商品情報
「ページビルダー」は、様々なパーツをドラッグ&ドロップで配置することで直感的にページを作成できるプラグインです。
ECCUBEテーマのデザインに縛られることなく、ページ単位で自由にレイアウト可能です。作成できるページはレスポンシブ対応で、SEOにも強い設計。
レイアウト作成に便利なプラグイン「Page Builder(ページビルダー)」で、HTMLやCSSの知識がなくても、ブロック感覚でページを作成できます。主にホームページ型のサイト作成時に重用できる非常に便利なプラグインです。
投稿ページや固定ページで、文章・画像および各ウィジェットをドラッグアンドドロップで自由に配置することができるプラグイン
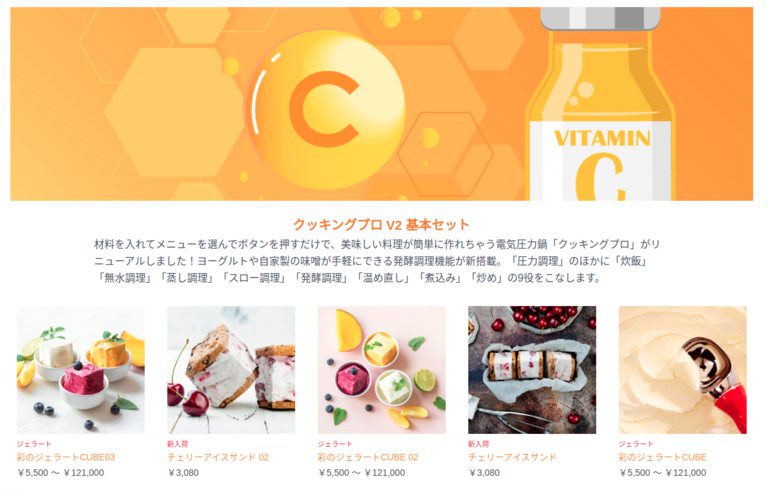
プレビュー

DEMO
対応バージョン: 4.2.0以上

「ページビルダー for EC-CUBE4.2」の使い方
ライブエディター LiveEditorでリアルタイムで編集する
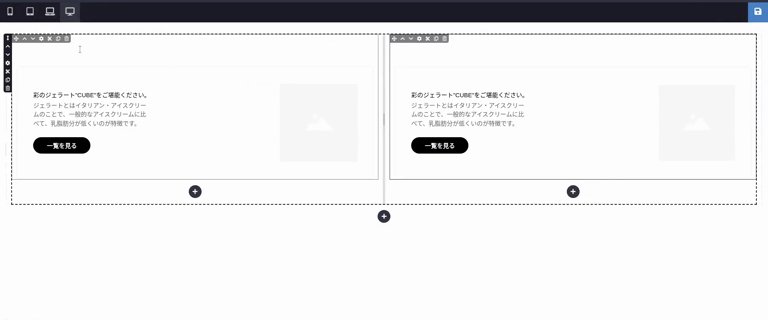
ライブエディターボタンをクリックすると、表示画面を見ながらリアルタイムでページ編集することができます。
★ スライダーやブログ、お客様の声など、45以上のWebサイト要素が用意されており、要素の追加・移動・削除はドラッグアンドドロップで、テキストも編集可能。
★ カスタマイズはクリックやドラッグ&ドロップなどの簡単な操作で行うことができます。
★ 作成できるページはレスポンシブ対応で、SEOにも強い設計。
★ ビジュアルエディターのため編集結果をリアルタイムで確認しながらページを作成できます。
★ カスタマイズしたデザインは保存・管理が可能のため、過去に作成したデザインを再利用して新しいページを作成することもできます。
★ Googleが公開している日本語Webフォント「NotoSans」に対応しており、文字の太さが複数段階から選択できるため、画像を別途用意することなく太字のゴシック体で見出しを作成できます。

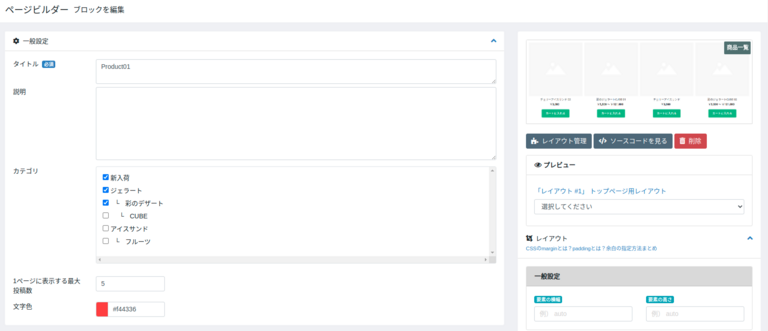
「ページビルダー」の「ブロック管理」から作成を始めよう
それでは制作を始めていきましょう。
「ページビルダー」の中の「ブロック管理」をクリック。
テンプレートの種類は2種類。
1. デフォルトモードを
2. アドバンストモード (LiveEditor)

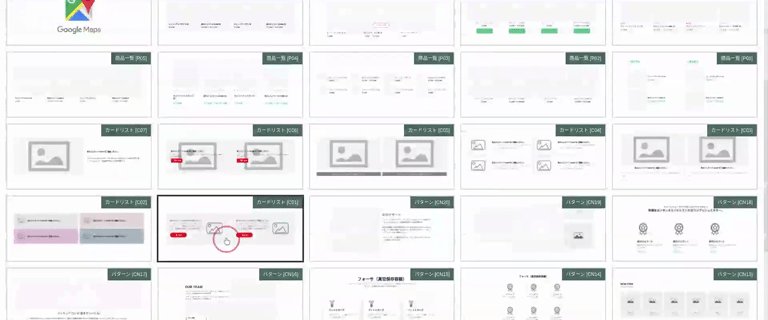
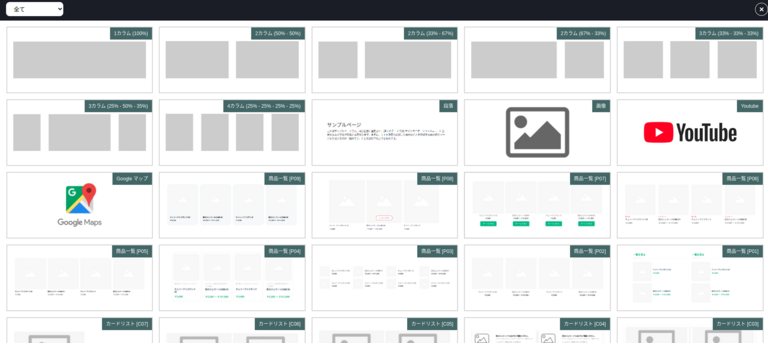
テンプレートを選ぼう
テンプレートを選択せず、ウィジェットをドラッグ&ドロップしていくことで制作することもできますが、テンプレートを使用した方が簡単です。

様々なテンプレートが用意されていますので、制作したいランディングページのイメージに合うものを選びましょう。
テンプレート一覧の中の気になるデザインのものにマウスオン。
変更したい画像やテキスト部分を選択して編集しよう
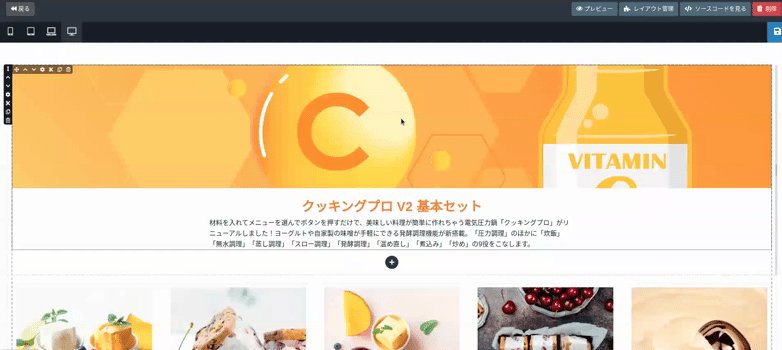
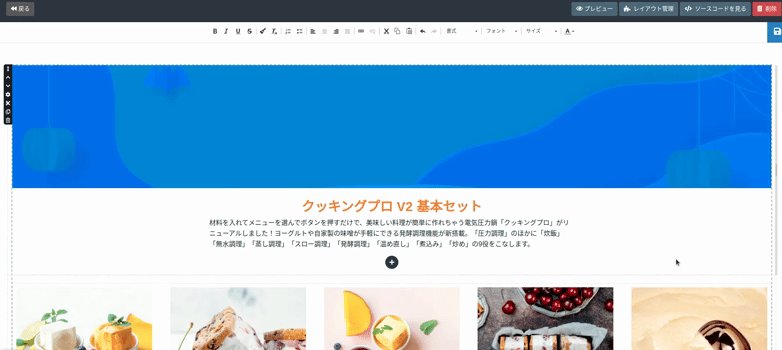
ここからはテンプレートを元に編集していく作業です。
基本的には、編集したい箇所をクリックすることで編集できるようになります。
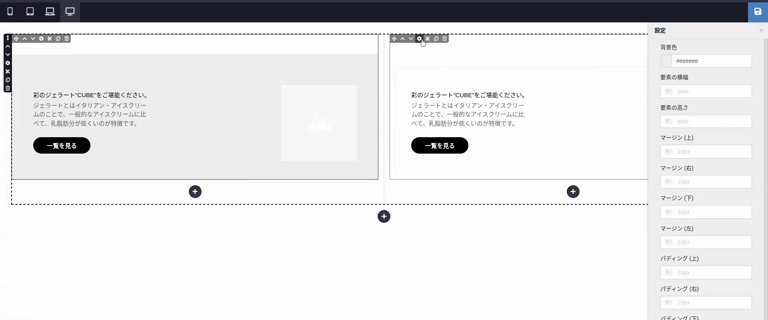
テキストの場合、編集したい箇所に直接書き込むことも、左のボックスの中で編集することもできます。
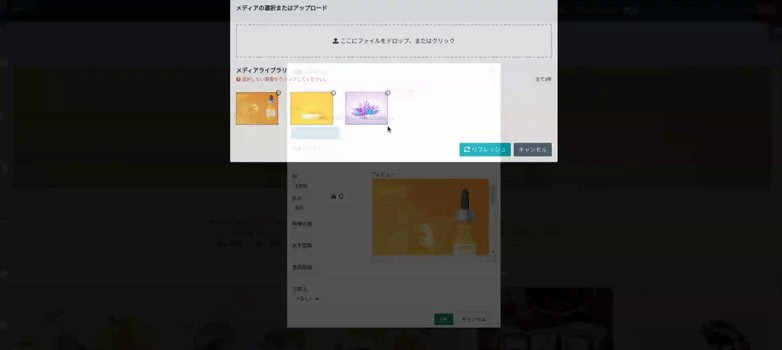
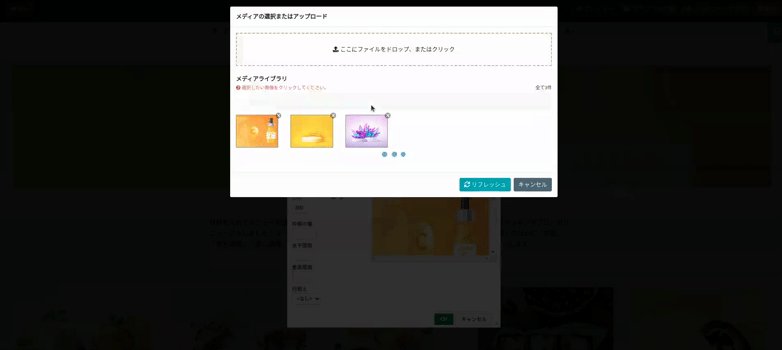
画像を変更したい場合もテキストと同様に、まずは編集したい箇所をクリック。
表示されている通り、使用したい画像をドラッグ&ドロップするか、「❆アップロード」ボタンから画像を選択することで、画像を変更できます。