商品情報
任意のWEBページ上に「購入」ボタンを設置することで、どこからでもEC-CUBEのカートに商品を投入させる事が出来るようになるプラグインです。
管理画面内に表示されるフォームタグのサンプルコードを任意のWEBサイトページ内に記述することで、EC-CUBE4上に登録された商品情報を含めた「購入」ボタンを表示させることが出来ます。
設置した「購入」ボタンをクリックすると、その商品がカートに投入され、EC-CUBE4サイト上のショッピングカートのページに遷移します。
ショッピングカートページへ遷移後は、通常のEC-CUBE4カートフローと同じです。
【EC-CUBE4.0.x系プラグインインストール時の注意点】
EC-CUBE4.0.x系はプラグインのインストール時(有効化/無効化/削除の処理含む)にサーバの物理メモリを大量に消費する場合がありますので、ご利用のサーバー環境(特に格安共有サーバーなど)によっては、正常にインストールが完了する前に、サーバー側が強制停止をする場合があります。
その場合、停止されたタイミングによっては、必要なファイルが欠落した状態となる場合があり、EC-CUBE自体がシステムエラーとなる場合がありますが、その場合はEC-CUBEの再インストールが必要になる場合があります。
特に共有サーバーではメモリの割り当てや増設など、利用者側で任意の設定変更が出来ない為、注意が必要です。
プラグインのインストール時に発生した不具合については、製品のサポート対象外となります事を予めご了承ください。
(参考記事)
EC-CUBE4系でのプラグインエラーの原因と予防対策
【動作確認用の参考サイトページ】
●一般WEBページ:
どこでも購入ボタンプラグインデモサイトページ
※実際にページ内の「購入」ボタンを押していただくと、EC-CUBE4のサイトのカートに商品が入り、ページ遷移する事を確認していただく事が出来ます。
【ご利用上の注意】
セキュリティ上の関係で、外部サイト(https://)→EC-CUBE4(http://)の通信の場合(SSLサイト-非SSLサイト間)は、送信元のドメイン名が取得できない為、「all」以外の設定ではカート投入は出来ません。
EC-CUBE4側がhttpsの設定がされていれば問題はありません。

プラグインのインストール有効化
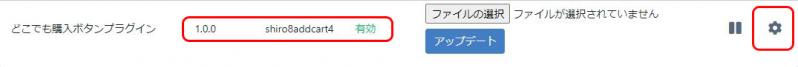
プラグインをインストール後、有効化します。

プラグイン設定
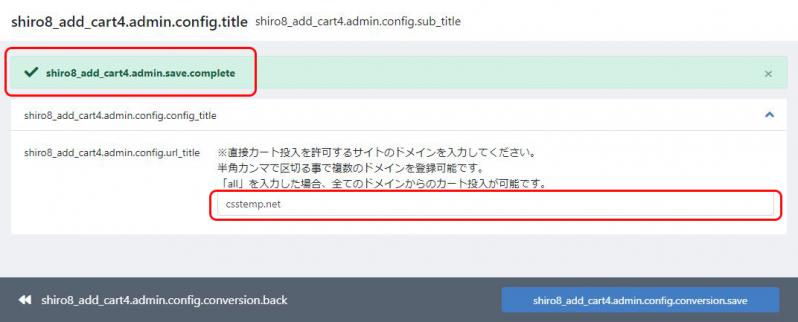
プラグインの設定画面を開き、直接カートへ商品投入を許可するドメインをEC-CUBE側に登録します。
ドメイン単位での許可登録となり、複数ドメインサイトからのカート投入許可をする場合は、許可する全てのドメインをカンマ区切りで登録します。
また全てのドメインからのカート投入を許可する場合は「all」を登録します。

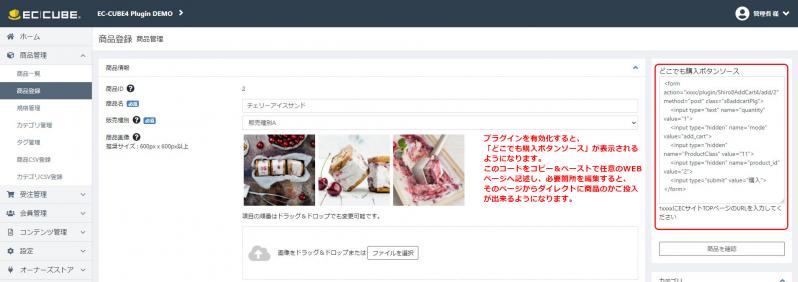
購入ボタンフォームサンプルソース
商品編集画面を開くと右側のエリアに「どこでも購入ボタンサンプルソース」の枠が表示されその中にサンプルコードが表示されていますので、設置先のWEBページコード上にコピー&ペーストします。
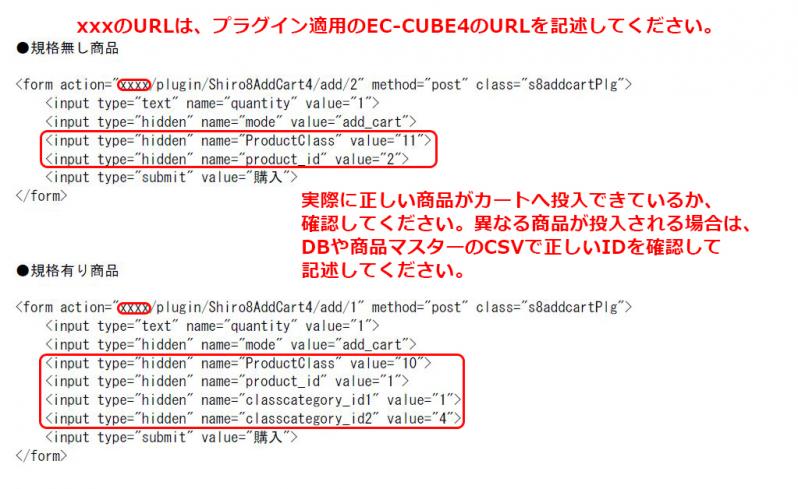
コード上のaction="URL"内の「xxxx」の箇所のみプラグイン適用のEC-CUBE4設置先のURLを編集します。
尚、サンプルコードには登録されている商品idなどが埋め込まれますが、フォームタグは
・数量入力BOX
・購入ボタン
の2パーツのみです。
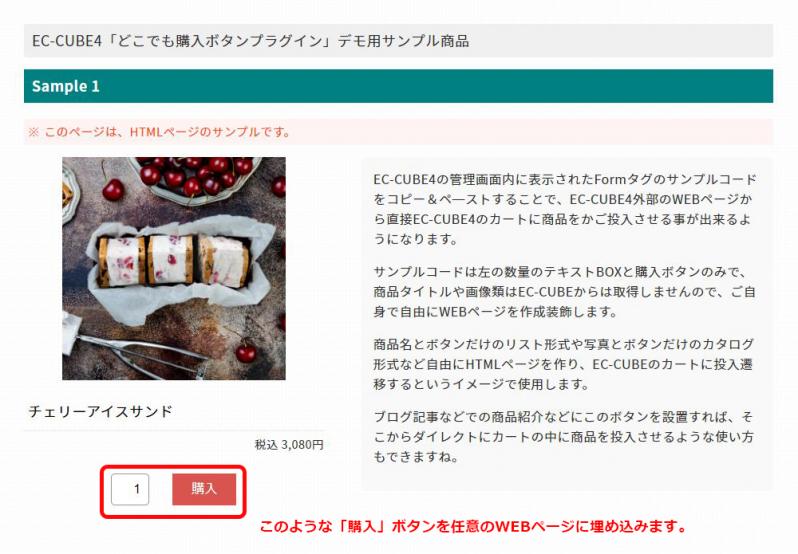
商品の画像やタイトル、商品説明コメントなどは、任意のWEBサイト側でのデザインコーディングによりますのでご自身でご用意ください。
あくまでも「特定の登録商品を数量を指定してカゴ投入させるボタン」という事になります。

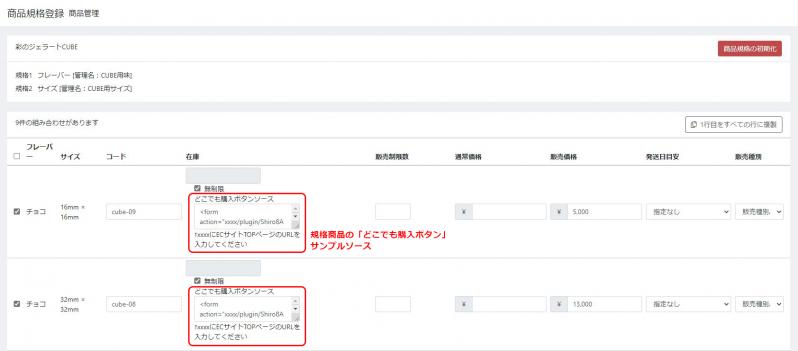
規格有り商品の場合のサンプルコード表示
本プラグインでのフォームは規格のプルダウンコードは生成しませんので、規格商品それぞれ個別に「数量」と「購入ボタン」が1セットでのコードとなります。
規格有り商品の場合、商品編集の規格登録画面上にサンプルコードの表示枠が追加されます。
外部のWEBページに埋め込みたい規格商品のコードをコピーペーストしてください。

サンプルコードについて
コピーペーストするサンプルコード内の、
action="xxxx/"の「xxxx」部分のみプラグイン適用のEC-CUBE4の設置先URLに編集してください。
【ご注意】
サンプルコードをコピー&ペーストされる際は、必ず実際の商品ページのHTMLコード上で商品IDに間違いがないか確認してください。
※購入ボタン設置後は必ず、目的の商品がカートに投入されるかをご確認ください。
尚、フォームタグやjavascript記述などをご自身で編集できる方は、外部サイトに埋め込むフォームタグを自由にカスタマイズしてカート投入個数を5個に固定したり、規格プルダウンにしたり、自由にカスタマイズして頂けるかと思います。
※Formタグやjavascriptカスタマイズについてのお問い合わせにつきましては、有償お見積り対応となります。
コード記述についてのお問合せを頂いても回答できない場合があります。
また、当プラグインで埋め込むフォームタグは、設置先のCSSの影響を受けにくくする為に、formに特殊な「s8addcartPlg」というクラス名を付与していますので、フォームデザインをカスタマイズされる際は、このクラス名に対してCSSを記述いただくか、クラス名を任意の名称に変更記述していただく事でフォーム部品のデザインも設置先ページデザインに合わせ任意に変更していただけるかと思います。
諸々ご利用シーンとしての自由度が極力高くなるようにしています。
フォーム部品の装飾サンプルのCSSコードについては弊社ブログに公開していますのでご参考ください。
【動作サンプル】
「どこでも購入プラグイン」の購入ボタンを設置したサンプルページを用意していますので、購入ボタンを押してみて動作等をご確認ください。
サンプルWEBページ
【サンプルソース記述の注意】