商品情報
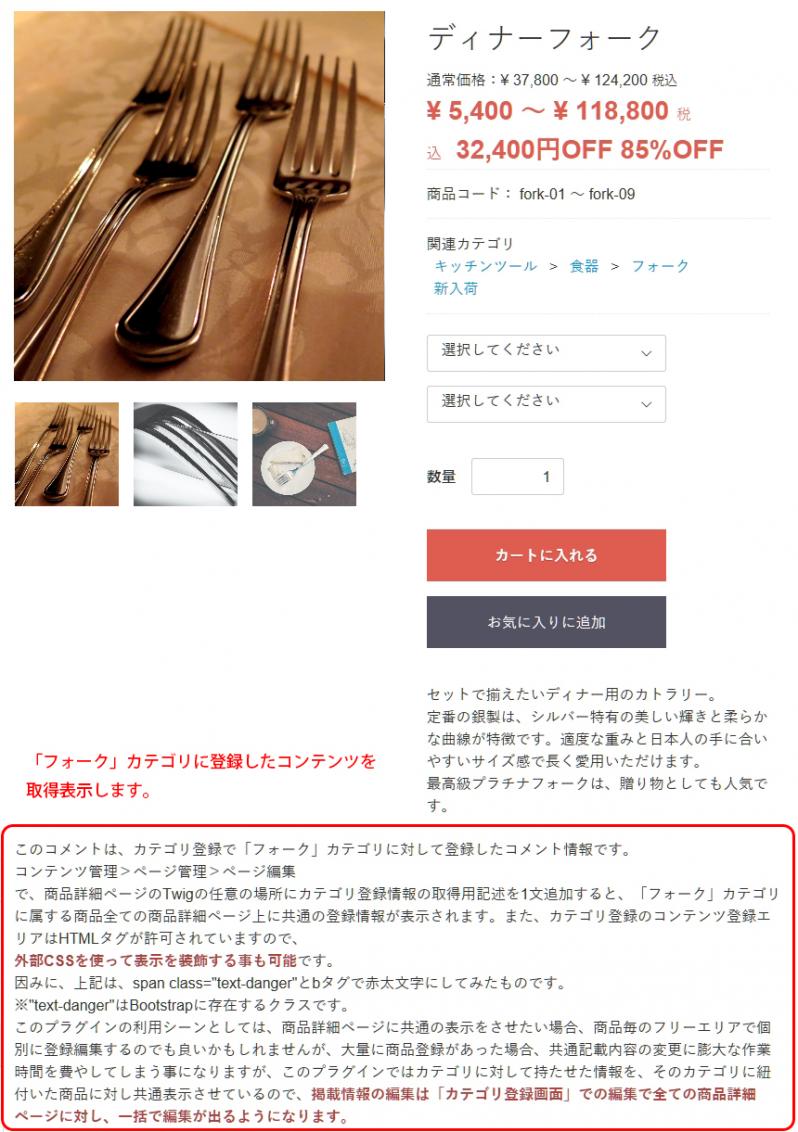
カテゴリ毎に予め登録したテキストやバナー画像などのコンテンツ情報を、そのカテゴリに属している全ての商品の商品詳細ページ上の任意の位置に共通情報として一括表示する事が出来るようにするプラグインです。
本プラグインは、
カテゴリ毎の商品一覧ページフリーエリアでもなく、
商品毎の商品詳細ページフリーエリアでもなく、
「カテゴリ毎の商品詳細ページフリーエリア」です。
カテゴリ毎に、HTMLタグ許可のコメント登録エリアを新設し、登録したコンテンツ情報を、そのカテゴリに登録された全ての商品の商品詳細ページ上に取得表示させるプラグインです。
【利用シーン】
商品によっては、サイズ表や規格表など、共通した情報を表示させたい場合がありますが、通常は商品登録毎に商品説明に同じフォーマットで説明を記載するか、商品詳細毎に登録項目を追加するフリーエリア的なプラグインなどを用いて、情報を登録すれば良いと思いますが、共通したコンテンツ登録内容を編集したい場合、商品登録数が多いと編集作業が非常に大変になります。
そこで、本プラグインを導入すると、商品詳細ページに掲載したいコンテンツをその商品が属するカテゴリ側に登録して持たせておくことで、そのカテゴリに紐付けられた全商品の商品詳細ページ上に共通した情報を表示させる事が出来るようになります。
掲載情報の内容が変わった場合には、カテゴリ側のコンテンツ登録情報を変更するだけで、全ての商品詳細ページ上に表示されている内容を一括編集する事が出来るようになりますので、個別に商品情報の変更をする膨大な作業から解放されます。
また、本プラグインでは、商品詳細ページ上への表示は、コンテンツデータの「取得タグ」を任意の場所に埋め込んで表示する方式としていますので、商品詳細ページのdetail.twig上のお好きな場所へそのタグは配置していただく事で、商品詳細ページ上の表示は自由に設定していただけます。
※detail.twigの表示、装飾はCSS等で通常通りにコーディングしてください。
【注意点】
----------------------
・データ取得用の記述は、商品詳細ページ内に一つのみしか記述できません。2つ以上記述した場合は本プラグインは動作しません。
・EC-CUBEは商品登録の際に、カテゴリの重複登録が出来るようになっていますが、複数のカテゴリに跨った商品に複数のカテゴリ登録コンテンツを取得表示させる事は矛盾した操作運用となる為、本プラグインの動作仕様上、複数のカテゴリコンテンツの同時取得などは出来ない仕様となっています。
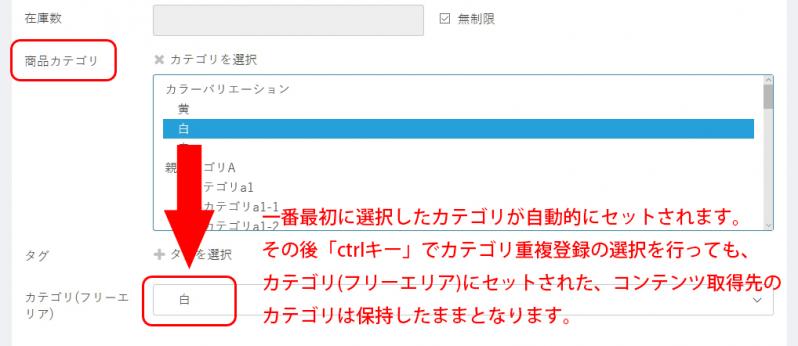
・EC-CUBE3の仕様上、カテゴリの紐付け状態は登録等のアクションごとに都度紐付け再構築されるようになっている為、紐付け構成が変化した場合でも、商品自体にコンテンツの参照先のカテゴリを保持させておくことで、EC-CUBE3の仕様を回避するようにしています。
・商品情報の複製登録には対応していません。
複製で新たに商品登録を行った場合は、複製後の商品登録情報編集で、再度「カテゴリ(フリーエリア)」を選択設定してください。
---------------------------------------------------
本プラグインとは別に、
商品毎に設定可能な「タグ」毎にコンテンツを登録できる、
「タグコンテンツ商品詳細ページ挿入プラグイン」
商品毎に設定可能な「商品種別」毎にコンテンツを登録できる、
「商品種別コンテンツ商品詳細ページ挿入プラグイン」
があり、全てのプラグインを併用した運用が可能です。

利用方法の概要
【利用方法】
1.本プラグインをインストール、有効化します。
2.datail.twig内に、データ取得用タグを記述します。
3.カテゴリにコンテンツを登録します。
4.商品登録編集で、コンテンツ取得先のカテゴリを設定します。
詳しくは「カテゴリコンテンツ商品詳細ページ挿入プラグイン取扱説明書.pdf」をご参照ください。

商品登録画面
通常の商品登録先カテゴリの設定と、本プラグインによるカテゴリ登録情報の取得先カテゴリの登録を行います。

弊社プラグインの紹介