商品情報
商品種別毎に予め登録したテキストやバナー画像などのコンテンツ情報を、その商品種別を適用した全ての商品の商品詳細ページ上の任意の位置に共通情報として一括表示する事が出来るようにするプラグインです。
本プラグインは、
カテゴリ毎の商品一覧ページフリーエリアでもなく、
商品毎の商品詳細ページフリーエリアでもなく、
「商品種別毎の商品詳細ページフリーエリア」です。
商品種別毎に、HTMLタグ許可のコメント登録エリアを新設し、登録したコンテンツ情報を、その商品種別が適用された全ての商品の商品詳細ページ上に取得表示させるプラグインです。
【利用シーン】
商品登録の際、必ず何れかの商品種別を登録するようになっていますが、例えば、クール便や大型商品などを商品種別でグループ分けして管理したりするケースもあるかもしれません。
商品説明等に、商品種別ごとに共通した表示させたい場合がありますが、通常は商品登録毎に商品説明に同じフォーマットで説明を記載するか、商品詳細毎に登録項目を追加するフリーエリア的なプラグインなどを用いて、情報を登録すれば良いと思いますが、共通したコンテンツ登録内容を編集したい場合、商品登録数が多いと編集作業が非常に大変になります。
そこで、本プラグインを導入すると、商品詳細ページに掲載したいコンテンツを商品種別側に登録して持たせておくことで、その商品種別で登録されている全商品の商品詳細ページ上に共通した情報を表示させる事が出来るようになります。
掲載情報の内容が変わった場合には、商品種別側のコンテンツ登録情報を変更するだけで、全ての商品詳細ページ上に表示されている内容を一括編集する事が出来るようになりますので、個別に商品情報の変更をする膨大な作業から解放されます。
また、本プラグインでは、商品詳細ページ上への表示は、コンテンツデータの「取得タグ」を任意の場所に埋め込んで表示する方式としていますので、商品詳細ページのdetail.twig上のお好きな場所へそのタグを配置していただく事で、商品詳細ページ上の表示は自由に設定していただけます。
※detail.twigの表示、装飾はCSS等で通常通りにコーディングしてください。
【注意点】
----------------------
・データ取得用の記述は、商品詳細ページ内に一つのみしか記述できません。2つ以上記述した場合は本プラグインは動作しません。
・商品種別自体の機能動作仕様を変更するものではありません。
----------------------
本プラグインとは別に、
商品毎に設定可能な「カテゴリ」毎にコンテンツを登録できる、
「カテゴリコンテンツ商品詳細ページ挿入プラグイン」
商品毎に設定可能な「タグ」毎にコンテンツを登録できる、
「タグコンテンツ商品詳細ページ挿入プラグイン」
があり、全てのプラグインを併用した運用が可能です。

利用方法の概要
【利用方法】
1.本プラグインをインストール、有効化します。
2.datail.twig内に、データ取得用タグを記述します。
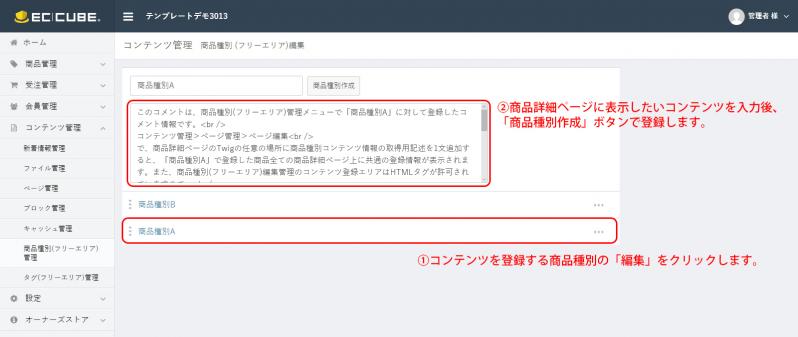
3.本プラグインで新設される「商品種別(フリーエリア)管理」メニューで商品種別にコンテンツを登録します。
4.商品登録編集で、コンテンツ取得先のタグを設定します。
詳しくは「商品種別コンテンツ商品詳細ページ挿入プラグイン取扱説明書.pdf」をご参照ください。

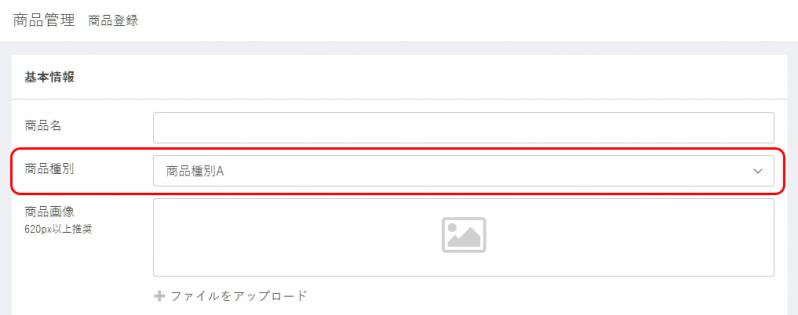
商品登録画面
商品登録編集画面
1.デフォルトの使い方のまま、商品に適用する商品種別を選択します。(通常は「商品種別A」)
ここで選択した商品種別に登録しているコンテンツが商品詳細ページに取得表示されます。

弊社プラグインの紹介