商品情報
最近閲覧商品表示プラグイン(4.2系) - ウェブサイト上で最近閲覧した商品を効果的に表示する
最近閲覧商品表示プラグイン(4.2系)は、ウェブサイト上で最近閲覧した商品を効果的に表示するためのプラグインです。このプラグインを使用すると、訪問者が最近閲覧した商品を簡単に確認できるようになります。

主な特徴
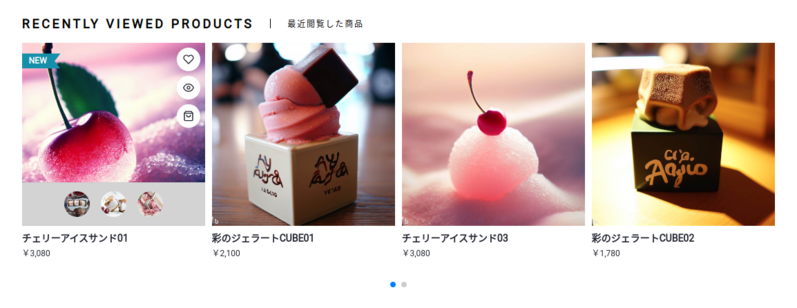
★ 最近閲覧した商品の表示:
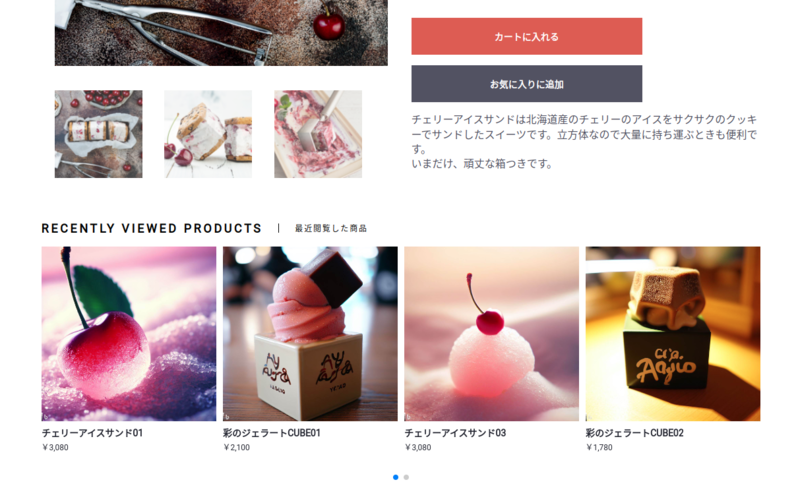
ユーザーが最近閲覧した商品をウェブサイト上に表示します。これにより、ユーザーは再度興味のある商品にアクセスしやすくなります。
★ マルチページ対応:
最近閲覧商品は、ウェブサイト上のさまざまなページに表示することができます。商品詳細ページ、商品一覧ページなど、どのページでもユーザーの最近閲覧した商品を表示することができます。

最近閲覧商品表示プラグイン(4.2系)のインストール手順
① オーナーズストアメニューにアクセスし、プラグイン一覧を表示します。そこで、「最近閲覧商品表示プラグイン(4.2系)」を見つけ、設定ボタンをクリックしてプラグインの設定ページに進みます。

② プラグインの設定が完了したら、コンテンツ管理メニューのレイアウト管理に移動し、以下の手順を実行します。
レイアウトの選択:
プラグインを有効化した後、使用したいレイアウトを選択してください。トップページ用のレイアウトや下層ページ用のレイアウトなど、ウェブサイトのニーズに合わせたレイアウトを選択できます。
ブロックの設定:
設定したブロックは右側の「未使用ブロック」欄に表示されます。必要なブロックをドラッグアンドドロップして左側のエリアに配置してください。
ブロック「#name」を「#main_bottom」エリアにドラッグアンドドロップして保存してください。
以下のコードをコピーして、表示したい場所に貼り付けてください。
<recently-viewed-products data-name="template01" data-hide-empty="false" data-hide-empty-message="閲覧した商品はありません"></recently-viewed-products>