商品情報
通常の新着情報ブロックをjQueryを利用して、1行アニメーション表示させます。設定からアニメーション表現・スピード・リピート回数等細かく設定できます。
EC-CUBE PLUGIN CONTEST 2012 予選通過作品
EC-CUBE PLUGIN CONTEST 2012 予選通過作品です。
コンテスト作品のため、環境によって動作しない可能性があります。
運用中のサイトでは、ご利用いただかないようお願いいたします。
使用後の感想をぜひレビューにお寄せください。
抽選で、iPadやAmazonのギフト券が当たります。
新着ブロックに表示される日付・タイトル・本文の表示制御とアニメーション表示を可能にするプラグインです。EC-CUBEデフォルトのjQueryとその他、2つのJavaScriptライブラリを利用して、多彩なアニメーションに対応させています。特別なフックポイントなどを使用せずに、単純にEC-CUBEのデフォルトで用意されているカートブロックにするので、他のプラグインへの影響もありません。
【使用ライブラリ】
EC-CUBEデフォルトjQuery
http://semooh.jp/jquery/cont/doc/easing/
http://bxslider.com/"
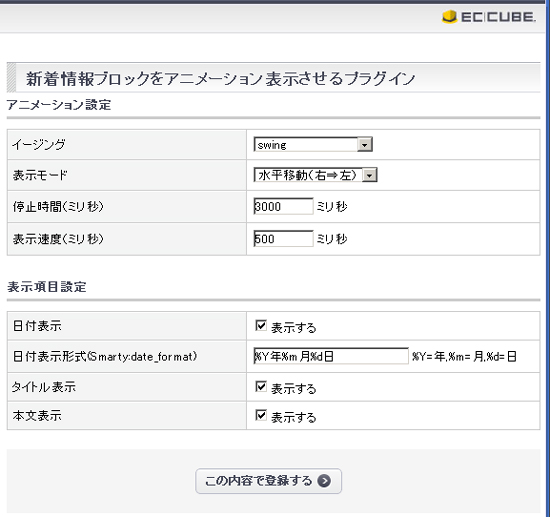
設定画面
オーナーズストアでインストールしたプラグインの「プラグイン設定」より各種設定が可能です。
キャプチャ画像はインストール時の初期値となります。
■イージング
jQueryのイージングを指定できます。
http://semooh.jp/jquery/cont/doc/easing/
■表示モード
表示モードを選択できます。
■停止時間(ミリ秒)
次の新着情報が来るまでの停止時間をミリ秒で指定します。
■表示速度(ミリ秒)
アニメーションの開始から終了までの速度をミリ秒で指定します。
■日付表示
「表示する」にチェックを入れると、新着情報ブロックに日付が表示されます。
チェックを外すと、日付表示形式の設定が無効になります。
■日付表示形式
新着情報の日付のデータを、Smartyのdate_formatで変換します。
http://www.smarty.net/docsv2/ja/language.modifier.date.format.tpl
■タイトル表示
「表示する」にチェックを入れると、新着情報ブロックに新着情報のタイトルが表示されます。
■本文表示
「表示する」にチェックを入れると、新着情報ブロックに新着情報の本文が表示されます。