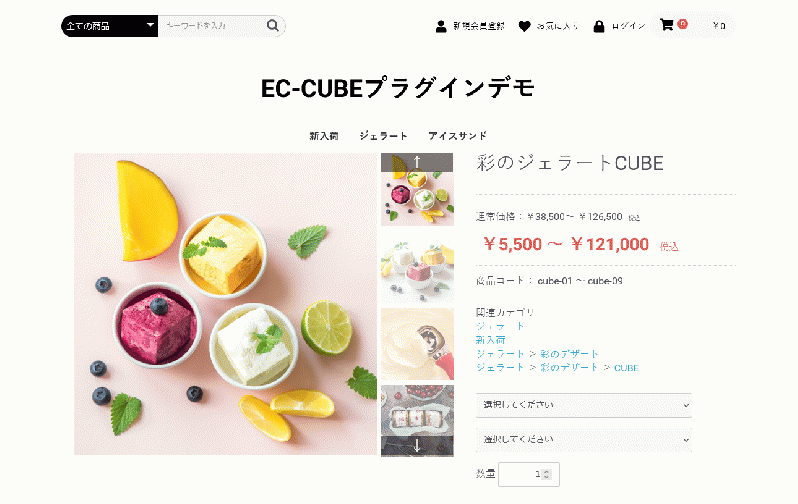
商品情報
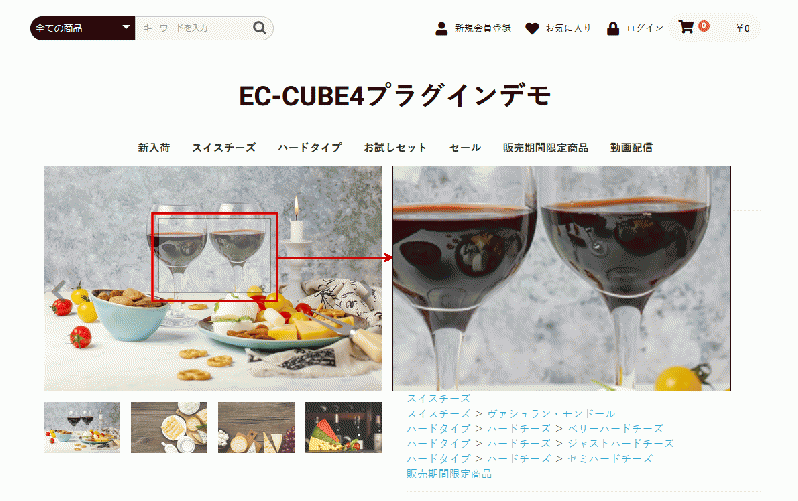
商品画像にカーソルを乗せると、右側の価格エリアに拡大プレビューが表示されます。
EC-CUBE4.0系・4.1系対応
4.2系には対応していません

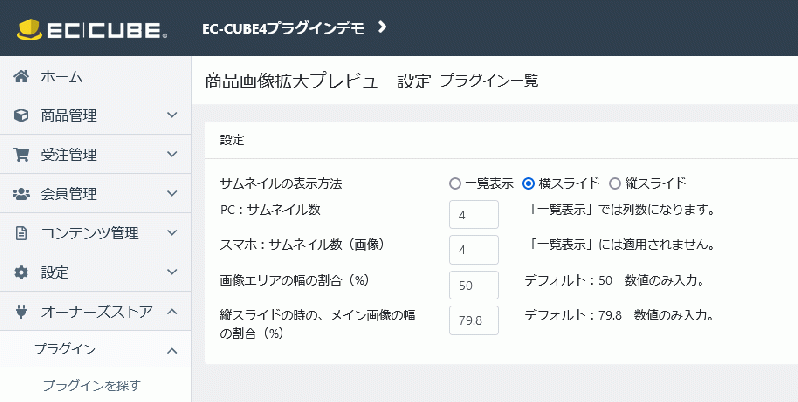
プラグイン設定
■サムネイルの表示方法を次のタイプから選択します。
一覧表示 横スライド 縦スライド
■PC:サムネイル数
PC画面で表示するサムネイル画像の数を指定します。
「一覧表示」では列数になります。
■スマホ:サムネイル数(画像)
スマホ画面で表示するサムネイル画像の数を指定します。
「一覧表示」ではサムネイルはドットで表示されるので、ここでの設定は適用されません。
■画像エリアの幅の割合(%)
画像エリアと価格エリアの幅の割合を指定します。
縦スライドでは、画像エリアをやや広くするとよいでしょう。
■縦スライドの時の、メイン画像の幅の割合(%)
商品画像が正方形の場合は、デフォルトのままでよいです。
商品画像が横長あるいは縦長の場合、商品画像の高さとサムネイルエリアの高さを合わせたいときに、ここの割合で調整します。

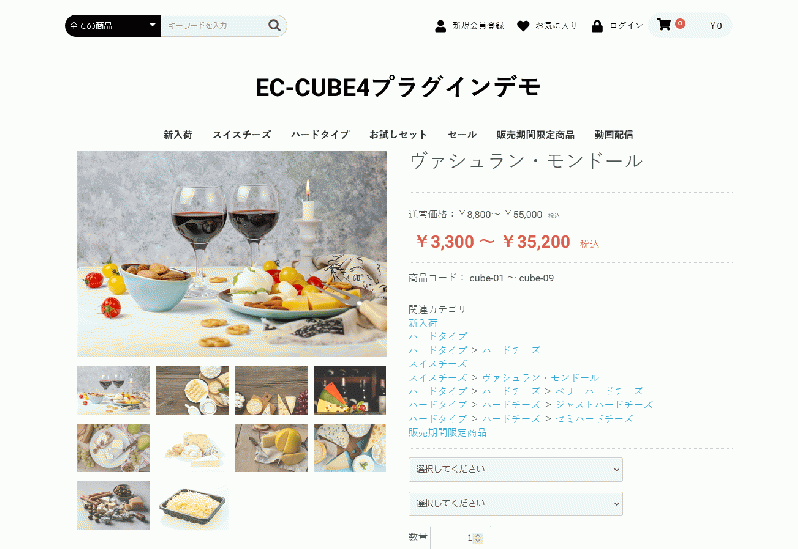
一覧表示
サムネイルは一覧で表示されます。
プラグイン設定の「PC:サムネイル数」で列数を変更することができます。
スマホ画面では、サムネイルはドットで表示されます。

横スライド
サムネイルは横スライドで表示されます。
プラグイン設定の「PC:サムネイル数」で表示する画像の数を変更することができます。
スマホでも、サムネイルは横スライドで表示されます。
プラグイン設定の「スマホ:サムネイル数」で表示する画像の数を変更することができます。

縦スライド
サムネイルは縦スライドで表示されます。
プラグイン設定の「PC:サムネイル数」で表示する画像の数を変更することができます。
プラグイン設定の「画像エリアの幅の割合(%)」で60%程度を指定し、拡大プレビュー領域とのバランスをとることができます。
スマホでは、サムネイルは横スライドで表示されます。
プラグイン設定の「スマホ:サムネイル数」で表示する画像の数を変更することができます。