質の高いFAQページの必要性
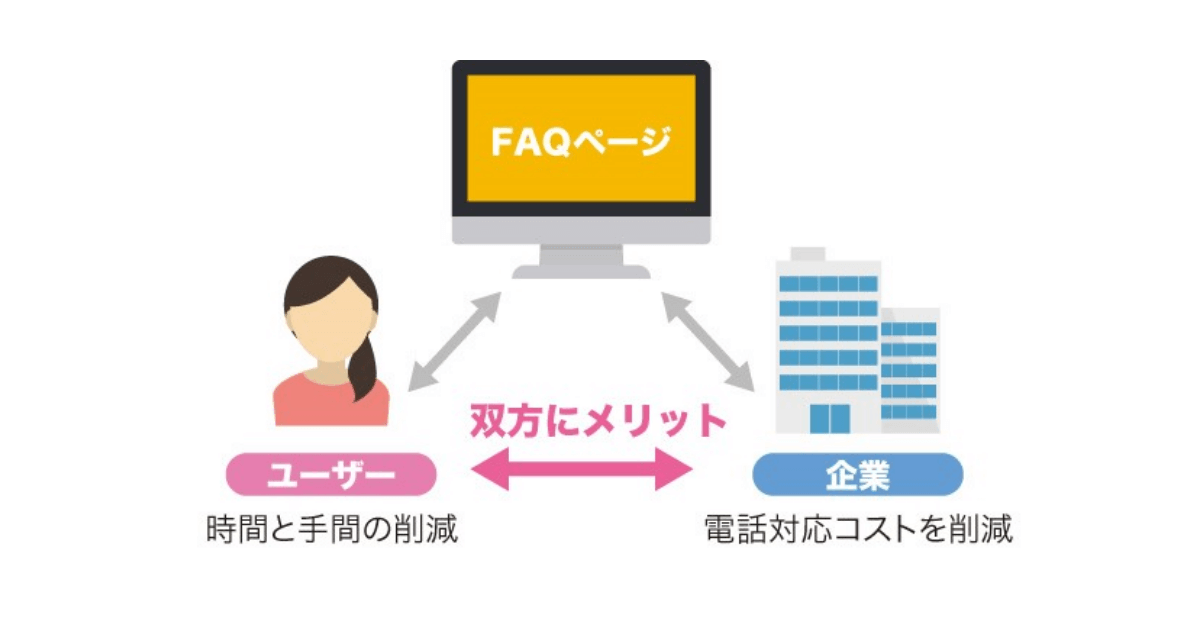
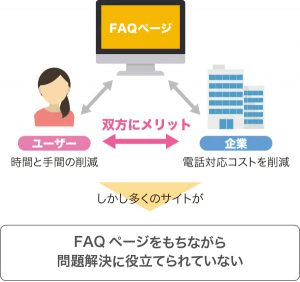
多くのECサイトでFAQページを設ける理由には、顧客サービス以上に企業とユーザー両方の利益を生むメリットがあります。
ユーザーに「自己解決」を促すことで、企業側は電話やメールでの対応コストを削減でき、またユーザー自身も問題をすぐに解決できることで時間や手間の削減につながり、購買へのステップをスムーズにします。
しかし、企業調査ではFAQサイトで問題が解決できた人の割合は30%程度というデータもあり、多くの企業では顧客のニーズに合ったFAQページを提供できていない実情があります。

ではFAQサイトの質を高めるためにはどうすればよいでしょうか。
まずは公開した時点で完了ではなくよりよいコンテンツへと成長させることが重要です。具体的には、公開後もPVや回答達成率や問題解決率などを定期的に確認することで、質問や答えの内容を再考する必要性など課題がみえてきます。
回答達成率=FAQの総クリック数÷FAQサイトPV
問題解決率=「役に立った」ボタンの総クリック数÷FAQの総クリック数
運用について
上記でふれたように作って満足せず継続的にコンテンツを管理するためには、運用の煩雑さをなるべく解消しておくことも必要です。
後の迷いやミスを軽減するために、最初に制作ガイドラインを設けておくと管理が楽です。
ガイドラインには「わかりやすく書く」などという曖昧なよう表現ではなく、基本のテンプレート文や、使ってよい専門用語や略語の記載など、より具体的な内容を記しておけば誰が担当してもブレを生じさせず安定した運用が可能です。
略語(スマホ、コンビニなど)の使用は、多くの人が認知しているものであれば、読みやすさを向上させることができるので使用して問題ありません。
EC-CUBE公式アドバイザーが、ツール選びからサイト制作、マーケティング・セキュリティの領域までアドバイスいたします。ご相談窓口はこちら
質問文の書き方
文章を簡潔にしすぎない
しっかりとキーワードを盛り込んだ文章にすることで検索されやすくなり、曖昧な質問内容により、ユーザーの求める内容とズレた答えへ導くことを防ぎます。
飛び先の答えが意図したものと違う場合多くのユーザーはストレスを感じ、信頼感も低下します。
一覧にした時の見え方も考慮
多様な質問が一覧で並ぶと、目的の質問を見つけるのが困難になりユーザーのマイナス感情を生むかもしれません。
検索機能の設置やカテゴライズはもちろんのこと、まず質問文の書き方の時点でルールを意識して作成します。類似したカテゴリーの質問は文章をパターン化することで大幅に見やすさを向上させることが可能です。
例えば以下のような質問群ならば
例)
Q. 店舗へのアクセス・営業時間を教えてください
Q. 車で行きたいのですが、店舗に駐車場はありますか?
Q. 渋谷店で在庫の確認できますか。
Q. ネットショップのみで購入できる商品はありますか
下記のように整理することで、質問を発見しやすくなります。
改善案:
Q. 店舗(東京渋谷)へのアクセス・営業時間を教えてください
Q. 店舗(東京渋谷)には駐車場はありますか
Q. 店舗(東京渋谷)で在庫の確認、取り置きをする方法を教えてください
Q. 店舗(東京渋谷)で購入できない商品はありますか
「Yes/Noクエスチョン」を作らない
Yes、Noだけのためにクリックの手間を取らせるのは無駄な動きになります。
例えば「実店舗はありますか」という質問に対して「あります。」は無駄な質問です。
また、多くの場合答えに対して補足の説明を付けることがあるかと思いますが、回答がAの場合、Bの場合などの分岐するならば質問を分割した方がよりユーザーの求める回答に近くなります。その場合にもやはり、前項の改善案のような見せ方が有用です。
上記のように質問の時点で細かく展開することで実店舗があることはすぐに理解でき、さらにその上でユーザーが本質的に知りたかった情報を的確に提供することができるようになります。
答えの書き方
答えはなるべく簡潔に
質問とは対照的に、答えはなるべくシンプルに伝えることを意識します。
文章が長くなってしまう場合は、文章だけですべて伝えるのではなく「説明文+箇条書き」に分解するなどユーザーに分かりやすいものになるよう推敲します。
また前項で触れたように、回答が分岐する場合は質問を分けることもより文章をシンプルにする方法です。
その他、文章の組み立てとしては必ず結論を先に書くのがセオリーです。
回答に集中させる
問題を解決する前に離脱されるのは双方にとってデメリットです。
集中を途切れさせないためは極力シンプルに内容を伝えることが大切です。
文字装飾についてはFAQコンテンツ制作者が強調したいポイントが必ずしもユーザーの注視したい部分とは限らないため、太字や赤文字などなくした方がより見やすくなることも多いです。
また、補足などハイパーリンクを多用するのも良くありません。別サイトはもちろんサイト内であってもあちこちへ飛ばさずなるべくその場での解決を目指します。
例えば、あなたが「申し込みに必要な書類を知りたい」場合、以下のどちらが的確でしょうか。
例)
A. 新規申し込みには、申込書、クレジットカード、現住所が記載されたご本人さま確認書類、印鑑が必要です。上記書類を必ず申し込み期限までに弊社までご郵送ください。
改善案:
A. 以下の書類をお申込み期限までにご郵送ください。
- 申込書
- クレジットカード
- 本人確認書類(現住所が確認できるもの)
構築はFAQプラグインを利用
ここまでに理想的なFAQページの作成方法に触れてきましたが、機能的なFAQシステムを1から構築・運用するのはかなりコストや労力が必要になるため、パッケージツールを取り入れるのが有用です。
弊社でも、継続的に質の高いFAQページを作成を意識したEC-CUBE向けプラグインを提供しています。
解決率の確認に役立つ「役に立ったボタン」のほか、人気のある質問を自動的に上位表示するなど、ユーザー・運営側双方を手助けする機能を有し、
また集計機能を活用することで、このプラグインだけで公開後のコンテンツをより精度の高いものへと成長させることに役立ちます。
EC-CUBEでショップを運営される方はぜひご検討ください。

▼よくある質問FAQページ管理プラグイン(集計機能付き)
https://www.ec-cube.net/products/detail.php?product_id=2032
他の記事もご覧ください
-

ネットショップ開業に必要な8つのステップ
オンラインショッピングの比率が高まる中、ネットショップを開業してみようと思う個人事業主・フリーランスの方も多いのではないでしょうか? しかし実際に開業を検討すると、ネットショップの開業手続きは手間がかかりそう ネットショップをオープンするまでに何をする必要があるかわからない そんな不安のある方も多いかと思います。今回の記事ではネットショップ開業の手続き、販売開始までにやるべきことを8つのステップでわかりやすく解説します。これからネットショップを開業するか検討したい、という会社員の方にも参考になれば幸いです。
-

ECサイトの構築ガイド/作り方と手順や費用もご紹介
「これからECサイトを構築することになったが、何から手をつけたらよいかわからない」「ECサイトをリニューアルすることになったが、どのパッケージを使えばベストなのかわからない」「ASPカート、パッケージ、オープンソース、フルスクラッチの違いや特徴がいまいち理解できていない」とお悩みのご担当者は多いのではないでしょうか?この記事ではECサイト制作・構築のステップ、よくある困りごとと対策などを解説していきます。ECサイトをこれから立ち上げる予定の方、リニューアルを検討している方にとって何かひとつでもお役に立てば幸いです。
-

ECサイトのリニューアルを成功させるコツ!手順、タイミング、注意すべき点を解説
ある調査結果では、80%の企業が現在使っているECプラットフォームに不満を感じているようです。そこで今回の記事では、ECサイトをリニューアルするタイミング、リニューアルの手順、注意すべきことや成功のポイントを解説していきます。「これからECサイトをリニューアルしたいが、失敗したくない・回り道をしたくない」と考えている方のヒントになれば幸いです。