商品情報
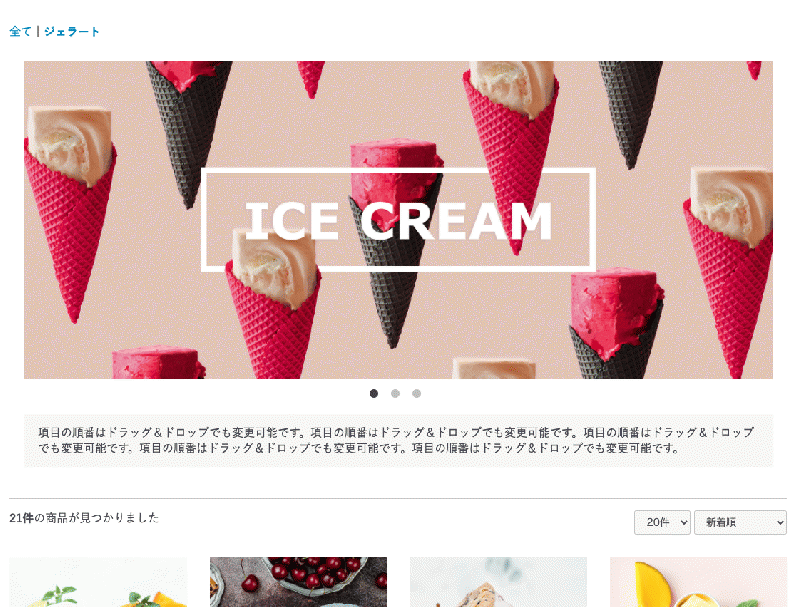
カテゴリにバナー画像とテキストを表示できるプラグインです。
バナー画像は複数登録した場合はスライダーで表示できます。

デモ
ご購入前にこちらで動作をご確認頂けます。
管理画面よりバナー画像とテキストを設定しショップ側の挙動を是非ご確認ください。
デモサイトは4.0ですが、4.1以降でも同様の挙動となります。
※脆弱性対策のため、デモサイトではtwigの編集はできません。
ショップ画面
ショップ画面ログイン手順
(1)Basic認証
| ユーザ名 |
joolen |
| パスワード |
eccube4 |
(2)ショップ画面ログイン
| メールアドレス |
demo@joolen.com |
| パスワード |
demodemo |
管理画面
管理画面ログイン手順
(1)Basic認証
| ユーザ名 |
joolen |
| パスワード |
eccube4 |
(2)管理画面ログイン
| ログインID |
demo |
| パスワード |
demodemo |
設定方法(必須)
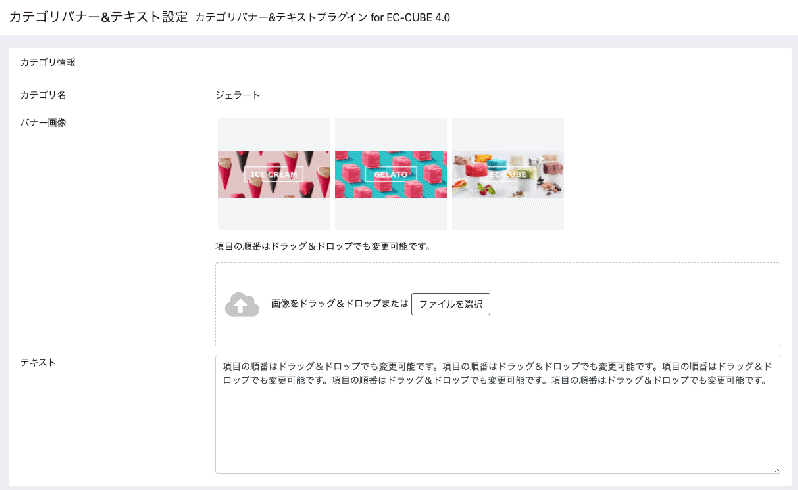
(1)バナーとテキストを登録する
下記画面で表示したいバナーとテキストを設定してください。
画面名 :コンテンツ管理 > カテゴリバナー&テキスト管理

(2)スニペットを追加する
下記画面で表示したい位置に設定してください。
画面名 :コンテンツ管理 > ページ管理 > 商品一覧ページ
{{ include('JoolenCategoryBannerText42/Resource/template/default/banner_text.twig', ignore_missing = true) }}
下記タグの上付近に追加すると画像の表示の通りの位置となります。
<div class="ec-searchnavRole__infos">
無料連携プラグイン
<【無料】テンプレート編集サポートプラグイン>
○
プラグインテンプレート管理プラグイン for EC-CUBE 4.2
→一緒にご導入いただくことで、プラグインインストール時の初期コードを確認しつつ編集できます。
誤って必要なhtmlタグを削除して保存してしまった場合や、一部元に戻したい場合に便利です。
カテゴリ拡張系プラグインをご検討の場合はこちらもおすすめです
<カテゴリにアイコンを表示したい場合>
○
カテゴリアイコンプラグイン for EC-CUBE 4.2
→カテゴリの概要を表現するのに重宝します。
カテゴリ5階層まで対応。またスマートフォン表示にも対応しています。
一般情報
サポート
・以下「for EC-CUBE 4 Developers EC-CUBE 4 開発者向けドキュメントサイト」より抜粋
- 動作システム環境は
こちらをご確認ください。
- 本番環境を構築する際の注意点は
こちらをご確認ください。
注意事項
・以下に該当する場合、プラグインが正常に動作しないことがございますので、ご了承頂けますようお願い致します。
- 対応バージョン以外の場合
- 本体がカスタマイズ(デザイン含む)されている場合
- 他社提供プラグインをご利用されている場合
- 他社提供テンプレートをご利用されている場合
・製品の性質上、ご購入後はいかなる場合でも返品・返金を行うことは出来ません。
大変恐縮ではございますが、ご了承いただけますようお願い致します。
お問い合わせ
・こちらの
メールよりお問い合わせください。3営業日以内にお返事させていただきます。
- ご使用方法など不明点がある場合
- その他ご相談がある場合
当社情報
・
コーポレートサイト
・
プライバシーポリシー
・
情報セキュリティ基本方針
・
使用許諾契約
Copyright(c) joolen inc. All Rights Reserved.
EC-CUBE 4.2 他社サービス連携プラグインご案内
【無料】EC-CUBE 4.2 管理画面サポート系プラグインご案内
EC-CUBE 4.2 ブロック表示系プラグインご案内
EC-CUBE 4.2 年齢確認系プラグインご案内
EC-CUBE 4.2 お友達紹介キャンペーン系プラグインご案内
EC-CUBE 4.2 新規会員登録キャンペーン系プラグインご案内
EC-CUBE 4.2 送料無料系プラグインご案内
EC-CUBE 4.2 ポイント利用制限プラグインご案内
EC-CUBE 4.2 在庫表示プラグインご案内
EC-CUBE 4.2 カテゴリ装飾系プラグインご案内
EC-CUBE 4.2 FAQ系プラグインご案内