商品情報
商品の期間限定販売や、販売前の商品を商品ページで告知することができます。
本プラグインは EC-CUBE4.2系 対応版です!
EC-CUBE4.0系、4.1系対応版は下記ページをご覧ください。
商品に販売期間を追加するプラグインです。
販売したい期間を設定することで、セールなどの期間限定商品の販売を行うことができます。
また、販売前・販売終了後でも一覧・詳細ページで閲覧するかどうかを設定することができるため、
販売前の商品を一覧・詳細ページで告知するといった使い方も可能です。

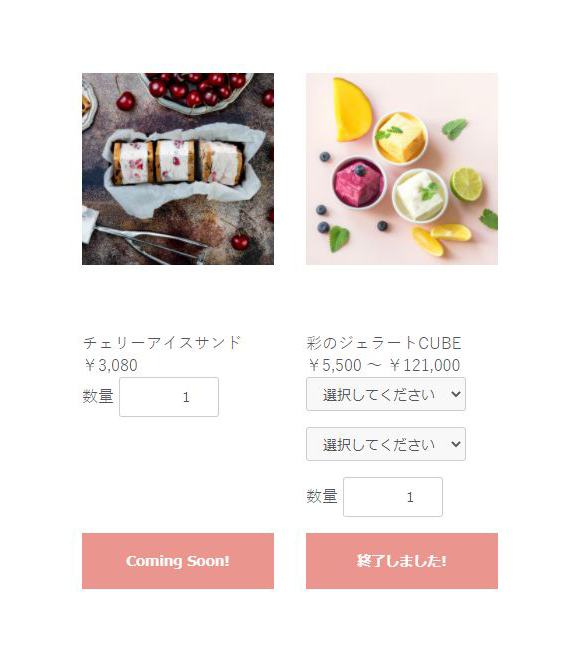
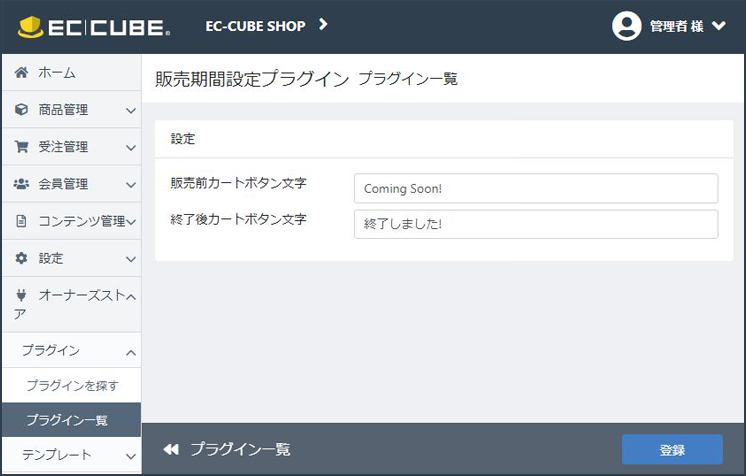
プラグイン設定にて、販売前・販売終了後のメッセージが設定できます。
販売・販売終了後に一覧・詳細ページで閲覧させたい場合に、
カートに入れるボタンの代わりとなるボタンに表示されるメッセージを設定できます。
設定しない場合は、下記メッセージが表示されます。
販売前:近日販売予定です。
終了後:販売は終了しました。

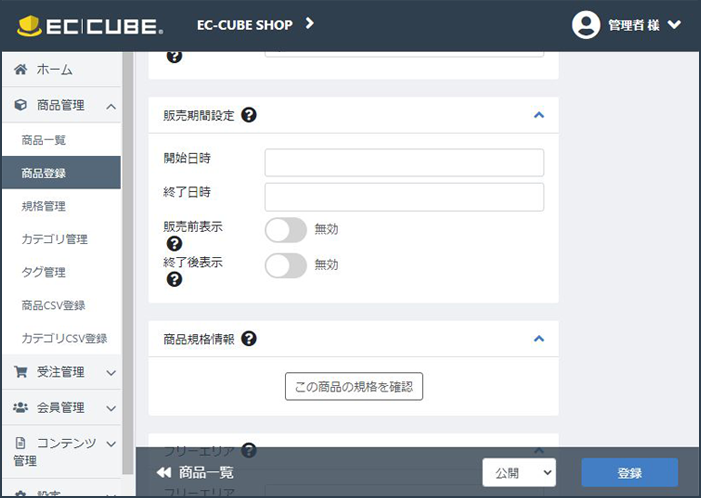
各商品ごとに販売期間設定ができます。
管理画面の商品登録画面から期間の設定が可能です。
開始日時:販売を開始する日付を設定します。(年/月/日 時:分)
終了日時:販売を終了する日付を設定します。(年/月/日 時:分)
販売前表示:販売開始前に一覧・詳細ページに表示するか設定します。
終了後表示:販売終了後に一覧・詳細ページに表示するか設定します。
※ 日時は、入力時に表示されるカレンダーから設定することもできます。

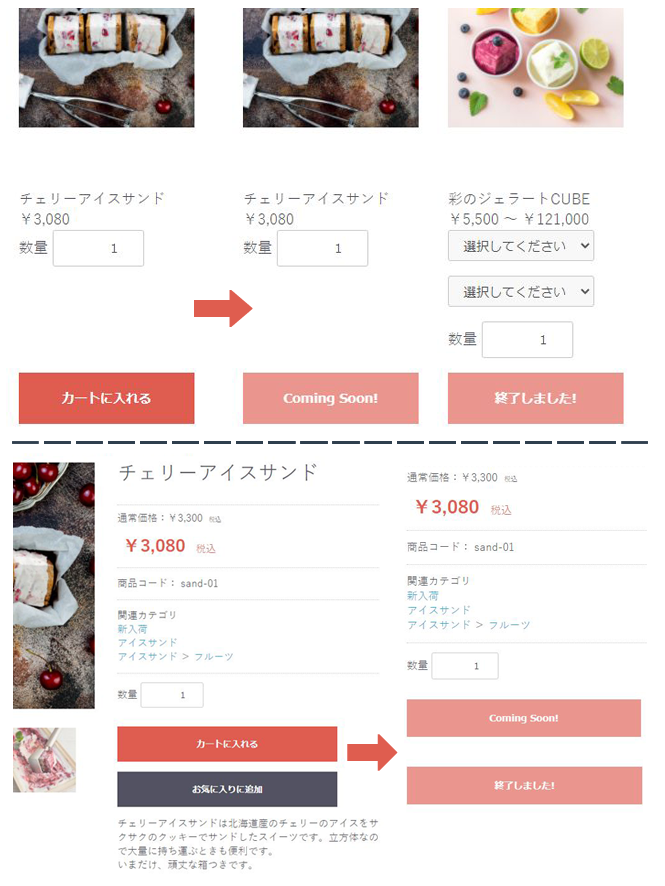
販売前・終了後にも表示する商品は、カートへ追加ができないようにします。
販売期間外の商品を販売前・終了後にも表示する場合、一覧・詳細ページのカートに入れるボタンを置き換えます。
置き換えたボタンに表示されるメッセージはプラグイン設定から設定することができます。

カートに入れた後や購入完了前に期間外になった商品を除外します。
購入完了までに期間外になった商品はカートから除外されます。

フロントに販売期間を表示したい場合は・・・
例えば、商品詳細ページに表示したい場合の例は下記のようになります。
※「管理画面 > コンテンツ管理 > ページ管理 > 商品詳細」へ追加
{# 販売期間 #}
{% set start = Product.jsys_sales_period_sale_start|default %}
{% set end = Product.jsys_sales_period_sale_finish|default %}
{% if start or end %}
<div>
販売期間:{{ start|date_sec }} ~ {{ end|date_sec }}
</div>
{% endif %}
また、ご注文内容確認画面に表示したい場合の例は下記のようになります。
※「管理画面 > コンテンツ管理 > ページ管理 > 商品購入/ご注文確認」の注文商品表示部へ追加
{# 販売期間 #}
{% set start = orderItem.product.jsys_sales_period_sale_start|default %}
{% set end = orderItem.product.jsys_sales_period_sale_finish|default %}
{% if start or end %}
<p>(販売期間:{{ start|date_sec }} ~ {{ end|date_sec }})</p>
{% endif %}
※ 画像は、管理画面から追加した時と表示させたときの画像になります。
※ 画像はイメージです、EC-CUBEのバージョンやカスタマイズにより画像と異なる場合があります。

免責事項
・カスタマイズや別のプラグインにより、商品一覧・詳細ページを変更している場合は正しく動作しない場合がございます。
その場合はサポート対象外となりますので、ご了承のほどお願いいたします。
・本プラグインの開発には細心の注意をはらっておりますが、本プラグインの導入・ご利用により生じた損害等につきまして、株式会社JSPシステムは一切の責任を負わないものとします。
何卒ご理解のほどよろしくお願いいたします。