商品情報
カテゴリページ|バナーと説明プラグイン
このプラグインは、EC-CUBE4.2系には対応していません。
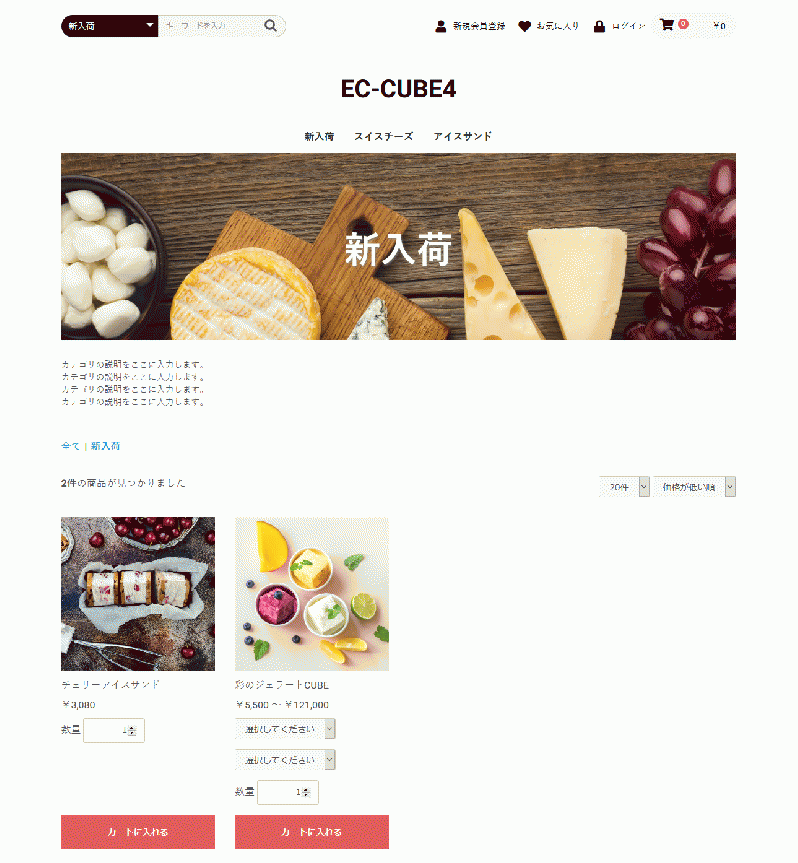
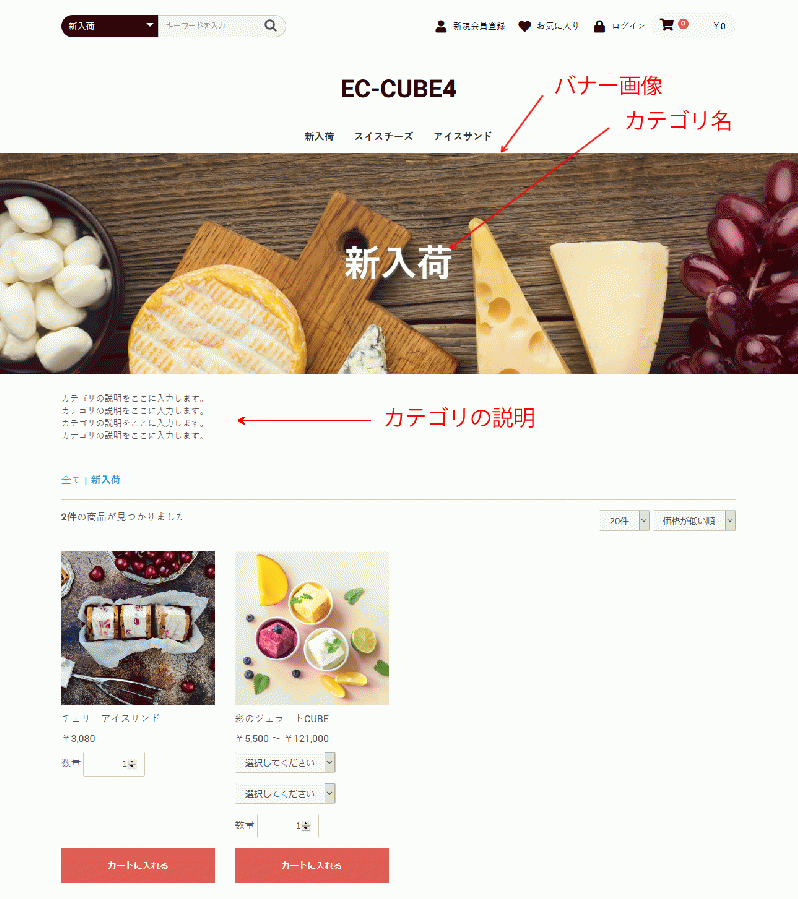
・カテゴリ独自のバナー画像とカテゴリ説明をカテゴリページ(商品一覧ページ)で表示できます。
・「共通カテゴリバナー」を登録しておくと、バナーが登録されていないカテゴリにもバナーを表示することができます。
・「共通カテゴリバナー」は、複数登録するとスライドで表示され、リンク設定も可能です。
・カテゴリ名は、上部からスライドしてくるアニメーションで表示されます。
こちらと同様の動作です。

カテゴリ独自のバナーと説明を登録する
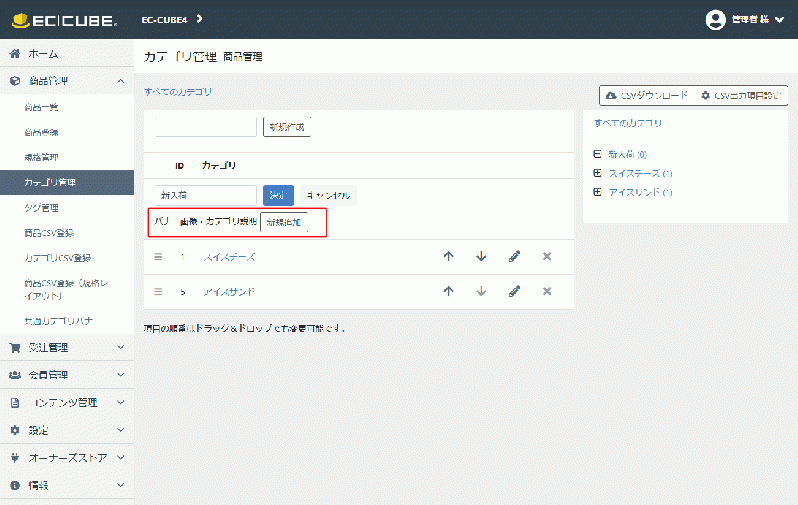
商品管理>カテゴリ管理>編集(鉛筆アイコン)
『バナー画像・カテゴリ説明「新規追加」』の「新規追加」をクリックして、バナーや説明を追加します。

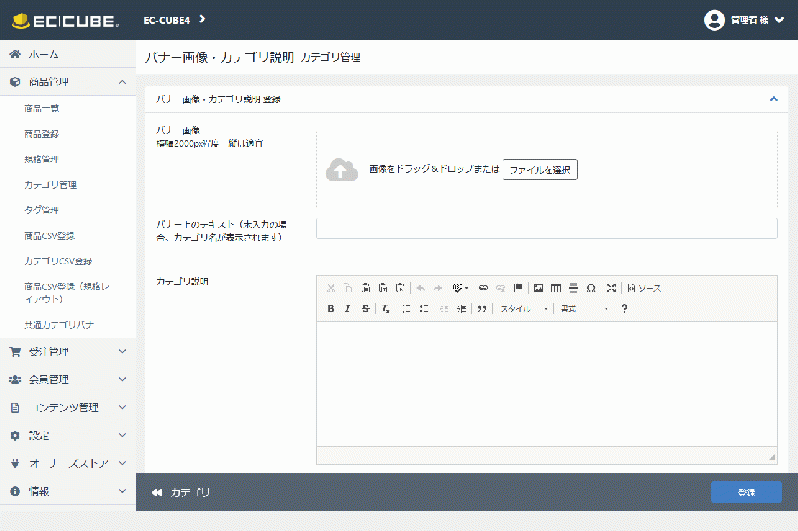
カテゴリ独自のバナーと説明を登録する(編集画面)
バナー画像:横幅2000px程度の画像を登録します。
バナー上のテキスト:通常、カテゴリ名が表示されます。別の名称を表示させたい場合に入力します。
カテゴリ説明:バナーの下に表示されます。空欄では、何も表示されません。

共通カテゴリバナー
商品管理>共通カテゴリバナー
共通バナーを登録すると、カテゴリ独自のバナーを登録していない場合でも、ここで登録したバナーが表示されます。
「新規作成」ボタンをクリックして登録します。

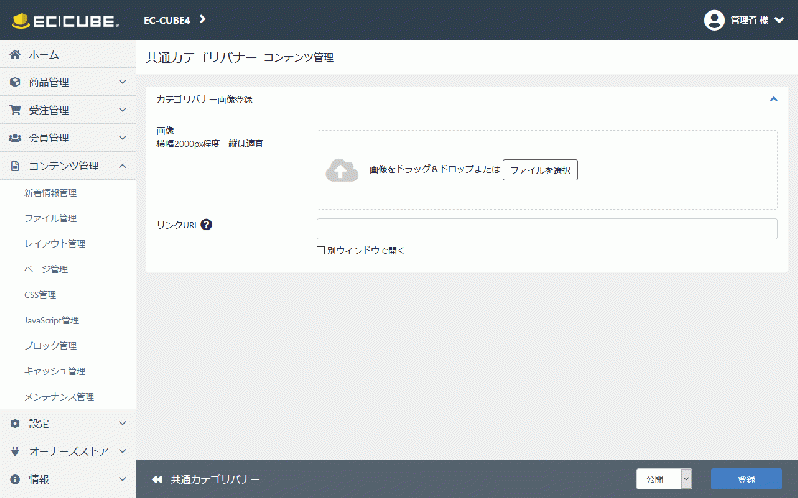
共通カテゴリバナー(編集画面)
リンクURLを入力すると、バナーにリンクを設定することができます。
バナーの上には、カテゴリ名が表示されます。

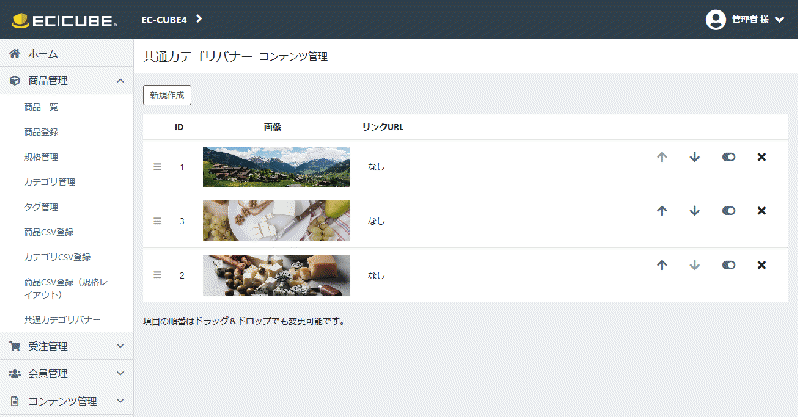
共通カテゴリバナーを複数登録
画像を複数登録した場合は、スライドで表示されます。

バナーの表示サイズとカテゴリ名のフォントサイズ
■app/template/テンプレート名/Block/listpage_banner.twig
38行目付近、max-with:1090px;に変更すると、バナーはブラウザの幅ではなく、div要素の幅に合わせて表示されます。
また、120行目付近、font-size:4.5vw;を変更すると、フォントサイズが変えられます。
変更後は、キャッシュ削除を行ってください。