商品情報
どこでもお気に入りボタンを追加できます。
デモサイトで動作をご確認頂けます。
| デモサイト |
|---|
フロント
|
管理画面 ID:demo PASS:password12345
|
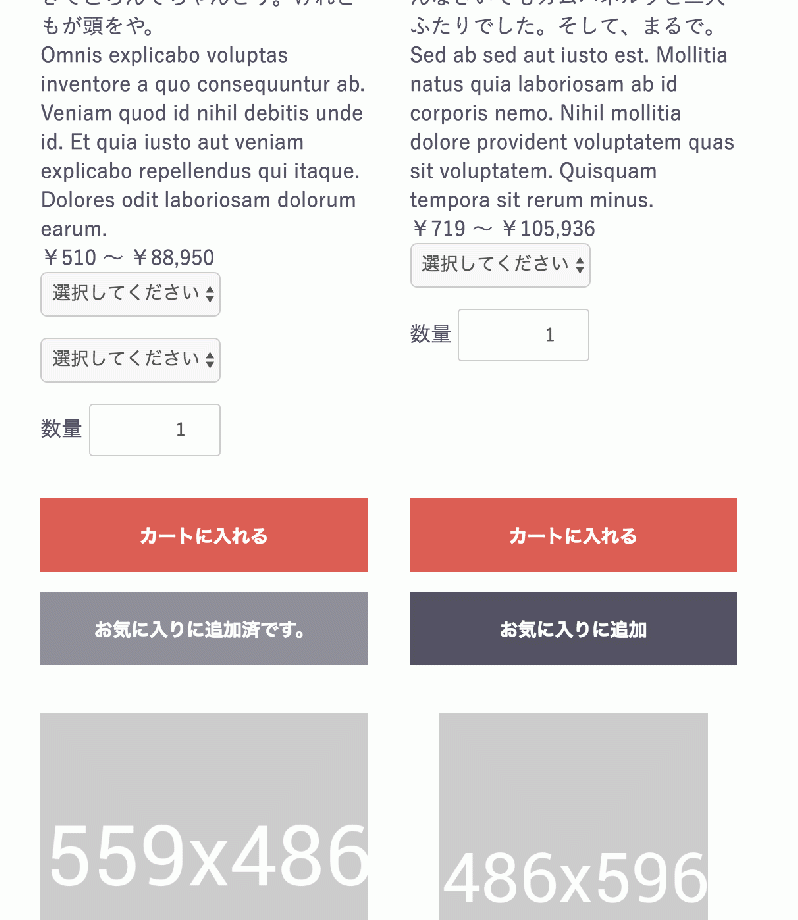
商品一覧テンプレートにお気に入りボタンタグ追加するだけで商品一覧ページにお気に入りボタンが追加できます。
お気に入り追加済みの商品は「お気に入り追加済みです」と表示されます。
トップページなど、商品一覧ページ以外でもお気に入りボタンが追加できるようになりました。
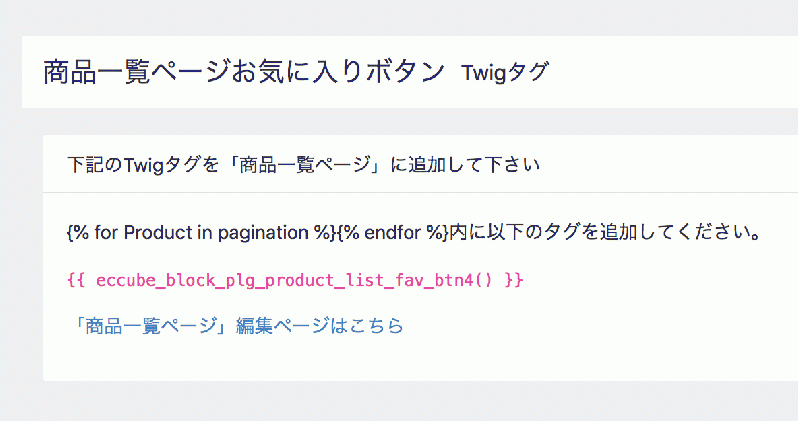
商品一覧テンプレートにタグ追加
プラグイン設定ページに表示されているお気に入りボタンタグを商品一覧ページテンプレートに追加するだけでボタンが表示されます。
タグは{% block main %}{% endblock %}内の{% for Product in pagination%}{% endfor %}内に追加して下さい。

お気に入りボタンの色の編集方法
管理画面のCSS管理に以下のcssを追加して下さい。
※背景や文字色は任意のものを指定して下さい。
button#favorite.ec-blockBtn--cancel {
color: #987654;
background-color: #125263;
}
お気に入り済みボタンの背景を変更したい場合は以下のとおりです。
button#favorite.ec-blockBtn--cancel[disabled] {
background-color: pink;
}
お気に入りボタンのテキストも変更したい場合
EC-CUBE本体の以下のファイル内を編集して下さい。
src/EC-CUBE/Resource/locale/messages.ja.yaml
268行目と269行目
front.product.add_favorite: お気に入りに追加
front.product.add_favorite_alrady: お気に入りに追加済です。
編集後反映されない場合はキャッシュをクリアして下さい。
CSSでお気に入りボタンのテキストを変更する方法
button#favorite.ec-blockBtn--cancel {
font-size: 0;
color: #987654;
background-color: #125263;
}
button#favorite.ec-blockBtn--cancel:before {
font-size: 14px;
content: "お気に入り";
}
button#favorite.ec-blockBtn--cancel[disabled] {
background-color: pink;
}
button#favorite.ec-blockBtn--cancel[disabled]:before {
font-size: 14px;
content: "追加済";
}商品一覧ページ以外でもお気に入りボタンを設置できるテンプレートタグを用意しました
商品情報を動的に出力している部分に以下のテンプレートタグを追加すると、トップページなど商品一覧ページ以外でもお気に入りボタンを表示させることができます。
{% include '@ProductListFavBtn42/favorite.twig' ignore missing with {'Product': Product} %}
【商品情報の変数名がProduct以外の場合】
商品情報の変数名が「p」の場合は以下のように書き換えてください。
{% include '@ProductListFavBtn42/favorite.twig' ignore missing with {'Product': p} %}