商品情報
消費者が現在利用可能なクーポンをブロックで表示できます。
本プラグインは4.2系対応プラグインです。
4.0〜4.1系対応プラグインは下記ページよりご購入ください。
・(1)販売促進
視覚的に使えるクーポンを表示できます。
また、使えるクーポンで商品を絞り込むことも可能です。
・(2)ユーザビリティ向上
クーポン利用画面ではコードを入力することなく、ボタンクリックでクーポンコードを入力することができます。
消費者側でコードをメモ帳などに管理しておく手間が省けます。
※本プラグインは
EC-CUBE社提供クーポンプラグイン(4.2系)をインストールしている必要があります。
予めインストールしてからご利用ください。

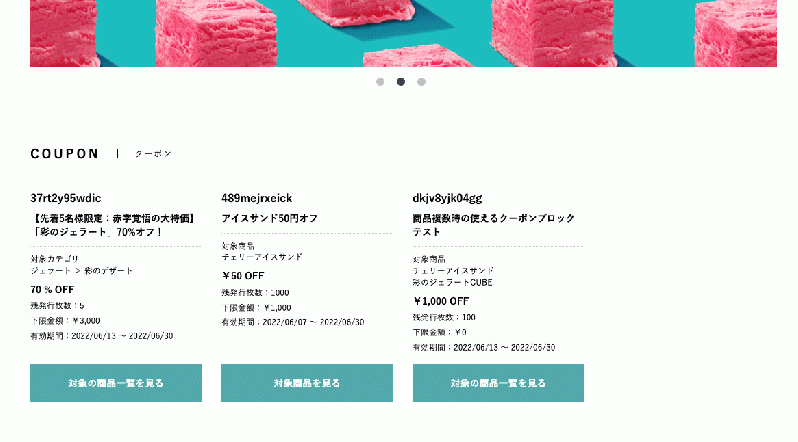
(1)販売促進
・その消費者が現在利用可能なクーポンをブロックで表示できます。
※Config画面で「非ログイン時でも状態会員限定クーポンを表示」するかどうかを設定できます
※既にそのユーザが使ったクーポンや、有効期限切れ、無効なクーポンは表示しません。
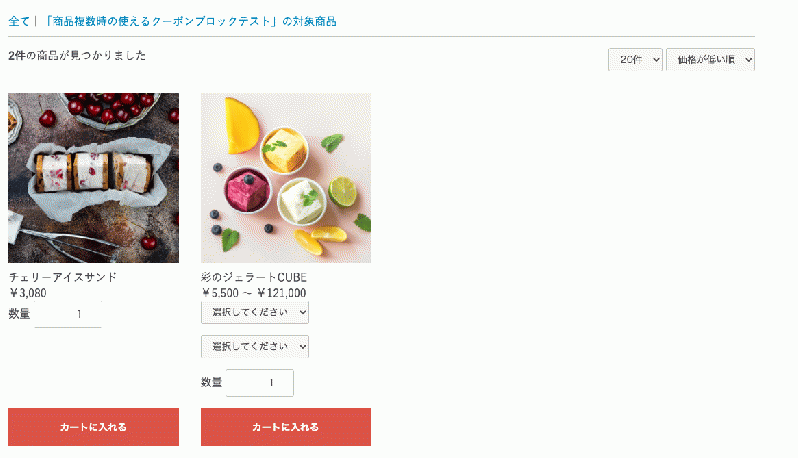
・「対象の商品一覧を見る」ボタンをクリックすると、
クーポンが使える商品を絞り込んだ状態で商品一覧へ遷移します。
※クーポン自体の設定が下記の場合は、商品詳細への導線となります。
・「対象商品」が「商品」
・「商品情報」で設定している商品が1件

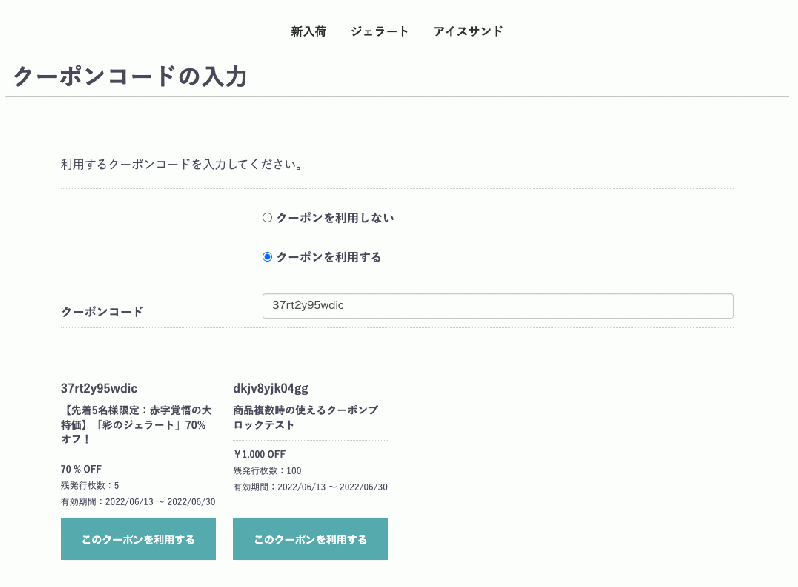
(2)ユーザビリティ向上
(1)同様、その消費者が現在利用可能なクーポンをブロックで表示できます。
コードを入力することなく、ボタンクリックでクーポンコードを入力することができます。

設定方法
①クーポンプラグインを有効化し、1件以上のクーポンを作成する。
②レイアウト管理にて「使えるクーポン」ブロックを任意の場所に配置する。
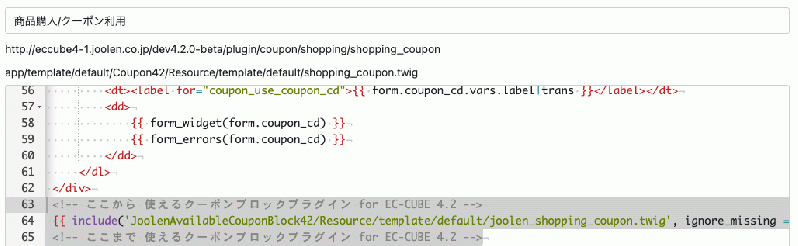
③ページ管理の「商品購入/クーポン利用」で下記画像位置にタグを追加する。
{{ include('JoolenAvailableCouponBlock42/Resource/template/default/joolen_shopping_coupon.twig', ignore_missing = false) }}

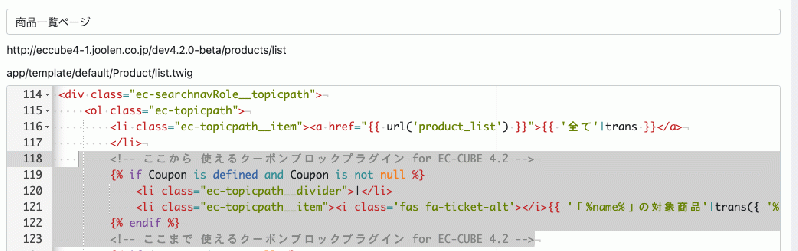
④ページ管理の「商品一覧ページ」で下記画像位置にタグを追加する。
{% if Coupon is defined and Coupon is not null %}
<li class="ec-topicpath__divider">|</li>
<li class="ec-topicpath__item">
<i class='fas fa-ticket-alt'></i>{{ '「%name%」の対象商品'|trans({ '%name%': Coupon.coupon_name }) }}
</li>
{% endif %}

一般情報
サポート
・以下「for EC-CUBE 4 Developers EC-CUBE 4 開発者向けドキュメントサイト」より抜粋
- 動作システム環境は
こちらをご確認ください。
- 本番環境を構築する際の注意点は
こちらをご確認ください。
注意事項
・以下に該当する場合、プラグインが正常に動作しないことがございますので、ご了承頂けますようお願い致します。
- 対応バージョン以外の場合
- 本体がカスタマイズ(デザイン含む)されている場合
- 他社提供プラグインをご利用されている場合
- 他社提供テンプレートをご利用されている場合
・製品の性質上、ご購入後はいかなる場合でも返品・返金を行うことは出来ません。
大変恐縮ではございますが、ご了承いただけますようお願い致します。
お問い合わせ
・こちらの
メールよりお問い合わせください。3営業日以内にお返事させていただきます。
- ご使用方法など不明点がある場合
- その他ご相談がある場合
当社情報
・
コーポレートサイト
・
プライバシーポリシー
・
情報セキュリティ基本方針
・
使用許諾契約
Copyright(c) joolen inc. All Rights Reserved.
EC-CUBE 4.2 他社サービス連携プラグインご案内
【無料】EC-CUBE 4.2 管理画面サポート系プラグインご案内
EC-CUBE 4.2 ブロック表示系プラグインご案内
EC-CUBE 4.2 年齢確認系プラグインご案内
EC-CUBE 4.2 お友達紹介キャンペーン系プラグインご案内
EC-CUBE 4.2 新規会員登録キャンペーン系プラグインご案内
EC-CUBE 4.2 送料無料系プラグインご案内
EC-CUBE 4.2 ポイント利用制限プラグインご案内
EC-CUBE 4.2 在庫表示プラグインご案内
EC-CUBE 4.2 カテゴリ装飾系プラグインご案内
EC-CUBE 4.2 FAQ系プラグインご案内