商品情報
管理画面でバナーが登録でき、登録したバナーがカルーセルスライダーで表示されるバナー管理プラグインです。
対応バージョンに記載されていない3系バージョンで動作するか知りたい場合はお気軽にお問い合わせ下さい。
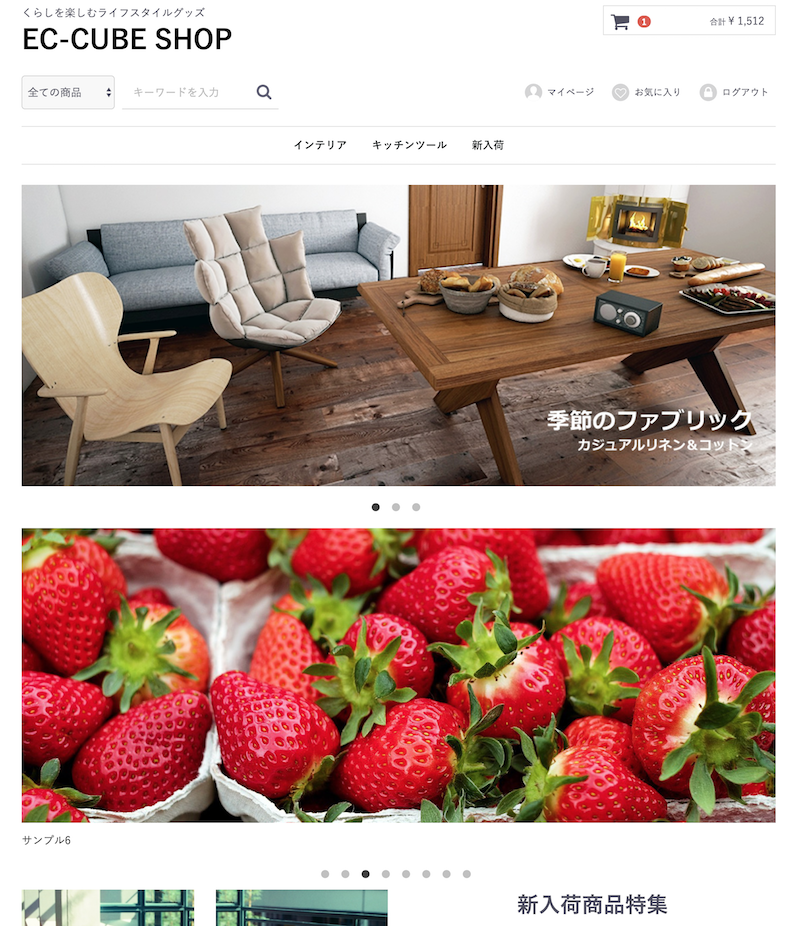
管理画面でバナーが登録でき、登録したバナーがカルーセルスライダーで表示されます。
インストール時にバナーブロックが追加され、ブロックを設置するとバナーがカルーセルスライダーで表示されます。
設定ページにてカルーセルスライダーの細かい表示設定が出来ます。
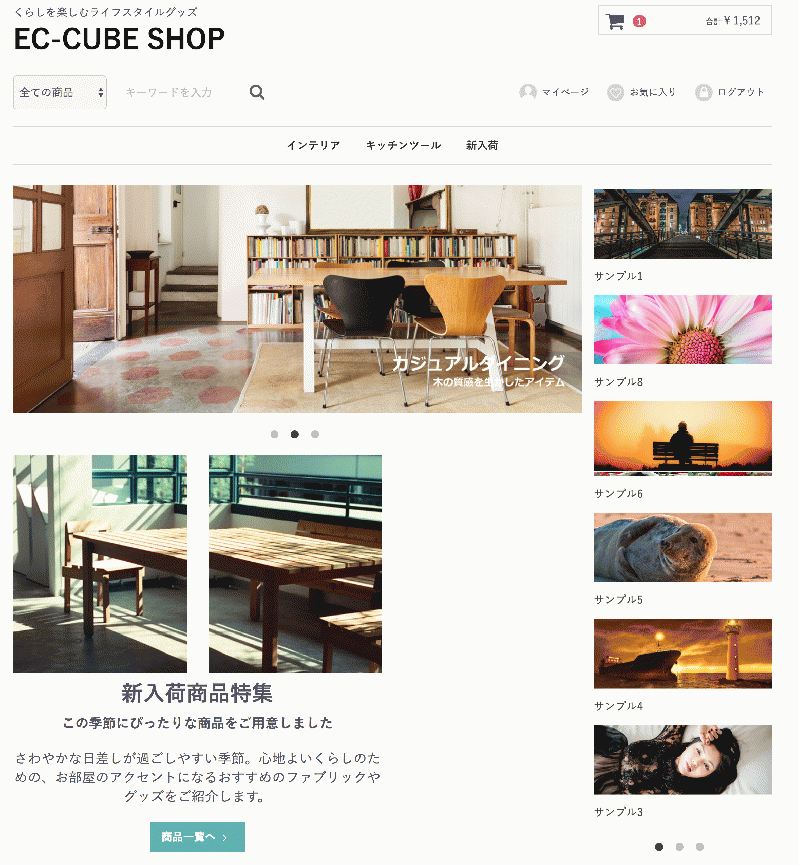
カルーセルスライダーは横方向と縦方向に表示させることが出来るので、
サイドメニューに綺麗にバナーを表示させることもできます。
一度に表示させるバナーの数は設定画面で変更できます。
デフォルトは6個のバナー表示ですが、バナー表示1個に設定するとトップページのスライダーバナーのように表示できます。

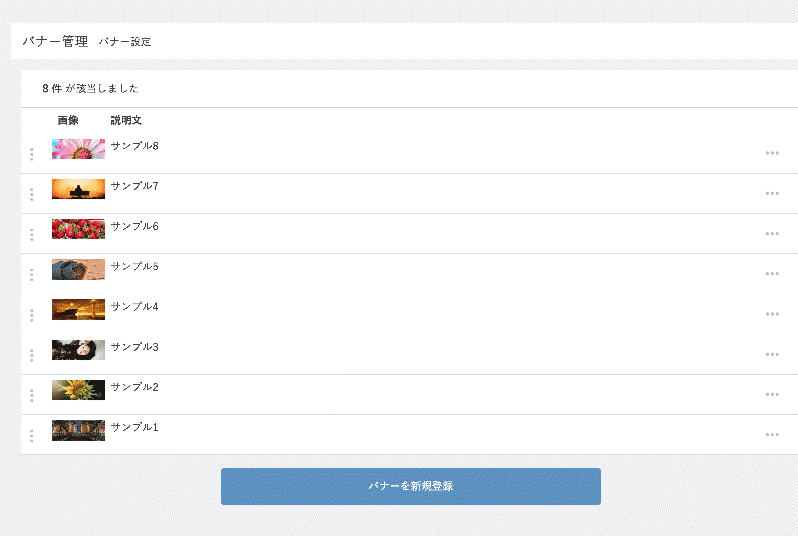
バナー管理ページで、バナーを登録/解除することができます。
管理画面>コンテンツ管理>バナー管理ページ
バナーの一覧に、商品を登録・解除できます。
順番を並び替えることもできます。

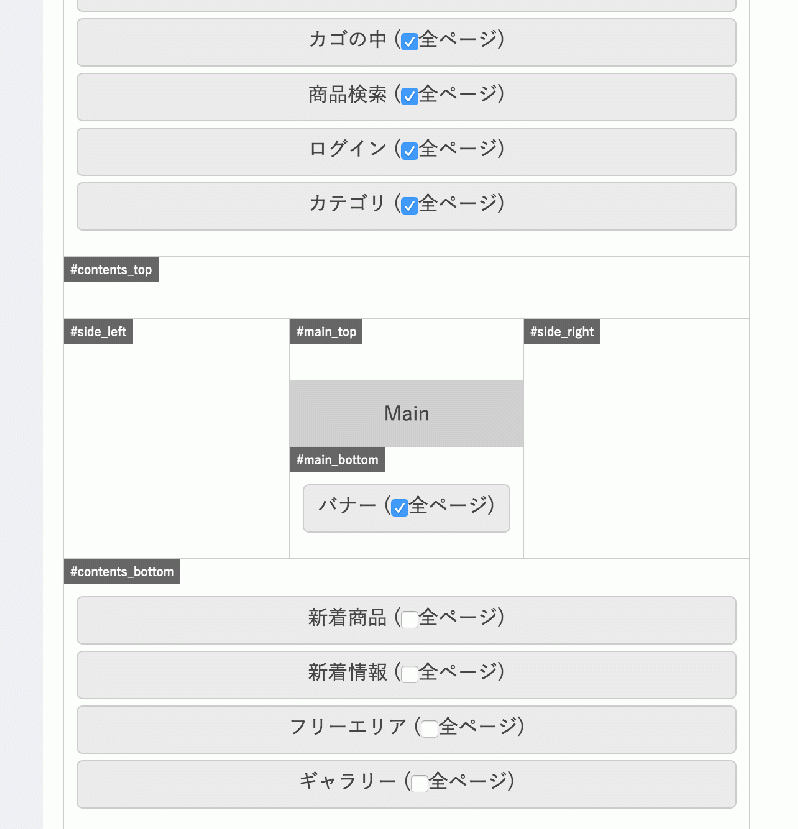
バナーの表示位置を、ブロックとしてカスタマイズすることができます。
レイアウト編集画面で、バナーブロックの表示位置を変更できます。
ブロック編集画面では、バナーブロックの内容(twig)を変更することができます。

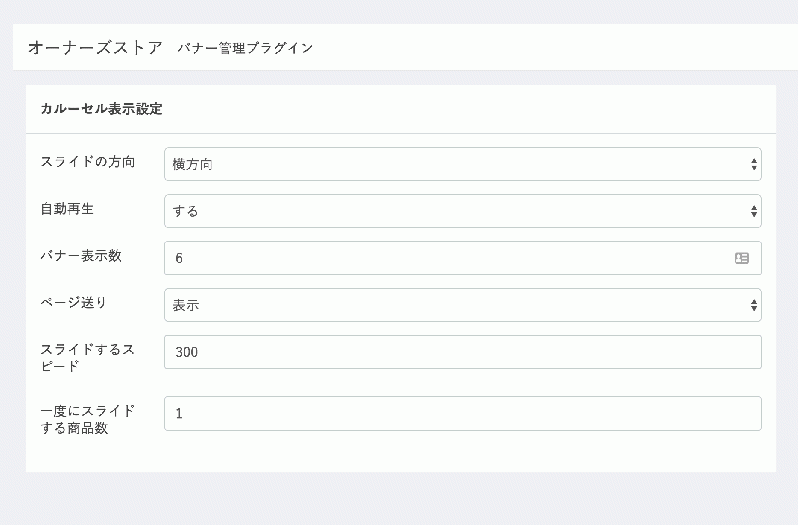
カルーセルスライダーの表示設定が出来ます
管理画面>オーナーズストア>バナー管理プラグイン設定
バナー管理プラグイン設定ページでカルーセルスライダーの表示設定が出来ます。
設定項目について
スライドの方向:スライダーの方向を縦または横に設定
自動再生:ページが読み込まれたら自動でスライダーするかどうか設定
商品表示数:表示する商品数
ページ送り:スライダーの下にページ送りを表示させるかどうか
スライドするスピード:スライドするスピード
一度にスライドする商品数:一度にスライドする商品数
縦方向でカルーセルスライダーを表示出来ます。
バナー管理プラグイン設定ページでスライドの方向を縦方向に設定するとカルーセルスライダーを縦方向で表示できます。

バナー表示数を1にした場合の見た目
バナー表示数を1にした場合、EC-CUBE3デフォルトテンプレートのカルーセルスライダーのような表示が出来ます。

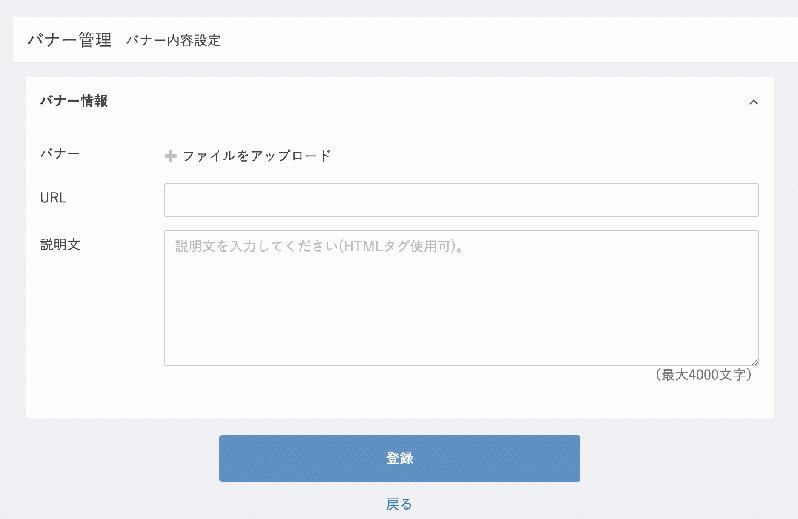
バナー登録画面
バナー登録画面にてバナーとURLとコメントが登録できます。