商品情報
商品登録編集画面の「検索ワード登録機能」を使い、「ハッシュタグ」を商品詳細ページ上に表示するプラグインです。
商品マスターの商品登録編集画面の検索ワード登録に、「#」記号を付与したキーワードをハッシュタグとして、商品詳細ページ上にキーワードを表示します。またキーワードのリンクをクリックする事で、そのハッシュタグが登録された商品の一覧が表示するようになります。商品詳細ページ内には、特定のコードを追加していただく必要がありますが、Twig上の任意の場所に記述する事が出来るので、デザインに合わせた表示をさせることが出来ます。
【使い方】
1.プラグインをインストール適用します。
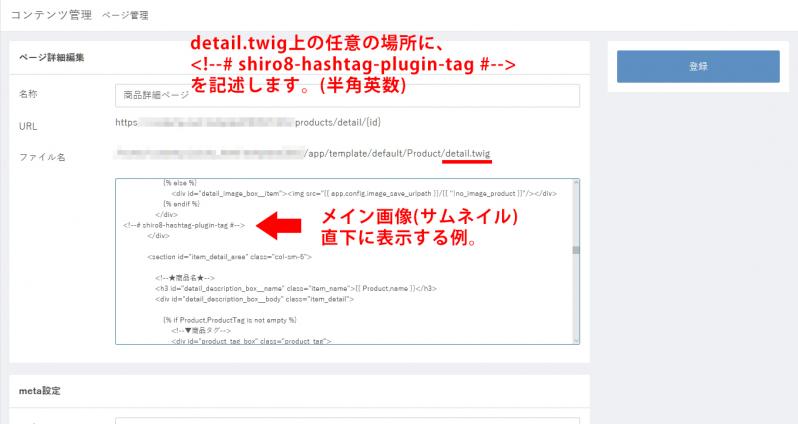
2.管理画面の「コンテンツ管理>ページ管理」で「商品詳細ページ」の「ページ編集」を開き、任意の場所に
<!--# shiro8-hashtag-plugin-tag #-->
をコピー&ペーストして、「登録」します。
※この「<!--# shiro8-hashtag-plugin-tag #-->」
で、登録された「#ハッシュキーワード」を取得表示します。
※この「ハッシュタグ取得コード」は商品詳細ページのTwig上の任意の場所に記述して表示する事が出来ますので、ご自身のサイトデザインに合わせて、表示CSSを調整してください。
本プラグインではメイン画像(サムネイル)の直下に表示した場合に表示が最適化されるようにプラグイン内CSSを記述しています。
(詳細説明の参考例をご参照ください。)
それ以外の場所への表示は、商品詳細ページのデザインに合わせて、ご自身で表示の調整をしてください。
3.ハッシュタグの登録
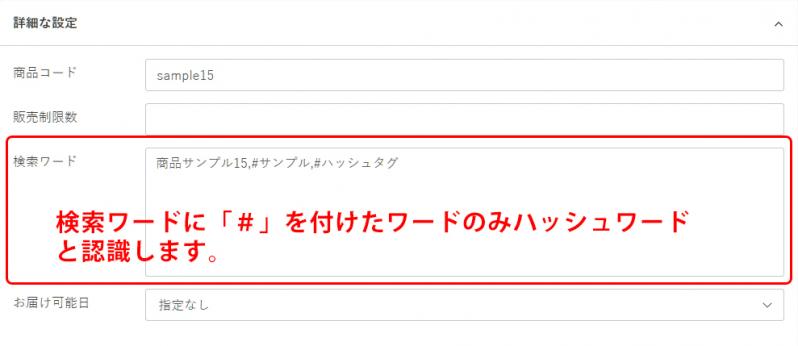
管理画面の商品マスター「商品登録編集画面>詳細な設定」の「検索ワード」の登録項目内に、カンマ区切りで、キーワードの頭に「#」(半角記号)を付けて登録します。
※検索キーワードを「,」、「 」、「 」、改行、で区切ったキーワードの先頭に「#」が付いているキーワードをハッシュタグとして表示します。
「#」がついていないキーワードは、通常の検索対象ワードとなりますので、ハッシュタグエリアには表示しません。

#ハッシュタグの取得コード記述
【メイン画像の下にハッシュタグを表示する例】
管理画面の「コンテンツ管理>ページ管理」で「商品詳細ページ」の「ページ編集」を開きます。
「<!--★商品名★-->」という記述を探して、その少し上あたりの<div id="item_photo_area" class="col-sm-6">の
閉じタグ</div>の上に
<!--# shiro8-hashtag-plugin-tag #-->
をコピー&ペーストして、「登録」します。
<!--# shiro8-hashtag-plugin-tag #-->
は、detail.twig内の任意箇所に記述できますが、デザインはご自身でCSS調整してください。
本プラグインのデフォルトCSSは、参考のメイン画像下の表示に最適化しています。

ハッシュタグの登録
商品登録編集画面の検索ワード項目に、
「#」記号(半角)を付けて登録したキーワードが「ハッシュタグ」として認識します。
※検索キーワードを「,」、「 」(半角スペース)、「 」(全角スペース)、改行、で区切ったキーワードの先頭に「#」が付いているキーワードをハッシュタグとして表示します。
「#」がついていないキーワードは、通常の検索対象ワードとなりますので、ハッシュタグエリアには表示しません。

#ハッシュタグのリンク
商品詳細ページに表示された「#ハッシュタグ」のリンクをクリックすると、そのキーワードが登録された商品一覧を表示します。
EC-CUBEのデフォルトにある検索ワード機能を利用して、ユーザーが見ている商品頁から、その商品に関連する商品だけを一覧表示させる。
というような利用シーンもあるかもしれませんね。
関連商品の表示、タグ機能とは別に、検索ワード機能を利用した、サイト内ハッシュタグ絞り込み機能の併用は如何でしょうか。
検索ワードの登録機能ですので、商品CSVで一括登録も可能です。

弊社他のリリース中プラグイン紹介