナーズストアにログインする。
2.”MYページ→購入履歴一覧→購入履歴詳細” の順に遷移する。
3.購入履歴詳細画面のダウンロードボタンをクリックする。
※ダウンロード期限について
14日間は何度でもダウンロードいただけます。
14日間を過ぎると自動的にダウンロードできなくなりますので、ご注意ください。
その他、本テンプレートの特徴
【Bootstrapのデフォルト化について】
EC-CUBE3ではWEBアプリケーションとしてBootstrapフレームワークが採用されていますが、EC-CUBE3のデフォルトテンプレートではBootstrapが本来持つデフォルトテーマが不明瞭な状態で同梱されていますので、Bootstrapの機能を利用しようとした際に、意図した動作が出来ないケースが多々あるようです。
本テンプレートでは、Bootstrap CSS3.3.7をフルバージョンで同梱し、逆にEC-CUBE3の本体HTMLコード(twig)からBootstrapテーマの記述(テキストカラー、背景色など)を切り離し、新たにクラスを再定義していますので、フロントのボタンなどを自社オリジナルカラーに変更したい場合などもデフォルトテンプレートに比べ編集しやすくなっています。
※Bootstrap CSSをフル実装していますので、Bootstrap本家サイトのサンプルコードなどを参考に装飾動作を実現する事が出来ます。
【Bootstrap機能有効化のご注意】
Bootstrapの機能にはjavascriptコードを記述する必要があるものも御座いますが、Bootstrapの全機能仕様等につきましてはサポートしておりませんので、Bootstrap本家サンプルや書籍等をご参照にて、十分検証の上導入ください。
【軽微な改善等】
EC-CUBE3デフォルトテンプレートではページによってHTMLコードの吐き出し方で、同一ページ内に< h1 >タグが重複吐出しされる箇所があります。現時点のGoogleアナウンスによるところですと、同一ページ内の< h1 >タグの重複について検索順位等への影響はない「かも」しれない、と回答が出されているようなので気にする必要はないのかもしれませんが、曖昧な回答になっていますので、WEBコーディングの基本原則としては< h1 >タグはページ内に1つ。という点を踏まえ、各見出しタグの重み記述順位を見直したコードとしております。
テンプレートご利用時のご注意
・テンプレートの適用はEC-CUBE3デフォルト設置にのみ対応しています。
※EC-CUBE3設置時にhtmlフォルダの配置位置を変更している場合、テンプレートやプラグインが正常に適用動作できない可能性が高いです。(色々なブログに紹介されているようですが、弊社検証では殆どの方法で全機能が正常動作しない可能性がある事が確認されています。)
URLパスからhtmlを消したい場合、Apache側からのroot変更設定を強くお勧めします。(共有サーバーなどではhtacsessなどでの設定変更が可能な場合がありますがサーバー運営者にご確認ください。)
・各ブラウザ、バージョン仕様による表示差異がある場合があります。
・閲覧者側の画面・フォントサイズ設定により文字列折り返し位置などに差が出る場合があります。
・トップページの1カラム設定も大きな崩れが無いように極力考慮しておりますが、マニュアルに記載のブロック配置以外のレイアウト設定表示は詳細検証をしておりません。(表示保証しておりません。)
・全てのモジュール、各種プラグインの適用状態について、テンプレートコード以外に依存した表示崩れは保証しておりませんので、プラグイン側、またはテンプレート側コードをご自身で調整ください。
・デザインテンプレートの適用方法については同梱のreadme.txtもご覧ください。
【動作確認環境】
【OS】
Windows7
Windows10
MacOS10.11.6
iOS10.2.1
Android4.4.2
【ブラウザ】
(Windows PC)
MS-Edge 38.14393.0.0
Microsoft EdgeHTML 14.14393
GoogleChrome55.0.2883.87
Firefox47.0.2
Safari5.1.7
(Mac PC)
safari10.0.1
(iPad)
Safari602.1
※iPhone5以降、iPad2(4世代)、iPad Airで確認
(Android)
標準ブラウザ4.4.2
GoogleChrome56.0.2924.87
Firefox50.1.0
<付属デザインデータ>
●s83001_top_pc.psd(PCトップデータ)
●s83001_top_sp.psd(スマートフォントップデータ)
●s83001_detail_and_partskit.psd(商品詳細&パーツデータ)
<付属ブロックデータ>
●s83001_block_codeフォルダ(追加ブロックサンプルコード)
・bnr_area.txt
・footer_guide.txt
・logo_img.txt
・pickup.txt
・pickup_tooltip.txt
<付属資料>
●EC-CUBE3_DesignTemplates_s83001_Users_Manual.pdf(ユーザーズマニュアル)当社EC-CUBE関連ブログのご紹介
ドロワー・オーバレイなどページの重なり順序など、本テンプレートでの基本表示の細かい改善点の解説やEC-CUBE3のカスタマイズや運用方法、バグ修正などの情報を不定期ですが掲載配信しています。
・EC-CUBE技術資料
http://www.shiro8.net/blog/category/eccube_report
・EC-CUBE配布テンプレート
http://www.shiro8.net/blog/category/templates
・EC-CUBE配布プラグイン
http://www.shiro8.net/blog/category/plugin
是非ご参照ください。