商品情報
カテゴリブロック内のカテゴリ名表示を任意の画像に置き換える事が出来るプラグインです。
カテゴリ登録画面から画像をアップロード登録する事で、カテゴリ名を任意の画像に置き換えて表示する事が出来るカテゴリブロックを追加するプラグインです。
カテゴリブロックの装飾の自由度が高くなるコード吐き出しとなるようにしていますので、階層毎に画像にしたりテキスト表示にしたり、アイコン表示したり、CSSで自由に調整可能です。
別プラグインの「アコーディオンカテゴリプラグイン」との併用も可能です。
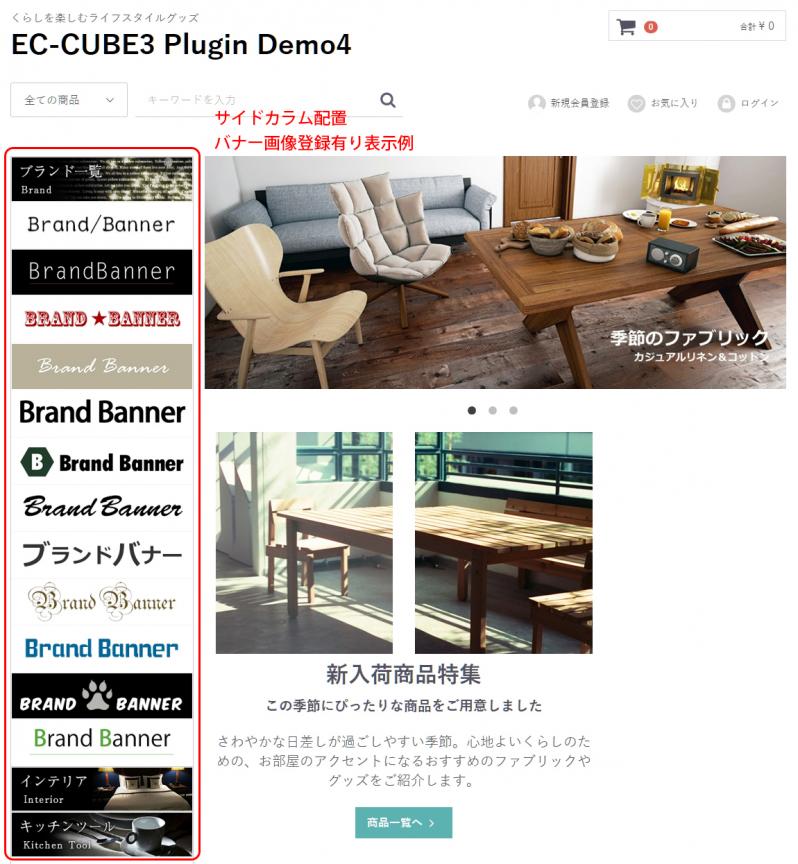
また、本プラグインで新規追加される「バナー画像カテゴリ」ブロックはヘッダー配置とサイドカラム配置にも対応しています。
※プラグインのデフォルト状態は、画像に置き変えた表示のCSSとなっています。アイコン表示パターンなどはマニュアルをご参照の上、ご希望に合わせCSSを自由に編集ください。
スマートフォン表示の際のDrawer内もPC表示と同じ表示となります。
※スマートフォン表示のDrawer内の表示もCSSで任意に編集設定する事が出来ます。
【カテゴリバナー画像化プラグインのデモサイト】
●
EC-CUBE3 Plugin DEMO
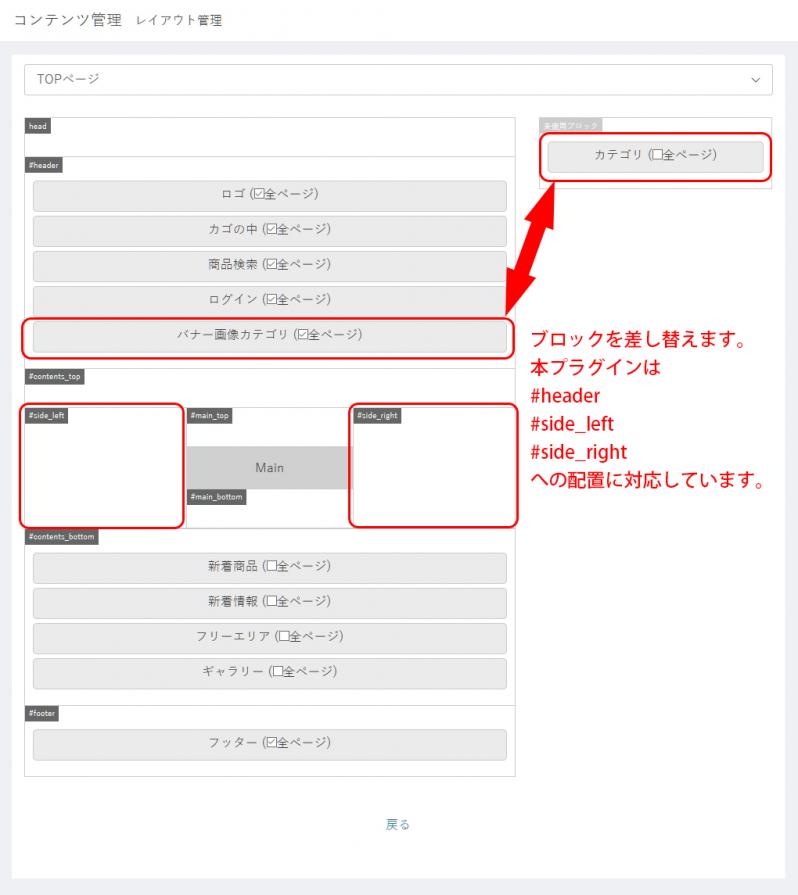
バナー画像カテゴリブロックの配置
本プラグインをインストール、有効化すると「バナー画像カテゴリ」ブロックが新規追加されますので、EC-CUBE3デフォルトのカテゴリブロックと差し替えてください。

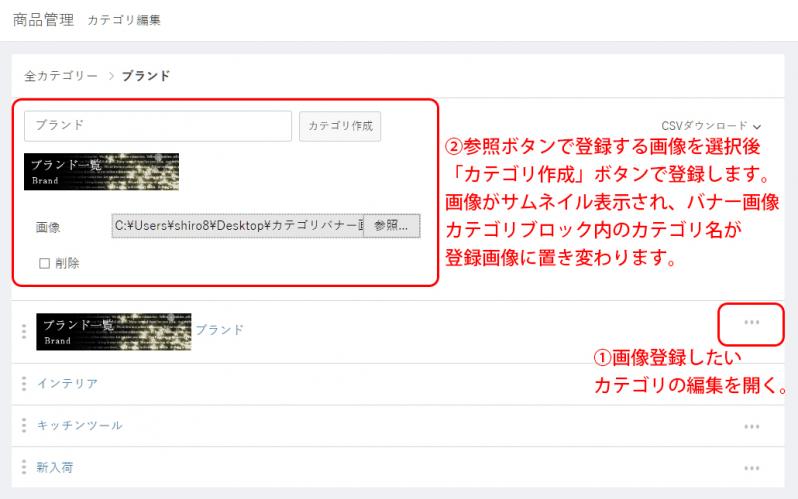
カテゴリ画像の登録
管理メニューの「商品管理>カテゴリ登録」に画像のアップロード項目が追加されていますので、「参照」ボタンから予め用意した画像ファイルを選択後、「カテゴリ作成」ボタンをクリックして画像をアップロード登録します。
アップロードした画像のサムネイルが表示されれば、そのカテゴリの画像登録が完了です。
フロント側のカテゴリブロック内のカテゴリ名が登録した画像で表示されます。
画像の変更は、そのまま、変更したい画像を選択後、「カテゴリ作成」ボタンで上書き登録してください。
画像の削除は「□削除」にチェックを入れ、「カテゴリ作成」ボタンをクリックで画像が削除されます。

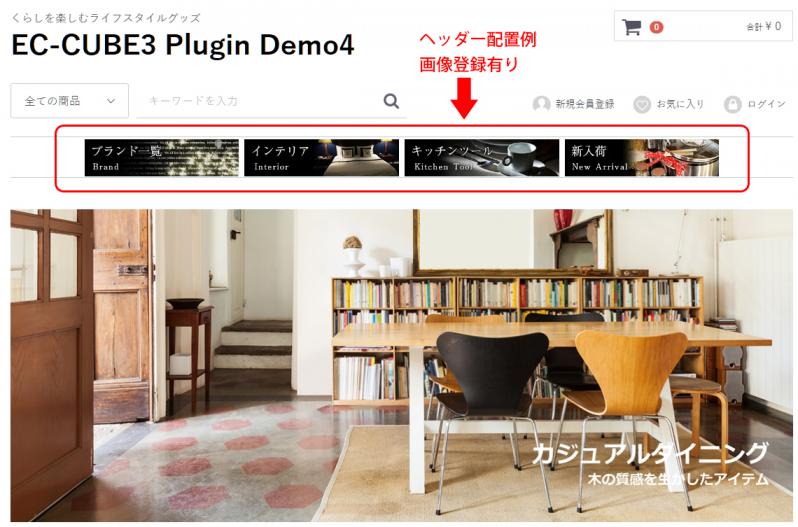
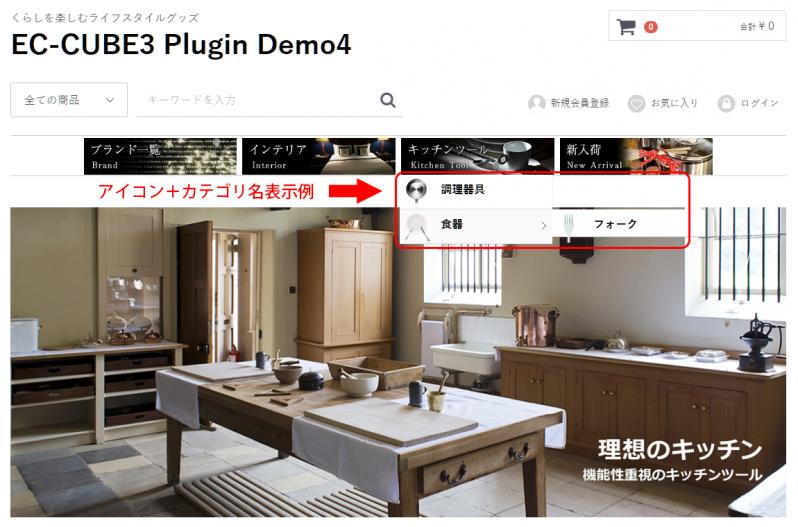
ヘッダー配置の表示例
ブロックをヘッダー配置した際の表示例です。

カテゴリアイコン表示例
アイコンバナー画像を登録してCSSを編集調整した場合の表示例です。
画像の様に、
アイコン+カテゴリ名テキスト
というような使い方も可能です。
その他、色々な使い方が出来るように、ブロック内に吐き出すTwigコードには各htmlタグにクラスを定義していますので、CSSでの表示編集は柔軟なデザインシーンに適合させる事が出来るかと思います。
クラス定義については取扱説明書に詳細を記載していますので、ご参照ください。

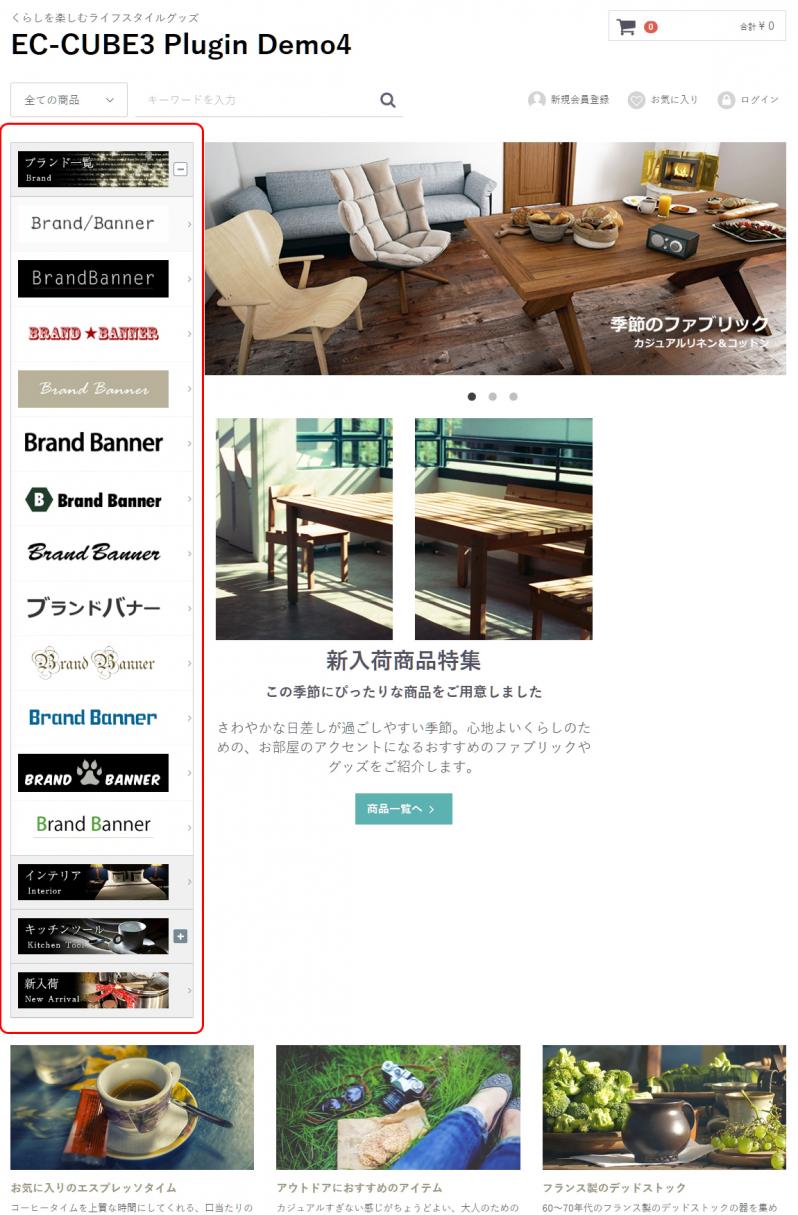
アコーディオンカテゴリプラグイン連携
本プラグインは、「アコーディオンカテゴリプラグイン」との併用が可能です。
カテゴリをバナー画像化した上で、カテゴリの初期展開表示やオープンクローズ操作が出来るようにすることが出来ます。
※アコーディオンカテゴリプラグイン併用の場合は、ブロック配置はサイドカラムのみです。
【アコーディオンカテゴリプラグインの紹介】
●
アコーディオンカテゴリプラグイン
●
アコーディオンカテゴリプラグインDEMO
他のプラグインのご紹介