ec-cube.co 構築ガイド
ECサイト制作に関するご希望やお悩み、
まずはEC-CUBE公式アドバイザーにご相談ください。
ただいま新サービス準備のため、新規受付は停止中です。
ECサイトのリニューアルや新規立ち上げについては、まずはEC-CUBEアドバイザーへご相談ください。
はじめに
ec-cube.coのご利用ありがとうございます。
はじめてEC-CUBE4系でECサイトを構築される方を対象としております。エンジニアの方は、開発ドキュメントや開発者コミュニティを合わせてご確認ください。
無料体験版について
無料体験は「ライトプラン」でのご環境となりスタンダードプランの機能が制限されています。
- カスタマイズディレクトリ
- テンプレートディレクトリ
- Git・編集履歴機能
- テスト(ステージング)環境
- エラーログの取得
スタンダードプランの体験版をご希望の方は、ec-cube.coサポートまでお問い合わせください。その場合、EC-CUBEオーナーズストアのアカウント※1、Googleアカウント※2のご準備が必要です。
※1 ご契約やお支払い時に紐づけ可能なオーナーズストアのアカウントが必要となります。
※2 Git管理とGoogle Cloud PlatformとをSSH接続するためにGoogleアカウントが必要となります。
アカウントをお持ちでない方は以下より、作成ください。
・EC-CUBEオーナーズストア アカウント登録
・Googleアカウント登録
スタンダードプランについて
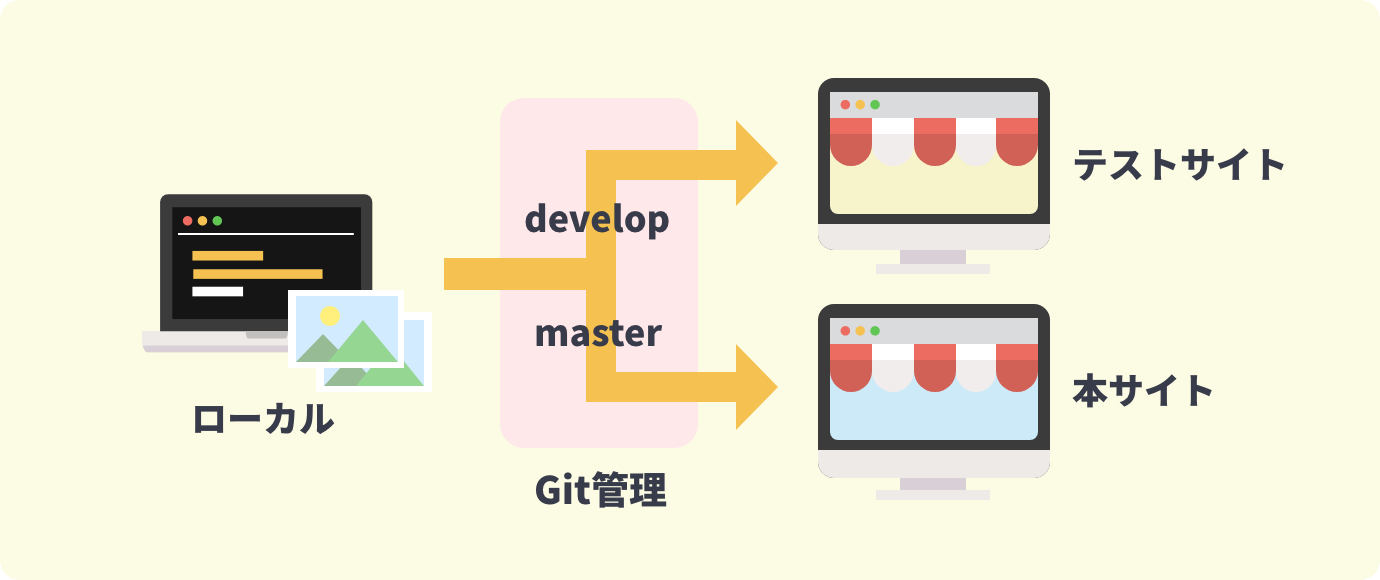
スタンダードプラン開発の流れ
ローカル環境で構築した内容(画像も含む)を、Git(バージョン管理)にプッシュすることで、 テストならびに、本番サイトへSSH(暗号化通信)で反映する事ができます。
※ Git管理・反映されるディレクトリ・ソースコードには制限がございます、詳しくはGit管理機能の仕様をご確認ください。
※ DB関連はローカル環境/テスト環境/本番環境ともに独立しております。

ローカル環境設定
最新のクラウド版EC-CUBE(ec-cube.co)をご自身のローカル環境へダウンロードし修正・開発できる状態にする設定方法のご紹介。
※ 本番環境をコピーする方法ではございません、初期状態のクラウド版EC-CUBEをローカル環境に構築する方法になります。
テスト環境設定
本番環境をコピーしテスト環境を構築する方法のご紹介。コンソール画面より簡単にテスト環境の構築・削除を行うことができます。
※ 本番にUPされている画像や、DBに紐づく内容はコピーされません、別途再設定が必要になります。
Git管理機能の仕様
Git管理対象のディレクトリのご紹介。ソースコード・画像ファイルをGit管理し、mastar/developブランチにプッシュする事で、テスト環境や本番環境へ自動反映が可能となります。
※ Git管理対象外ディレクトリの変更や反映はできません。
開店までの準備内容
EC-CUBE管理画面マニュアル
EC-CUBE管理画面の基本的な解説・運用マニュアルとなります。
ショップオープンガイドで流れを把握
構築の強い味方!ec-cube.coの導入に必要な情報を記載しております。
決済機能のご利用方法を選ぶ
決済代行会社とご契約頂く必要がございます。
※ クレジット/コンビニ決済をご検討の方は、お早めに決済代行会社までお問い合わせください。
※ ご利用いただける決済プラグインは、オーナーズストア掲載の決済プラグインのみとなります。
※ クラウド版でEC-CUBEペイメント決済プラグインをご利用になる場合は、弊社にてIPアドレスの変更対応が必要となります。
co-support@ec-cube.net宛に、対象サイトのURLと併せて、変更実施を許可いただける日時の候補を、平日9:00~18:00の間で、2,3お知らせいただきますようお願いいたします。 変更対応中、30分ほどサイトに接続できなくなります。
プラグインで機能拡張
プラグインをインストールするとEC-CUBEに機能追加することができます。オーナーズストアから使いたいものをお探しください。※ クラウド版ec-cube.coのベースは4系になるので、4系プラグインをご利用ください。
初歩のSEO対策
公開時に対応しておきたいSEO対策のご紹介になります。
デザイン修正
初期テンプレートのUIキット配布中
デザイン編集可能な初期テンプレートをAdobe XDファイルで配布中。編集可能ページの把握、デザイン変更・写真差し替えのベースファイルとしてご活用ください。
管理画面からCSS・JavaScriptを更新する
管理画面からCSSとJSを更新することができます。デザイン変更の手引を参考に、標準テーマのカスタマイズをお試しください。
デザインテンプレートを購入する
デザインテンプレートをベースにカスタマイズすることで、クオリティと時短に繋がります。
テンプレートを作成する
管理画面からではなく、ローカル環境で新しいデザインテンプレートを作成し、反映させることもできます。
構築や運用でお悩みのとき
ダウンロード版からクラウド版へ移行相談
現在データ移行サービスは新規受付停止中です。
よくある質問を読む
こちらで疑問・問題が解消しない場合は、以下の【エラーが発生したときの連絡方法】よりお問い合わせください。
エラーが発生したときの連絡方法
スムーズな調査や解決策ご案内のため、以下の情報をご記入いただき、co-support@ec-cube.net までご連絡ください。
毎回必要となる情報
ショップURL:
ご連絡者のお名前:
スクリーンショット:
利用端末(PC・スマートフォンなど):
ブラウザの種類(Safari・Chrome・Edgeなど):
不具合・エラーがあった場合に必要となる情報
サービスのご利用方法や、発生した問題への対応のため必要となります。記載がない場合は解決までお時間を要することがございますので、ご了承くださいませ。ご提供いただけますと調査や解決がスムーズに進む可能性がございます。何卒ご協力お願いいたします。
エラーの再現手順:
エラー発生時刻:
サーバーやDBのエラーログ取得(スタンダードプラン)
スタンダードプランご利用のお客様は、コンソール画面からWEBサーバーのエラーログとデータベースのエラーログが取得できます。