商品情報
【EC-CUBE4.2対応】
「taba app CMSプラグイン」は新着情報やブログなどの機能を簡単にEC-CUBEに追加できるプラグインです。別途WordpressなどのCMSをインストールすることなく、ページの追加、編集が行えるようになります。
特徴
- Wysisygエディタ(HTMLエディタ)で簡単にページの編集が可能です。
- ページを簡単に増やすことができます。
- ページ毎に細かくデザインを作り込むことができます。
デモ
ご購入前に表示、操作をご確認いただけるよう、デモをご用意しております。(EC-CUBE4.0のデモサイトとなります。EC-CUBE4.2の画面表示とは若干異なりますが、ほぼ同じ操作感です。)
ご利用上のご注意
- デモシステムは月曜日から金曜日の9時から21時の間でご利用いただけます。なお、システムメンテナンスのため指定時間内であっても停止することがございます。予めご了承ください。
- 公開しているデモシステムですので、個人情報の入力は行わないようにしてください。
- 他のユーザーも同時に使用しています。表示の崩れ、不適切なデータの表示、入力したデータが消えることがございます。予めご了承ください。
- データは適宜、初期化しています。
- 当社からリリースしている他のプラグインもご確認いただけます。

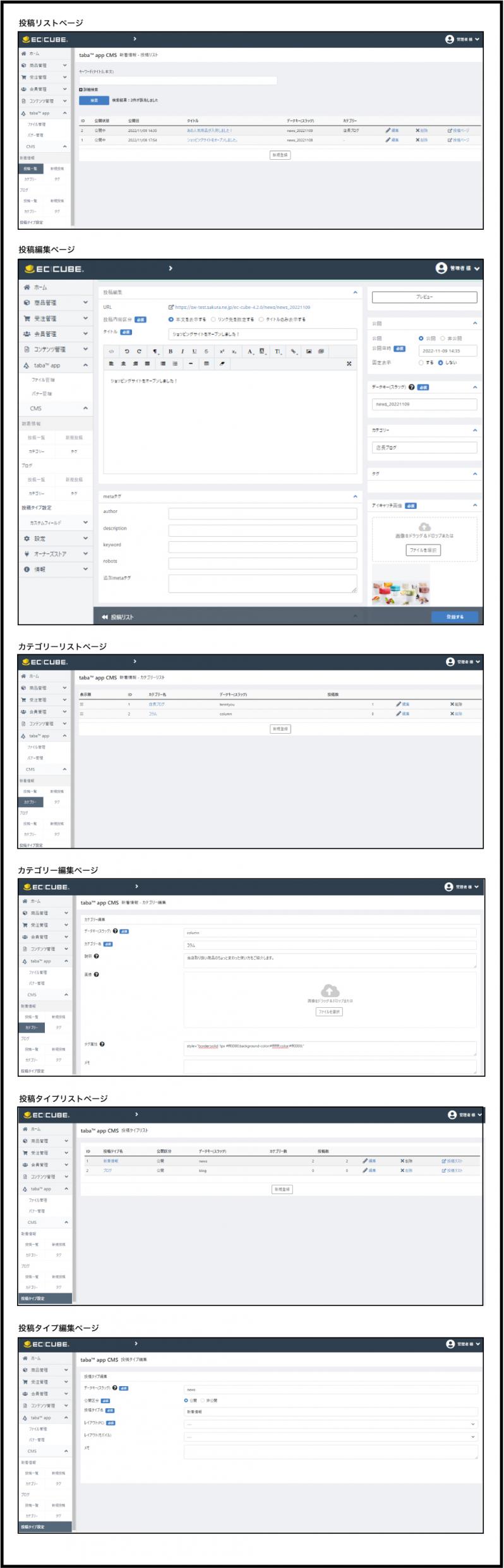
管理画面

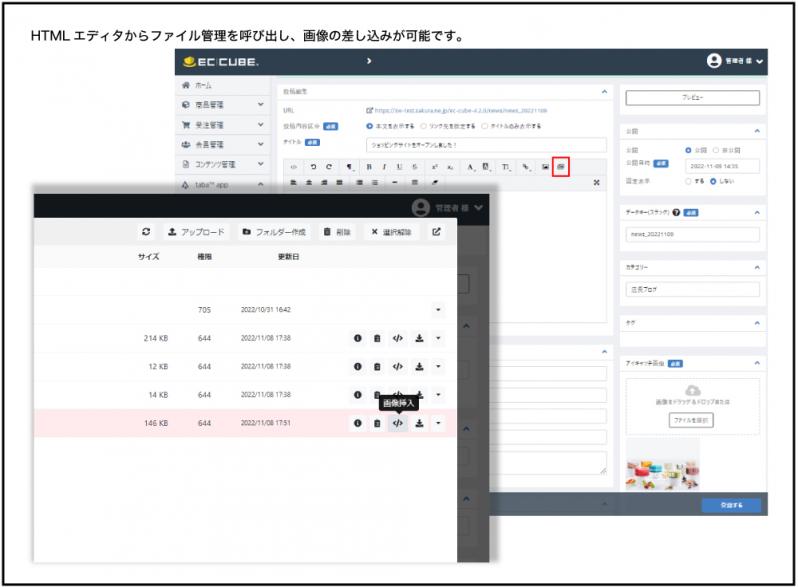
他のプラグインとの連携
当社プラグイン「taba app ファイル管理プラグイン for EC-CUBE 4.2」を導入すると画像の差し込みが簡単に行えるようになります。

機能・仕様説明
投稿の種類を作成することが可能
投稿タイプ(種類)を設定することが可能で、投稿タイプ毎にデザイン変更が可能です。投稿タイプには「新着情報」「ブログ」が予め登録設定されています。
テンプレートについて
テンプレートは大きく「投稿一覧ページ」「投稿ページ」「ウィジット」の3種類があり、一定のルールの基、デザインのカスタマイズすることができます。
※ 使用するテンプレートは番号が多い方を優先します。
投稿一覧ページ
- 1. list.twig
- 2. list_[投稿タイプのデータキー].twig
投稿ページ
- 1. post.twig
- 2. post_[投稿タイプのデータキー].twig
- 3. post_[投稿タイプのデータキー]_[投稿のデータキー].twig
ウィジット
- 1. widget_[ウィジット名].twig
- 2. widget_[ウィジット名]_[投稿タイプのデータキー].twig
デザインカスタマイズ
テンプレートは「[EC-CUBEインストールディレクトリ]/app/Plugin/TabaCMS2/Resource/template/default」に設置しています。
デザインをカスタマイズする場合は、以下手順でコピーを作成してからカスタマイズすると、プラグインのアップデート時でも上書き更新されないのでオススメです。
1.以下のディレクトリを作成してください。
[EC-CUBEインストールディレクトリ]/app/PluginData/TabaCMS2/template/[テンプレートコード]
または
[EC-CUBEインストールディレクトリ]/app/template/[テンプレートコード]/Plugin/TabaCMS2
※ テンプレートコード … テンプレートが app/template/default に設置されている場合、「default」がテンプレートコードになります。
※ ファイルが同時に存在した場合は、PluginData下のファイルを優先します。
2.「1」で作成したディレクトリにdefaultテンプレート内にあるファイルをコピーしてください。
ウィジットについて
各種データを出力する機能です。テンプレートに TabaCMSWidget 関数を記述することでアクセスすることができます。
| カテゴリーリスト | category | カテゴリーリストを出力します。 |
| 投稿リスト | list | 投稿のリストを出力します。トップページなどに埋め込む用途で使用できます。 |
Twig拡張関数
テンプレート内で使用可能な拡張関数です。
| TabaCMSWidget |
カテゴリーリストの出力などのデータを出力します。 |
| TabaCMSAsset |
テンプレートディレクトに設置したJS、CSSなどの静的ファイルを読み込みます。 |
| TabaCMSIsUnload |
静的ファイルが読み込まれたチェックします。 |
| TabaCMSPostList |
投稿したデータのリストを取得します。 |
| TabaCMSPost |
投稿したデータを取得します。 |
よくある質問と回答
-
Q.ページのURLを変更したい。
A.config.ymlの「front_uri_prefix」にパスを追加することができます。
(例) 「front_uri_prefix: /cms」とした場合は、ブログの投稿リストページは「http://ホスト名/cms/blog」になります。
-
Q.テンプレートフォルダに設置しているCSSや画像などを表示させたい。
A.TabaCMSAsset 関数を使用します。読み込めるファイルは「jpg」「gif」「png」「svg」「js」「css」です。
(例) <link rel="stylesheet" href="{{ TabaCMSAsset('style.css') }}">
-
Q.トップページへ新着情報を表示させるにはどうすればよいですか?
A.以下の方法にて、トップページに一覧を表示させることが可能です。
1. 管理画面にログイン
2 .TOPページを編集する
コンテンツ管理 -> ページ管理 -> TOPページ(ページ編集をクリック)
3. 以下のタグを任意の場所に記述してください
新着情報の表示
{{ TabaCMSWidget('list',{type_data_key:'news'})|raw }}
ブログの表示
画像を表示させたい場合は、新着情報ではなくブログで投稿し、以下のタグを記述していください。
{{ TabaCMSWidget('list',{type_data_key:'blog'})|raw }}
4. キャッシュを削除してください。
なお、既存の新着情報の部分が不要であれば、
「コンテンツ管理 -> ページ管理 -> TOPページ(レイアウト編集をクリック)」
で、新着情報ブロックを除外してください。
デザインの変更に関して
以下のファイルで編集することが可能です。
[EC-CUBEインストールディレクトリ]/app/Plugin/TabaCMS2/Resource/template/default/widget_list.twig
[EC-CUBEインストールディレクトリ]/app/Plugin/TabaCMS2/Resource/template/default/widget_list_blog.twig
[EC-CUBEインストールディレクトリ]/app/Plugin/TabaCMS2/Resource/template/default/style.css
-
Q.テスト環境と本番環境で、プラグインを2つ購入する必要がありますか?
A.当プラグインは「バックアップする目的」「動作を確認する目的」に限り複製することができます。
詳しくはライセンスをご参照ください。
プラグインライセンス
サポート
動作システム環境
EC-CUBE4.2のシステム要件に則った動作環境であること。ただし、OSはLinux系のみでWindowsは動作保証いたしません。また、サポート期間が切れているソフトウェア、ライブラリを使用されている環境での動作保証はいたしません。
詳しくは、
EC-CUBE4.2システム要件をご確認ください。
動作ブラウザ
Windows 10:Google Chrome , Firefox
Mac OS X:Safari
iOS:Safari
Android:Google Chrome(Android標準ブラウザは含みません)
※Internet Explorerは動作保証いたしません。
※各ブラウザのバージョンはプラグインリリース時点の最新バージョンを対象とします。
※記載しているブラウザで同じ挙動、表示を保証するものではございません。
サポート・お問い合わせ