商品情報
WordPressの記事一覧をアイキャッチ画像付きで表示!
ワードプレスの記事一覧をEC-CUBEサイトに表示させたい!…を実現するプラグインです。
・アイキャッチ画像が設定されている記事の場合にはアイキャッチ画像が表示されます。
・アイキャッチ画像が設定されていない記事の場合はNO IMAGEとなります。
・WordPressの記事一覧は更新するごとに、勝手にEC-CUBE側に反映され一覧に表示されます。
動作確認は以下のEC-CUBEサイトのTOPページにブロックとして設置しておりますのでご参考ください。
https://eccube4-demo.seiyaan.com/wpposts4/

動作必須環境
※対応しているかどうかをご自身で判断できない場合は、検証用EC-CUBE環境を構築いたしますので気軽にご相談ください。
WordPressが WP REST API v2 に対応している必要があります。
個人のWordPress、会社のWordPress、どんなWordPressでも WP REST API v2 に対応していればEC-CUBEに記事一覧を表示することができます。
【対応しているかの確認方法】
あなたのWordPressサイトのURLの後ろに「/wp-json/wp/v2/posts?_embed」を付け加えて表示してみてください。記事一覧情報がJSON形式で表示されれば対応されています。
例えば以下のように表示されます。
https://seiyaan.com/wp-json/wp/v2/posts?_embed プラグインの設定方法その1 WordPress API URLの設定と表示数設定
EC-CUBEにWordPressの記事一覧情報を表示させるためには、プラグイン有効化後に2つの操作が必要となります。どちらの操作も簡単ですので、ご安心ください。
もし以下に示す設定方法がわからない方は、私宛にご相談ください。サポートいたします。
WordPress API URLの設定と表示数設定
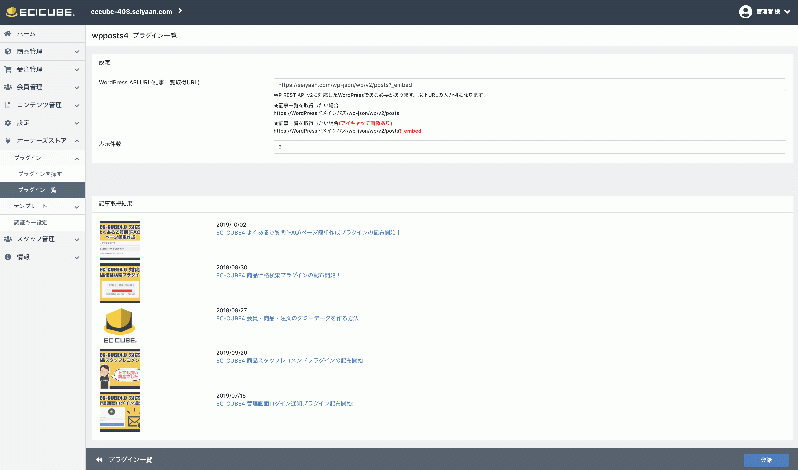
左のメニューの「オーナーズストア」内の「プラグイン」内の「プラグイン一覧」をクリックしてください。プラグインがインストールされ有効化されると、「[アイキャッチ画像対応]WordPressブログ記事一覧表示プラグイン」の一番右に歯車ボタンが表示されます。そちらの画面から設定を行います。
【各項目に入力する内容】
「WordPress API URL(記事一覧取得URL)」
★記事一覧を取得したい場合
https://WordPressドメインパス/wp-json/wp/v2/posts
★記事一覧を取得したい場合(アイキャッチ画像あり)
https://WordPressドメインパス/wp-json/wp/v2/posts?_embed
「表示件数」
半角数字で入力してください。表示する記事の件数を入力します。

プラグインの設定方法その2 レイアウトの設定
実際にWordPress記事一覧を表示させたい箇所の設定をおこないます。レイアウトにブロックを設置する必要があるので以下の手順で行ってください。
左のメニューの「コンテンツ管理>レイアウト管理」をクリックしてください。
そうしますと「トップページ用レイアウト」「下層ページ用レイアウト」が表示されると思いますが、TOPページに表示させたいのであれば「トップページ用レイアウト」、それ以外のページに表示させたい場合は「下層ページ用レイアウト」をクリックしてください。
レイアウト設定画面では、ブロックの設置箇所を細かく設定できます。
プラグインを有効化したことにより、右側の未使用ブロックに「WP記事一覧(アイキャッチ画像対応)」が追加されます。そのブロックを設置したい箇所にドラッグアンドドロップして配置し、登録ボタンを押すことで設定が完了です。
記事一覧の表示方法を変更したい場合、HTMLとCSSを編集したい場合
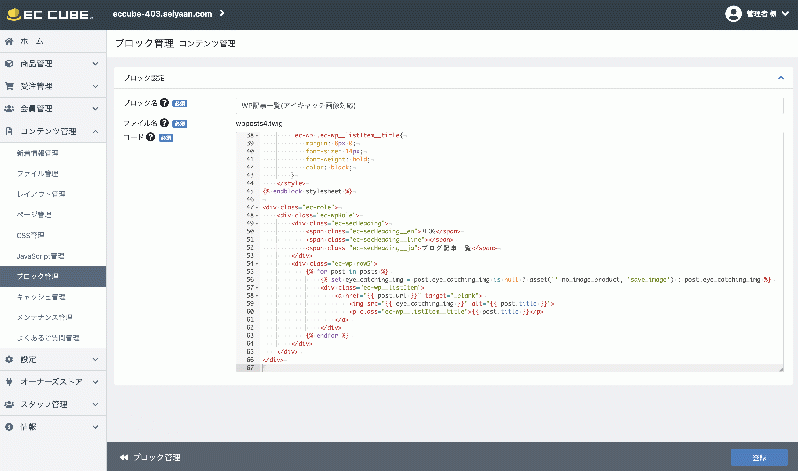
記事一覧のスタイルを変更した場合は、管理画面の「コンテンツ管理>ブロック管理」から「WP記事一覧(アイキャッチ画像対応)」をクリックしてください。
HTMLとCSSの編集ができますので、見た目を変えたい場合に編集してください。

注意事項
・WP REST API v2 に対応しているWordPressであることが前提のプラグインです。導入前にWordPress側で対応しているかをしっかり確認を行い購入をよろしくお願いいたします。
・WP REST API v2 に対応していないWordPressの場合はサポートの対象外となります。ご理解よろしくお願いいたします。
・当プラグインを導入したことによる不具合や被った不利益につきましては一切責任を負いません。ご理解の程よろしくお願いいたします。