商品情報
●中~大規模ECサイト向け!(商品数、カテゴリ数が多いサイト様)
●PC、タブレット、スマートフォン対応レスポンシブコーディング!(※1)
●主要ブロックの柔軟配置に対応!(1カラム&2カラム)(※2)

テンプレートファイルに関して
<付属デザインデータ>
●s83003_parts.psd (パーツデータ)
<付属ブロックデータ>
●s83003_block_codeフォルダ(追加ブロックサンプルコード)
・footer_guide.txt
・hotkeyword.txt
・logo_img.txt
・sns_link.txt
<付属資料>
●EC-CUBE3_DesignTemplates_s83003_Users_Manual.pdf(ユーザーズマニュアル)
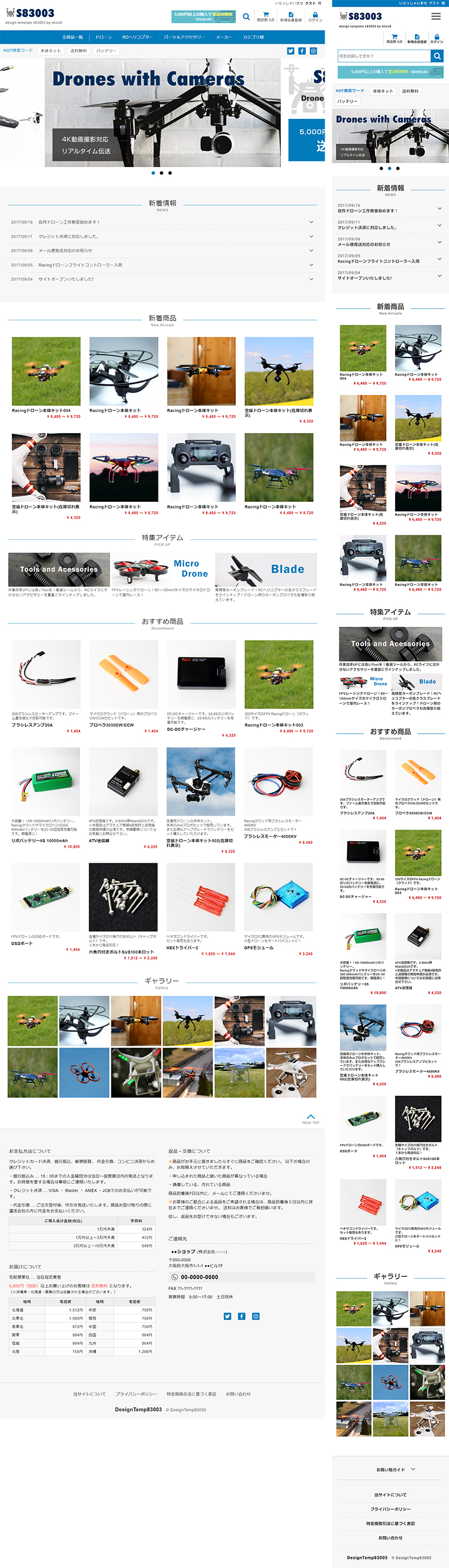
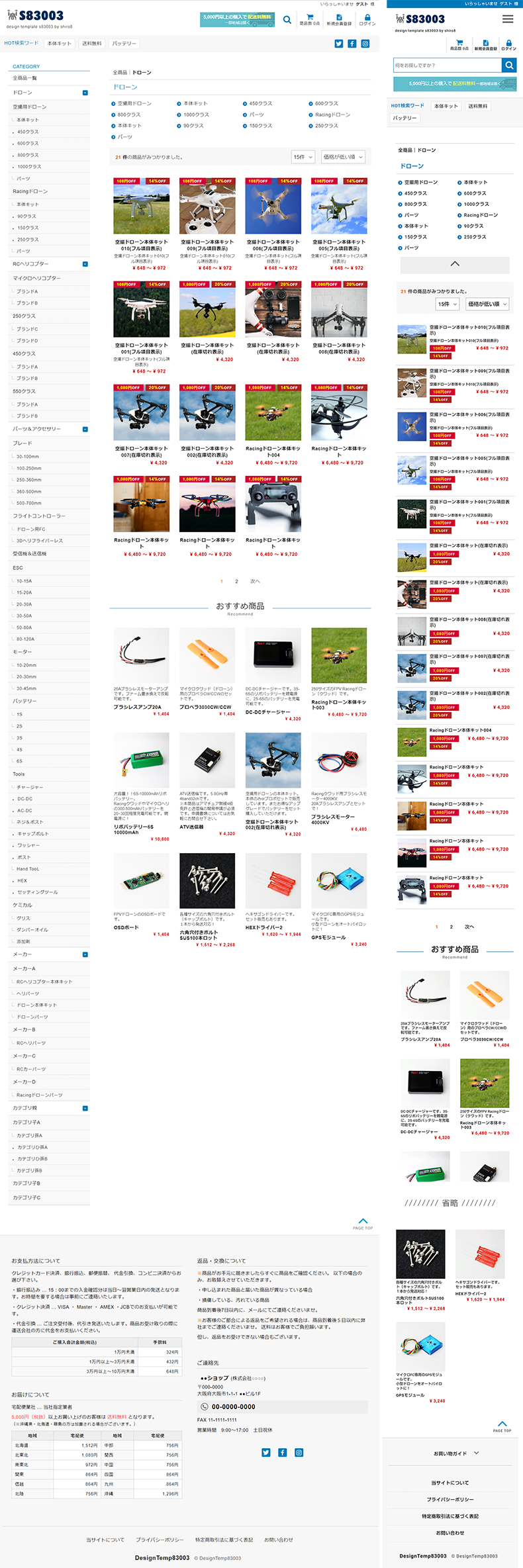
商品一覧

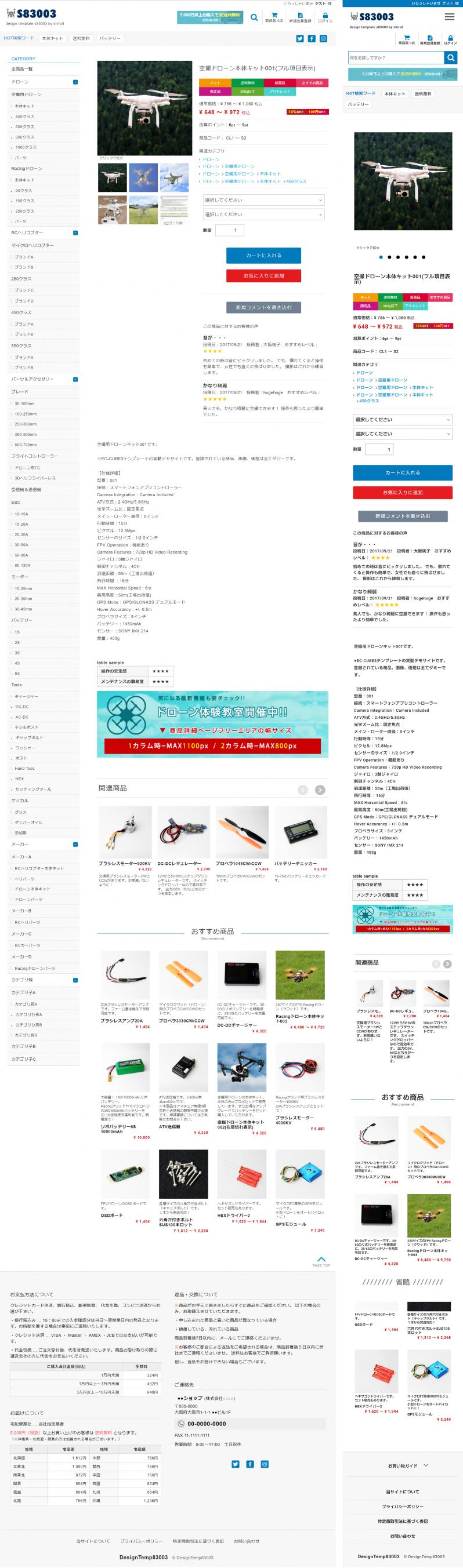
商品詳細

ダウンロード方法・配布パッケージについて・ご注意事項
ダウンロード方法
1.オーナーズストアにログインする。
2.”MYページ→購入履歴一覧→購入履歴詳細” の順に遷移する。
3.購入履歴詳細画面のダウンロードボタンをクリックする。
※ダウンロード期限について
14日間は何度でもダウンロード頂けます。
14日間を過ぎると自動的にダウンロードできなくなりますので、ご注意ください。
配布パッケージについて
デザインテンプレート適用方法については、同梱のreadme.txtをご覧ください。
配布パッケージに同梱の画像素材は画像配置とコードの関係性が分かりやすいように、「ダミー画像」の素材となります。
下記テンプレートデモサイトでは、実際のサイト稼働イメージに近い商品画像等に差し替えた状態のデモになっております。
デモサイトは
こちらをご覧ください。
ご注意事項
・テンプレートの適用はEC-CUBE3デフォルト設置にのみ対応しています。
※EC-CUBE3設置時にhtmlフォルダの配置位置を変更している場合、テンプレートやプラグインが正常に適用動作できない可能性が高いです。
・各ブラウザ、バージョン仕様による表示差異がある場合があります。
・閲覧者側の画面、フォントサイズ設定により文字列折り返し位置などに差が出る場合があります。
・ブロック配置表に記載のブロック配置以外のレイアウト設定表示は詳細検証をしておりません。(表示保証しておりません。)
レイアウト上、出荷時のカラム・ブロック設定以外の設定では、デザインが崩れる恐れがございます。
・全てのモジュール、各種プラグインの適用状態について、テンプレートコード以外に依存した表示崩れは保証しておりませんので、プラグイン側、またはテンプレート側コードをご自身で調整ください。
・クレジットカード情報入力ページは各モジュールに依存するため、お客様ご自身でご調整をお願い致します。
・決済モジュールを追加する際は、各モジュールの追加方法を良くご確認ください。
・決済モジュール追加に関するお問い合わせには対応しておりませんので、各モジュールのサポートにご連絡ください。
・EC-CUBEダウンロード時のディレクトリ構成と異なる場合、正常に動作しない恐れがございます。
・プラグインモジュールとの併用につきまして、プラグインに関する保障はしておりません。
・必ずEC-CUBE3.0.14~3.0.16いずれかのバージョンでご利用下さい。
テンプレート動作確認環境
【OS】
Windows7
Windows10
MacOS10.11.6
iOS10.2.1
Android4.2.2/4.4.2/7.1.1
【ブラウザ】
(Windows PC)
MS-Edge 38.14393.0.0
Microsoft EdgeHTML 14.14393
GoogleChrome55.0.2883.87
Firefox47.0.2
Safari5.1.7
(Mac PC)
safari10.0.1
(iPad)
Safari602.1
※iPhone5以降、iPad2(4世代)、iPad Airで確認
(Android)
標準ブラウザ4.4.2
GoogleChrome56.0.2924.87
Firefox50.1.0
デザイン/レイアウトについて・ページレイアウト編集(ブロック配置)について
デザイン/レイアウトについて
本デザインテンプレートは、商品アイテム数やカテゴリ数が多いメガサイト向けにもマッチするデザインにしました。
中規模~大規模の店舗様に必要な機能装備を予め組み込んだテンプレートパッケージとなっています。
商品名や型番などが長い登録アイテムの表示などもユーザーの視認性を意識したレイアウトデザインにしています。
ブロックの配置は、様々な動作表示に自動可変するような表示を実現しています。
例えば、カテゴリーブロックをヘッダーエリア配置でメガメニュー表示、サイドエリア配置では、ボタンクリックでクローズするアコーディオン表示、ドロワー配置では、ボタンクリックでクローズからオープンするアコーディオン動作。
というように、ある意味ブロックのフリーカラム化っぽい表示をします。
カテゴリブロックは左カラム、右カラムどちらでも違和感なく配置できますのでお好みでご利用ください。
本テンプレートデザインは、ご購入いただくテンプレートパッケージの適用後、4つの新規ブロックを追加登録することでデザインが完成するようになっていますので、ご購入パッケージ内に同梱のユーザーズマニュアルを参照にて、付属の新規ブロックサンプルコードをご利用適用ください。
ページレイアウト編集(ブロック配置)について
本テンプレートはブロックの配置場所によって、レイアウトが極力崩れないようにデザインを最適化していますが、ブロックの配置場所に対応していないエリアもあります。
詳細は、ブロック配置表をご確認ください。
サポートについて
サポートについて
ご購入前、ご購入後のご相談・ご質問は、
弊社問い合わせフォームよりご連絡ください。
※ほぼ、営業日当日中~翌営業日中までには回答いたします。
(ご購入前のご質問など)
ご不明点やカスタマイズご要望などご相談ください。
導入ご検討中の構築サイト規模や、登録商品数、カテゴリ数など詳しい情報があれば、ご質問のイメージもしやすいかと思います。
(ご購入後のサポート)
ご購入頂いた後のご質問や機能仕様変更、デザインリコーディング等のご相談は、必ず下記をご連絡ください。
・注文番号
・お名前
・最終適用先サイトURL
※ご購入の確認が取れた場合のみサポート対象となります。
当社EC-CUBE関連ブログのご紹介
ドロワー・オーバレイなどページの重なり順序など、本テンプレートでの基本表示の細かい改善点の解説やEC-CUBE3のカスタマイズや運用方法、バグ修正などの情報を不定期ですが掲載配信しています。
是非ご参照ください。
・
EC-CUBE技術資料
・
EC-CUBE Plugin&Template
・
EC-CUBE3管理・運用マニュアル