商品情報
【EC-CUBE4.0/4.1対応】
「taba app カスタムフィールドプラグイン」は、商品・会員・注文情報に独自の項目を追加するプラグインです。追加した項目で検索、CSVの入出力することも可能です。
2019年1月11日 価格改定しました。
「ニックネームを使いたい」
「商品を動画で紹介したい」
「注文時にメッセージを入力させたい。」
すべて簡単に始めることができます。
入力チェックも豊富に用意されています。
重複チェックや文字数制限、アップロードするファイルにも、ファイルの種類やサイズを指定することができます。
デモ
ご購入前に表示、操作をご確認いただけるよう、デモをご用意しております。
デモシステムは
月曜日から金曜日の9時から21時の間でご利用いただけます。なお、システムメンテナンスのため指定時間内であっても停止することがございます。予めご了承ください。

【設定例1】商品ページに取扱説明書(PDF)のダウンロードリンク設置したい(8分)

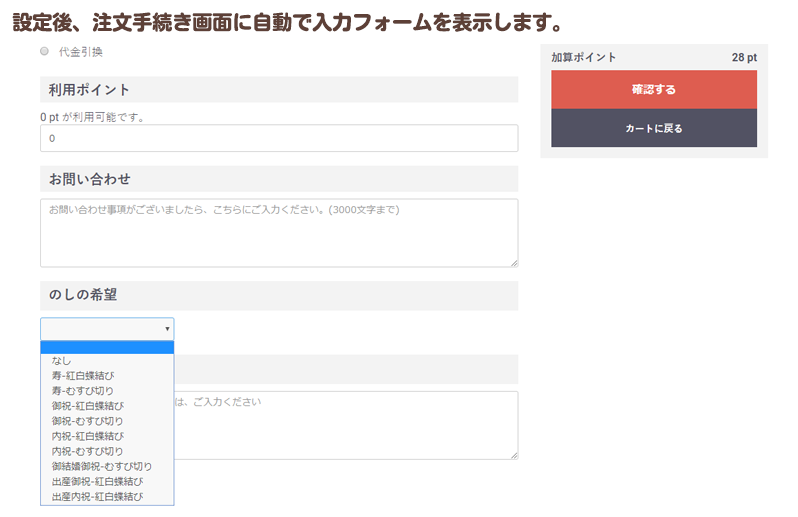
【設定例 2】注文手続きページに熨斗を選択するフォームを追加したい(5分)
- ① 管理画面にログインし、「taba app」→「カスタムフィールド」をクリック。
- ② 「注文情報」の「新規登録」をクリック。
- ③ 以下の通り入力します。
データキー: noshi
フィールド名: のしの希望
フィールドの種類: セレクトフォーム
選択肢:
なし
寿-紅白蝶結び
寿-むすび切り
御祝-紅白蝶結び
...
表示権限: 管理者および会員
登録・編集権限: すべてのユーザー
- ④ 登録をクリック
以上で熨斗の設定は完了となります。

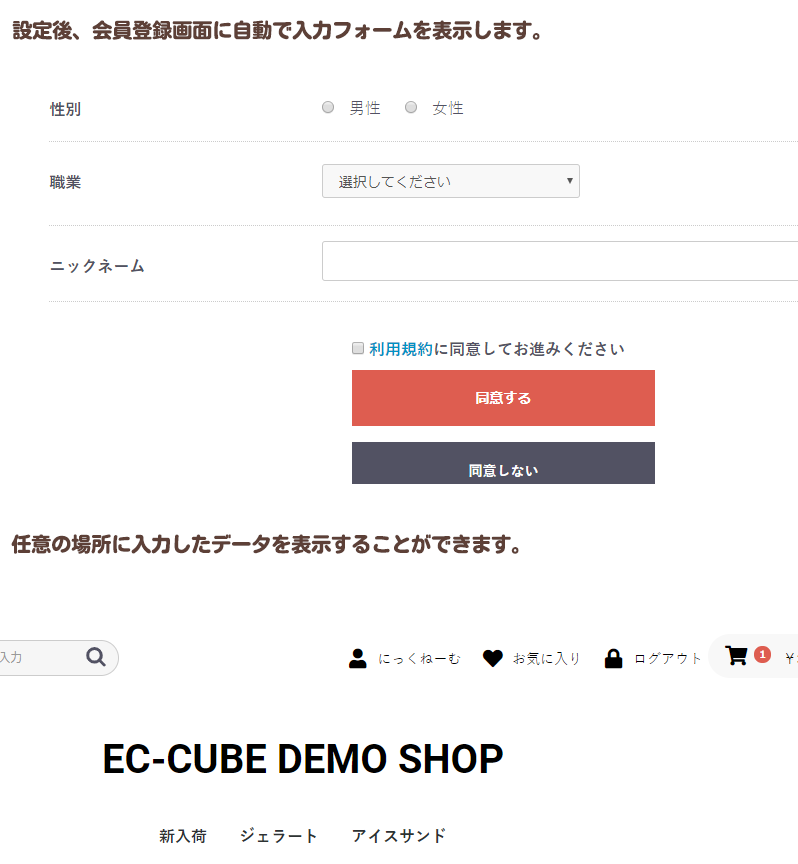
【例 3】会員情報にニックネームを追加したい。(所要時間 10分)
- ① 管理画面にログインし、「taba app」→「カスタムフィールド」をクリック。
- ② 追加先一覧で「会員情報」の「新規登録」をクリック。
- ③ 以下の通り入力します。
データキー: nickname
フィールド名: ニックネーム
フィールドの種類: テキストフォーム
表示権限: 管理者および会員
登録・編集権限: すべてのユーザー
- ④ 登録をクリック
以上でニックネームの設定は完了となります。
「新規会員登録」、「マイページの会員情報編集」でニックネームの登録が可能となります。
つづいて登録されたニックネームをショップ側で表示する方法となります。
- ⑤ 管理画面にログインし、「コンテンツ管理」→「ブロック管理」をクリック。
- ⑥ ブロック一覧で「ログイン」の右側のメニューにある「編集」を選択してください。
- ⑦ ブロックデータ内の一部を以下のように修正します。
※ パッケージ版では「front.block.login.mypage」が「マイページ」となります。
―――修正前―――
<span class="ec-headerNav__itemLink">{{ 'front.block.login.mypage'|trans }}</span>
―――修正後―――
<span class="ec-headerNav__itemLink">
{% if TabaCustomFieldsCustomer("nickname") %}
{{ TabaCustomFieldsCustomer("nickname") }}
{% else %}
{{ 'front.block.login.mypage'|trans }}
{% endif %}
</span>

よくある質問と回答
Q 商品情報をCSVで一括登録はできますか?
A はい。
標準のCSVに追加した項目を一括で登録することが可能です。
また、標準のCSV登録機能と同様に、一括のステータスの変更、削除に対応しています。
Q 追加したフィールドは検索できますか?
A はい。
追加した項目は、標準の一覧にある詳細検索に、自動で追加されます。
Q 追加フィールドの入力順序を変更できますか?
A カスタムフィールドのフィールド一覧画面で順序を変更することができます。
Q 追加できるフィールドの種類はどのようなものがありますか?
A 以下フィールドに対応しています。
・テキストフィールド
・テキストエリア
・チェックボックス
・セレクトフォーム
・ラジオボタン
・ファイル
・画像
Q どのような入力チェックが用意されていますか?
A 以下の入力チェックが用意されています。
・正規表現
・必須入力
・数字のみの入力
・重複チェック
・最大/最小 数値
・最大/最小 文字数
・最大/最小 チェック数
・ファイルの種類
・ファイルの最大容量
・画像の解像度
Q 登録画像の大きさに制限をかけれますか?
A フィールド編集画面で設定可能です。
例)横幅 200px~400pxで入力させたい場合
最大横幅 400
最小横幅 200
例) 横幅 100px 高さ 100pxの固定の場合
最大横幅 100
最小横幅 100
最大高さ 100
最小高さ 100
Q 商品ページ以外で、登録した情報を表示することはできますか?
A はい。可能です。
商品ページ以外で情報を表示する場合は、商品IDが必要となりますので
管理画面でご確認ください。
商品IDが5の制作者を表示する場合
{% if TabaCustomFieldsProduct('seisakusha', '5') %}
{{TabaCustomFieldsProduct('seisakusha', '5')}}さん
{% endif %}
Q 入力したHTMLを表示することはできますか?
A 可能です。以下のように記述してください。
テキスト表示
{{ TabaCustomFieldsProduct('LP', Product.id) }}
↓
HTML表示
{{ TabaCustomFieldsProduct('LP', Product.id)|raw }}
Q メールに項目を表示することは可能ですか?
A 可能です。以下のようにメールテンプレートに記述してください。
(ver 1.0.5 以上)
{% if TabaCustomFieldsOrder('noshi', Order.id) %}
のしの希望:{{ TabaCustomFieldsOrder('noshi', Order.id) }}
{% endif %}
Q 項目はいくつまで増やせますか?
A 100個まで追加することができます。なお、追加した項目を削除しても、利用できる項目数は増えません。(再利用することが出来ないため)
Q テスト環境と本番環境で、プラグインを2つ購入する必要がありますか?
A 当プラグインは「バックアップする目的」「動作を確認する目的」に限り複製することができます。
詳しくはライセンスをご参照ください。
プラグインライセンス
機能一覧
| 機能 |
内容 |
| 管理画面 |
商品管理 |
商品登録 |
追加項目の入力フォームを自動で表示します。 |
| 商品マスター/検索 |
追加項目で検索が可能です。 |
| 商品マスター/CSVダウンロード |
追加項目を含めてCSVダウンロードが可能です。 |
| 商品CSV登録 |
追加項目を含めて一括登録が可能です。(別画面) |
| 受注管理 |
受注登録 |
追加項目の入力フォームを自動で表示します。 |
| 受注マスター/検索 |
追加項目で検索が可能です。 |
| 受注マスター/CSVダウンロード |
追加項目も含めてCSVダウンロードが可能です。 |
| 会員管理 |
会員登録 |
追加項目の入力フォームを自動で表示します。 |
| 会員マスター/検索 |
追加項目で検索が可能です。 |
| 会員マスター/CSVダウンロード |
追加項目も含めてCSVダウンロードが可能です。 |
| ショッピング画面 |
商品 |
商品一覧 |
テンプレートを編集することにより追加項目の表示が可能です。 |
| 商品詳細 |
テンプレートを編集することにより追加項目の表示が可能です。 |
| 会員 |
新規会員登録 |
追加項目の入力フォームを自動で表示します。 |
| マイページ |
追加項目の入力フォームを自動で表示します。 |
| 注文 |
ご注文内容確認 |
追加項目の入力フォームを自動で表示します。 |
| その他 |
全画面 |
テンプレートを編集することにより、任意の場所に追加項目の表示が可能です。 |
サポート
動作システム環境
EC-CUBE4のシステム要件に則った動作環境であること。ただし、OSはLinux系のみでWindowsは動作保証いたしません。また、サポート期間が切れているソフトウェア、ライブラリを使用されている環境での動作保証はいたしません。
詳しくは、
EC-CUBE4システム要件をご確認ください。
動作ブラウザ
Windows 10:Google Chrome , Firefox
Mac OS X:Safari
iOS:Safari
Android:Google Chrome(Android標準ブラウザは含みません)
※Internet Explorerは動作保証いたしません。
※各ブラウザのバージョンはプラグインリリース時点の最新バージョンを対象とします。
※記載しているブラウザで同じ挙動、表示を保証するものではございません。
お問い合わせ
EC-CUBE本体をカスタマイズしている場合、標準テンプレートに準拠していないテンプレートを使用している場合、他社製のプラグインと競合している場合は正常に動作しない可能性があります。ご不明点等ございましたらお気軽にご連絡ください。
EC-CUBE4.0/4.1対応プラグインのご紹介
 この商品に対するお客様の声
この商品に対するお客様の声Pちゃん さん
ai さん
ECCUE4初心者 さん


