商品情報
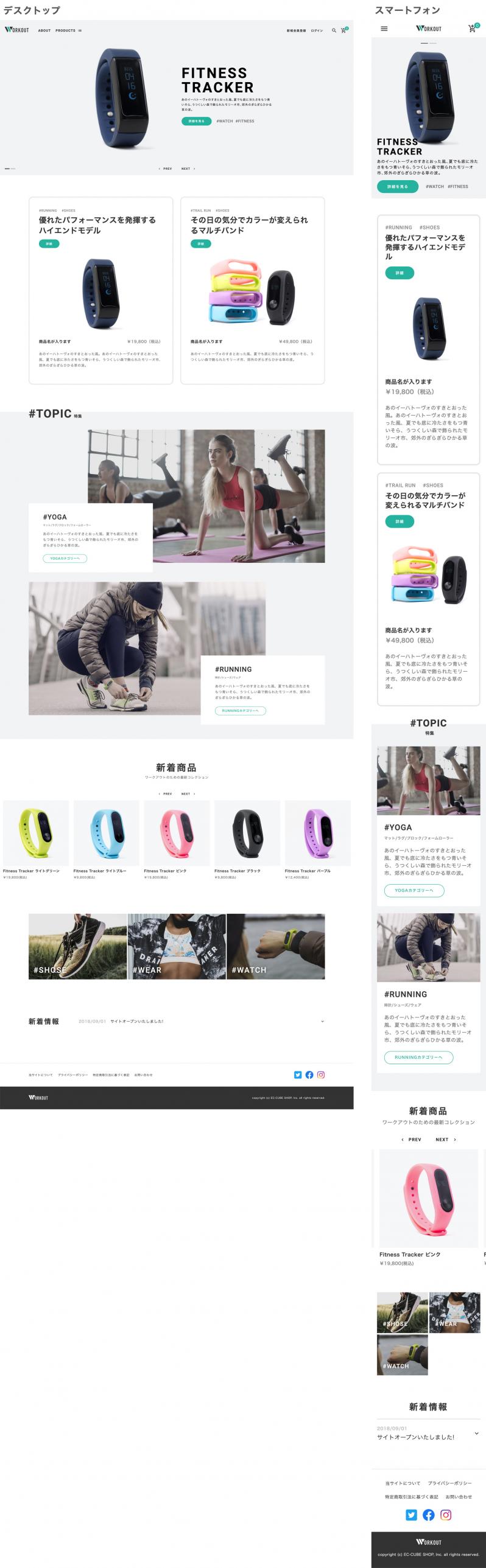
Google社謹製のライブラリ、Material Components for the web(MDC Web)を使用したデザインテンプレートです。
MDC Webが提供するUIコンポーネントを、必要な分のみ最小単位で組み込み、マテリアルデザインにおけるいくつかの印象的なデザインパターンを反映しています。
ボタンエフェクトやフォーム周りのUI等、より直感的な操作を行えるのが特徴です。

テンプレートファイルに関して
別途デザインデータの同梱はしておりません。
パフォーマンスについて
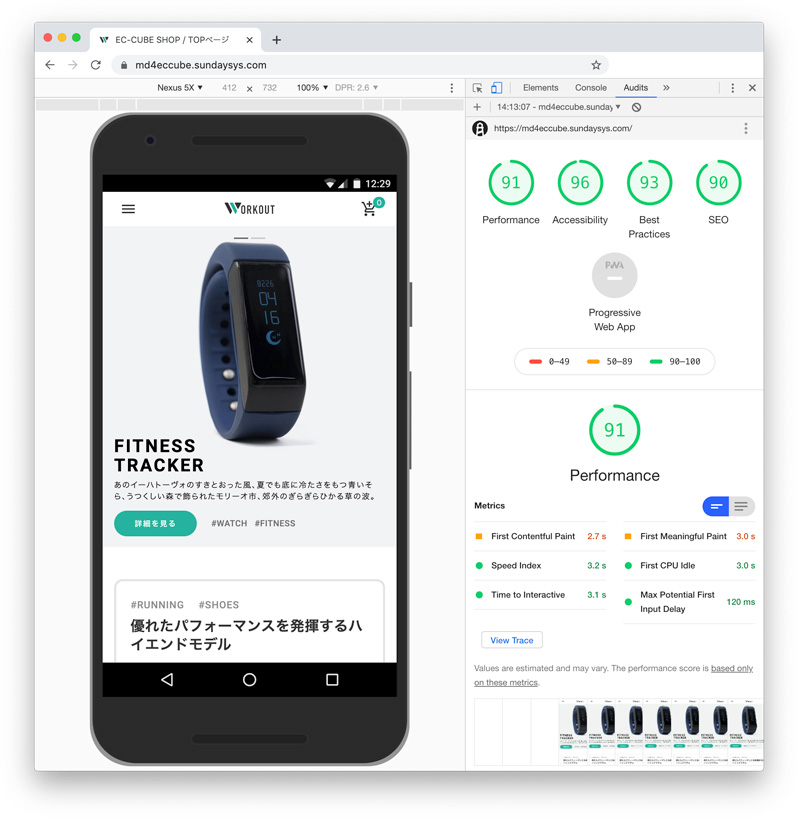
パフォーマンス測定(Lighthouseでのリポート)では、「Performance」「Accessibility」「Best Practices」「SEO」といった項目で、概ね高い数値を記録しています。
※ 2019年11月での計測値となります。Lighthouseの仕様変更等で数値が変動する場合がございます。
※ Lighthouseの設定は、Device:Mobile、Throttling:Simulated Slow 4G にて計測しています。
※ 管理画面よりdescription、keywordを設定しての計測となります。
ページの表示速度を最適化することで、快適な閲覧性や離脱防止といった、UX向上の観点からも導入をおすすめします。

同梱ファイルについて
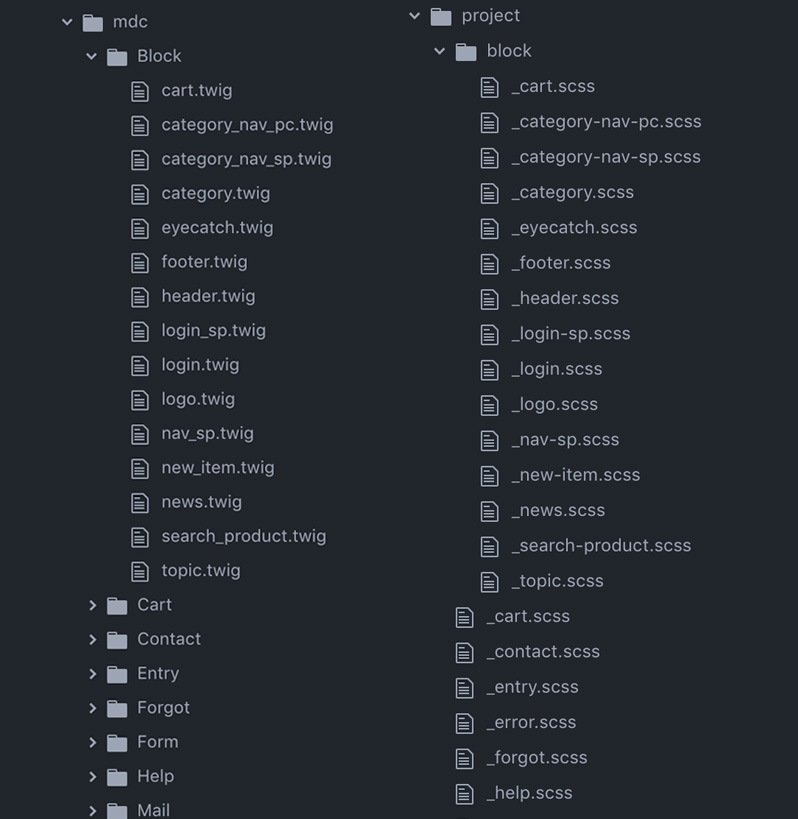
本テンプレートには、EC-CUBE本体に付属するものとは別に以下のファイルを同梱しており、フロントエンドの知識があれば、カスタマイズのベースとしてご利用いただけます。
・package.json
・gulpfile.js
・webpack.config.js
EC-CUBE標準の物とは別に、本テンプレート独自のフロントエンド開発環境を構築することが可能です。
MDC Webのコンポーネントを追加する場合などは、こちらを利用していただくと便利です。
またcss設計においては、EC-CUBE標準デザインと同様にFLOCSSを採用し、モジュール化したファイル群、とりわけobject/projectフォルダ内におけるscssファイル群は、Twigファイル群と親和性のある構成となっており、非常に効率的にコーディング作業を進めていただけます。

ご注意事項
本テンプレートはEC-CUBE標準のテンプレートとは異なるため、併用するプラグインのデザイン崩れが起きたり、正常に動作しない場合があります。
その際、お客様ご自身での調整が必要となりますので、予めご了承ください。
また、レイアウト構成はEC-CUBE標準の配置にのみ対応しています。
ダウンロード方法
1.オーナーズストアにログインする。
2.”MYページ→購入履歴一覧→購入履歴詳細” の順に遷移する。
3.購入履歴詳細画面のダウンロードボタンをクリックする。
※ダウンロード期限について
14日間は何度でもダウンロード頂けます。
14日間を過ぎると自動的にダウンロードできなくなりますので、ご注意ください。
デザインテンプレート適用方法
適用方法については同梱のreadme.txtをご覧ください。
テンプレート動作確認環境
EC-CUBE4.0系 - 4.0.4 | 4.0.5 | 4.0.6
EC-CUBE4.1系 - 4.1.0 | 4.1.1 | 4.1.2
EC-CUBE4.2系 - 4.2.0 | 4.2.1 | 4.2.2 | 4.2.3
EC-CUBE4.3系 - 4.3.0
IE 11, edge, Chrome, Firefox, Safari, iPhone, Android
※フィーチャーフォンには対応しておりません。