商品情報
「taba app カスタムフィールドプラグイン」は、商品・会員・注文情報に独自の項目を追加するプラグインです。
「ニックネームを使いたい」
「商品を動画で紹介したい」
「注文時にメッセージを入力させたい。」
すべて簡単に始めることができます。
入力チェックも豊富に用意されています。
重複チェックや文字数制限、アップロードするファイルにも、ファイルの種類やサイズを指定することができます。
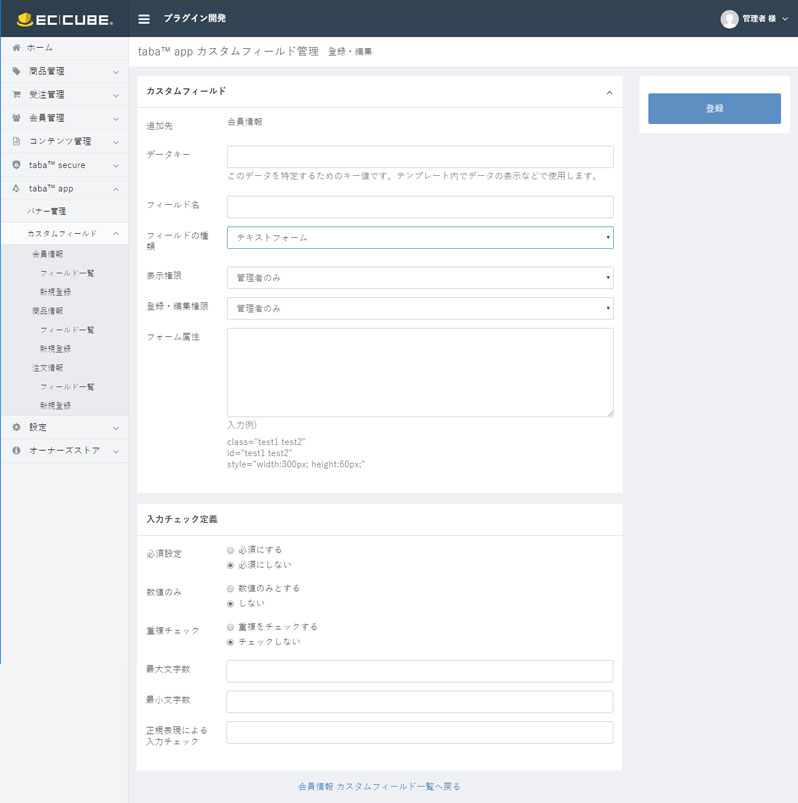
画面サンプル

設定例
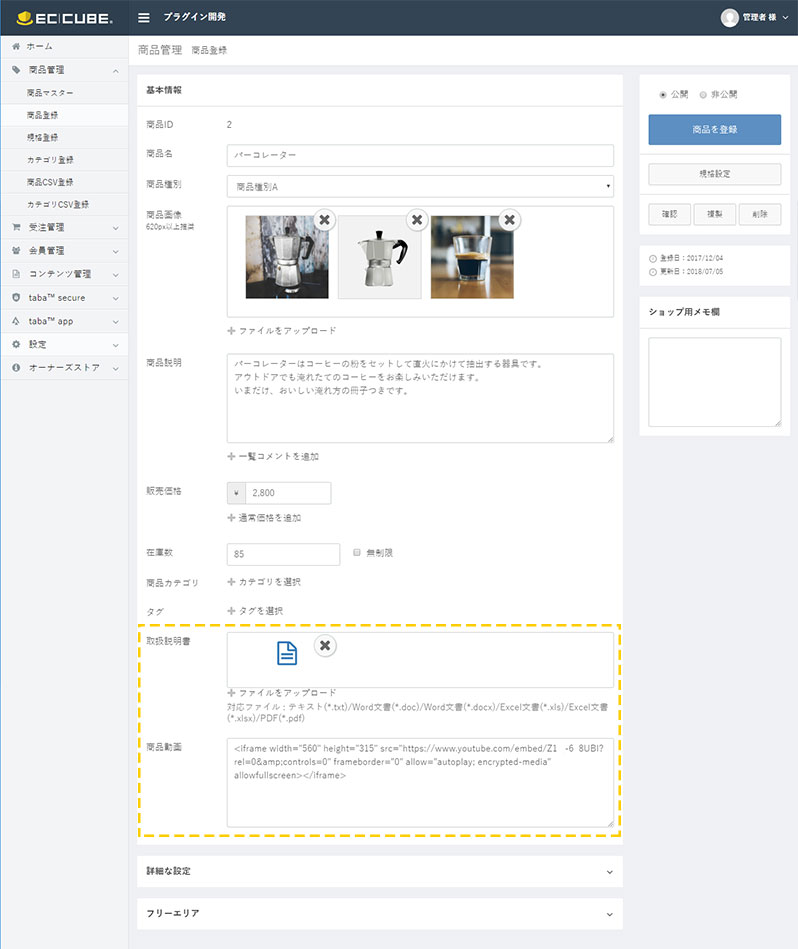
【例1】商品ページに取扱説明書(PDF)のダウンロードリンク設置したい(8分)
①管理画面にログインし、「Taba app」→「カスタムフィールド」をクリック。
②追加先一覧で「商品情報」の「新規登録」をクリック。
③以下の通り入力します。
データキー:torisetu
フィールド名:取扱説明書
フィールドの種類:ドキュメント
④登録をクリック
以上で商品登録で取扱説明書の登録ができるようになりました。
つづいて登録した取扱説明書のダウンロードリンクを設置します。
⑤管理画面にログインし、「コンテンツ管理」→「ページ管理」をクリック。
⑥ブロック一覧で「商品詳細ページ」の右側のメニューの「ページ編集」を選択してください。
⑦ページデータ内の任意の場所に以下のコードを追加します。
―――追加するコード―――
{% if TabaCustomFieldsProduct('torisetu', Product.id) %}
<a target="_blank" href="{{TabaCustomFieldsProduct('torisetu', Product.id)}}">
<p>取り扱い説明書</p>
</a>
{% endif %}
【例2】商品ページに紹介動画を設置したい(15分)
※ この例では、youtubeの動画を商品ページに埋め込んで表示する手順となります。
紹介動画は、youtubeの共有機能で表示されるタグを入力してください。
①管理画面にログインし、「Taba app」→「カスタムフィールド」をクリック。
②追加先一覧で「商品情報」の「新規登録」をクリック。
③以下の通り入力します。
データキー:youtube
フィールド名:紹介動画
フィールドの種類:テキストエリア
④登録をクリック
以上で商品登録で紹介動画の登録ができるようになりました。
つづいて登録した紹介動画を設置します。
⑤管理画面にログインし、「コンテンツ管理」→「ページ管理」をクリック。
⑥ブロック一覧で「商品詳細ページ」の右側のメニューの「ページ編集」を選択してください。
⑦ページデータ内の任意の場所に以下のコードを追加します。
―――追加するコード―――
{% if TabaCustomFieldsProduct('youtube', Product.id ) %}
{{TabaCustomFieldsProduct('youtube', Product.id)|raw}}
{% endif %}
【例2-2】商品情報に登録した紹介動画をトップページに設置したい (10分)
※ 例2の続きになります。例2の設定をされていない方は例2の①から④まで設定ください。
①管理画面にログインし、「コンテンツ管理」→「ページ管理」をクリック。
②ブロック一覧で、任意のページの右側のメニューの「ページ編集」を選択してください。
③ページデータ内の任意の場所に以下のコードを追加します。
※以下のコードは、商品IDが1の場合になりますので、紹介する商品動画の商品IDに変更してください。
―――追加するコード―――
{% if TabaCustomFieldsProduct('youtube',1 ) %}
{{TabaCustomFieldsProduct('youtube', 1)|raw}}
{% endif %}
【例3】会員情報にニックネームを追加したい。(所要時間 10分)
①管理画面にログインし、「Taba app」→「カスタムフィールド」をクリック。
②追加先一覧で「会員情報」の「新規登録」をクリック。
③以下の通り入力します。
データキー:nickname
フィールド名:ニックネーム
フィールドの種類:テキストフォーム
ショップ側の表示:表示する
④登録をクリック
以上でニックネームの設定は完了となります。
「新規会員登録」、「マイページの会員情報編集」でニックネームの登録が可能となります。
つづいて登録されたニックネームをショップ側で表示する方法となります。
⑤管理画面にログインし、「コンテンツ管理」→「ブロック管理」をクリック。
⑥ブロック一覧で「ログイン」の右側のメニューにある「編集」を選択してください。
⑦ブロックデータ内の一部を以下のように修正します。
―――修正前―――
<a href="{{ url('mypage') }}">
<svg class="cb cb-user-circle"><use xlink:href="#cb-user-circle" /></svg>マイページ
</a>
―――修正後―――
<a href="{{ url('mypage') }}">
<svg class="cb cb-user-circle"><use xlink:href="#cb-user-circle" /></svg>
{% if TabaCustomFieldsCustomer("nickname") %}
{{ TabaCustomFieldsCustomer("nickname") }}
{% else %}
マイページ
{% endif %}
</a>
設定画面

入力画面

よくある質問と回答
Q 追加フィールドの入力順序を変更できますか?
A カスタムフィールドのフィールド一覧画面で順序を変更することができます。
Q 追加できるフィールドの種類はどのようなものがありますか?
A 以下フィールドに対応しています。
・テキストフィールド
・テキストエリア
・チェックボックス
・セレクトフォーム
・ラジオボタン
・ファイル
・画像
Q どのような入力チェックが用意されていますか?
A 以下の入力チェックが用意されています。
・正規表現
・必須入力
・数字のみの入力
・重複チェック
・最大/最小 数値
・最大/最小 文字数
・最大/最小 チェック数
・ファイルの種類
・ファイルの最大容量
・画像の解像度
Q 登録画像の大きさに制限をかけれますか?
A フィールド編集画面で設定可能です。
例)横幅 200px~400pxで入力させたい場合
最大横幅 400
最小横幅 200
例) 横幅 100px 高さ 100pxの固定の場合
最大横幅 100
最小横幅 100
最大高さ 100
最小高さ 100
Q 商品ページ以外で、登録した情報を表示することはできますか?
A はい。可能です。
商品ページ以外で情報を表示する場合は、商品IDが必要となりますので
管理画面でご確認ください。
商品IDが5の制作者を表示する場合
{% if TabaCustomFieldsProduct('seisakusha', '5') %}
{{TabaCustomFieldsProduct('seisakusha', '5')}}さん
{% endif %}
Q 入力したHTMLを表示することはできますか?
A 可能です。以下のように記述してください。
テキスト表示
{{ TabaCustomFieldsProduct('LP', Product.id) }}
↓
HTML表示
{{ TabaCustomFieldsProduct('LP', Product.id)|raw }}
Q 項目はいくつまで増やせますか?
A 100個まで追加することができます。なお、追加した項目を削除しても、利用できる項目数は増えません。(再利用することが出来ないため)
Q テスト環境と本番環境で、プラグインを2つ購入する必要がありますか?
A 当プラグインは「バックアップする目的」「動作を確認する目的」に限り複製することができます。
詳しくはライセンスをご参照ください。
プラグインライセンス
機能一覧
| 機能 |
内容 |
| 管理画面 |
商品管理 |
商品登録 |
追加項目の入力フォームを自動で表示します。 |
| 商品マスター/検索 |
追加項目で検索が可能です。 |
| 商品マスター/CSVダウンロード |
追加項目を含めてCSVダウンロードが可能です。(別画面) |
| 商品CSV登録 |
追追加項目を含めて登録が可能です。(別画面) |
| 受注管理 |
受注登録 |
追加項目の入力フォームを自動で表示します。 |
| 受注マスター/検索 |
追加項目で検索が可能です。 |
| 受注マスター/CSVダウンロード |
追加項目も含めてCSVダウンロードが可能です。(別画面) |
| 会員管理 |
会員登録 |
追加項目の入力フォームを自動で表示します。 |
| 会員マスター/検索 |
追加項目で検索が可能です。 |
| 会員マスター/CSVダウンロード |
追加項目も含めてCSVダウンロードが可能です。(別画面) |
| ショッピング画面 |
商品 |
商品一覧 |
テンプレートを編集することにより追加項目の表示が可能です。 |
| 商品詳細 |
テンプレートを編集することにより追加項目の表示が可能です。 |
| 会員 |
新規会員登録 |
追加項目の入力フォームを自動で表示します。 |
| マイページ |
追加項目の入力フォームを自動で表示します。 |
| 注文 |
ご注文内容確認 |
追加項目の入力フォームを自動で表示します。 |
| その他 |
全画面 |
テンプレートを編集することにより、任意の場所に追加項目の表示が可能です。 |
お問い合わせ
EC-CUBE本体をカスタマイズしている場合、標準テンプレートに準拠していないテンプレートを使用している場合、他社製のプラグインと競合している場合は正常に動作しない可能性があります。有償になりますが、当社にて調査・修正することが可能です。
デザイン、機能拡張などのカスタマイズをお受けしています。お気軽にお問い合わせください。
製品に関するお問い合わせはこちら
#script tag escaped#
プラグインのご紹介