商品情報
「taba app BANNER MANAGER - バナー管理プラグイン」はバナーのクリック率(CRT)、購入率(CVR)などを測定し、数値から表示を制御する高機能なプラグインです。
成績のよいバナーを自動で表示するようになりますので、手間がかからず売上アップが期待できます。また、バナーの表示非表示を日時指定できるのでショップ運用の負荷を軽減します。
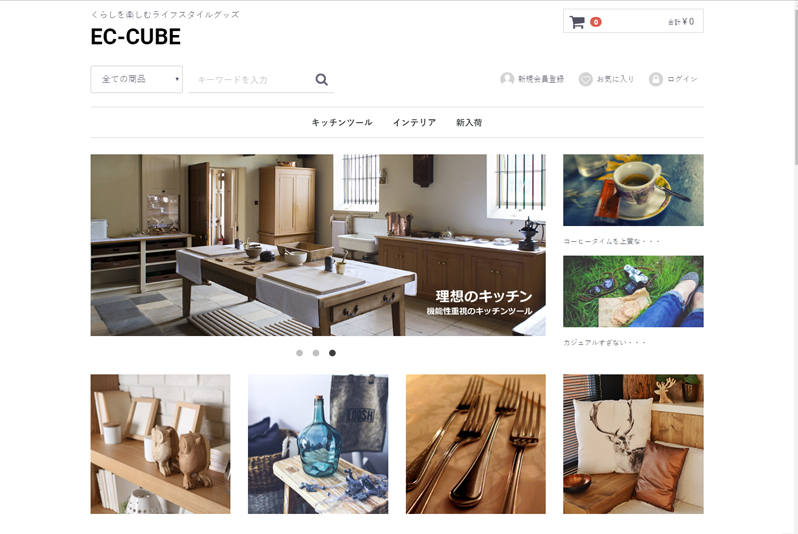
画面サンプル
バナーは【複数個所】【任意の場所】に、スライド(カルーセル)形式、縦表示、横表示など様々な形式で表示することができます。以下の表示している画像はすべてこのプラグインで制御しています。

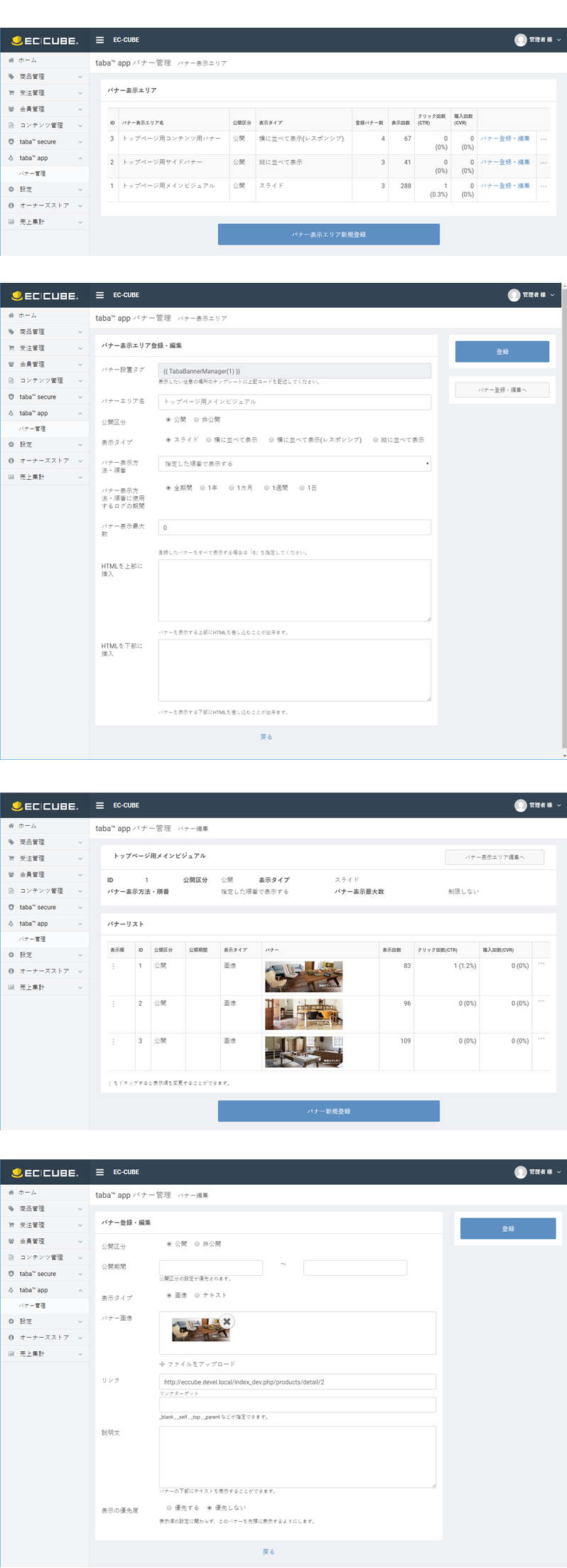
管理画面

よくある質問と回答
-
Q.はじめはどのように設定したら良いですか?オススメの設定があれば教えてください。
A.はじめは、バナー表示方法・順番を「指定した順番で表示する」または「ランダムで表示する」で設定し、数日間運用してデータを収集してください。その後「購入率が高い順」に設定してください。
-
Q.デフォルトのテンプレートを使用しています。トップページにバナーを表示したいのですが、どうすればよいですか?
A.TOPページのテンプレートファイルを編集し、バナー設定タグ「TabaBannerManager」を記述してください。
操作方法
1.管理画面にログインし、「コンテンツ管理」→「ページ管理」→「TOPページのページ編集」画面を開いてください。
2.{% block main %} のすぐ下に以下のコードを貼り付けてください。
<div class="row">
<div class="col-sm-12">
{{ TabaBannerManager(バナー表示エリアのデータキーを指定してください。) }}
</div>
</div>
-
Q.キャンペーン、セール時のバナーを後から追加しましたが、バナーがクリックされていないため、後ろの方に表示されてしまいます。先頭に表示するにはどうすればよいですか?
A.一時的に先頭に表示したい場合は、「バナー登録・編集」の表示の優先度を「優先する」に設定すると、先頭に表示されるようになります。
-
Q.バナーの表示をデザインに合わせてカスタマイズしたい。
A.テンプレートを編集してください。ただし、プラグインのアップデート時に編集した内容が上書きされますので、ご注意ください。
テンプレートファイル
EC-CUBEインストールディレクトリ/Plugin/TabaBannerManager/Resource/template/default/TabaBannerManager.twig
標準テンプレート以外をご使用してる場合は、以下の手順によりプラグインのアップデート時も上書きされませんのでオススメです。
1.EC-CUBEインストールディレクトリ/Plugin/TabaBannerManager/Resource/template/テンプレートコード
ディレクトリを作成してください。
2.「1」で作成したディレクトリに「TabaBannerManager.twig」ファイルをコピーし、編集してください。
-
Q.バナーの表示タイプを「横に並べて表示(レスポンシブ)」を指定した際に、横に並べる数を制御したい。
A.Twigに記述する「TabaBannerManager関数」の第2引数にパラメーターを指定することにより、変更することができます。
(例)
{{ TabaBannerManager(データキー,{grid:'col-xs-6 col-sm-6 col-md-6'}) }}
-
Q.テスト環境と本番環境で、プラグインを2つ購入する必要がありますか?
A.当プラグインは「バックアップする目的」「動作を確認する目的」に限り複製することができます。
詳しくはライセンスをご参照ください。
プラグインライセンス
お問い合わせ
EC-CUBE本体をカスタマイズしている場合、標準テンプレートに準拠していないテンプレートを使用している場合、他社製のプラグインと競合している場合は正常に動作しない可能性があります。有償になりますが、当社にて調査・修正することが可能です。
デザイン、機能拡張などのカスタマイズをお受けしています。お気軽にお問い合わせください。
製品に関するお問い合わせはこちら
#script tag escaped#
プラグインのご紹介