EC-CUBE4 管理機能
コンテンツ管理>ファイル管理
ファイル管理の概要
管理画面からEC-CUBE4を設置しているサーバー上(EC-CUBEディレクトリ内)に、ユーザー任意のディレクトリを作成、削除の操作やファイルのアップロードなどのファイル管理を行う機能です。
製品のPDFマニュアルやテキスト文書などをダウンロードするサービスなどに活用しましょう。
4.1.0 からセキュリティの観点により、phpファイルやドット(.)から始まるファイルのアップロードが不可となりました。
4.2.0 から、環境により扱えない文字のファイル名がアップロードされトラブルが発生するのを防ぐため、 アップロード可能なファイル名に使用できる文字が、英数字や半角スペース、一部の記号_-.() に制限されました。
また、4.2.0 からは悪意のあるユーザーがファイルのアップロード機能やJavaScriptなどのコンテンツを悪用してサイトを改ざん/攻撃するのを防ぐため、 該当の機能を無効化できるようになりました。
該当の機能が有効化されている場合、機能ページの上部にメッセージが表示されます。
無効化されている場合は、該当の機能にアクセスすると機能が制限されている旨のページが表示されます。
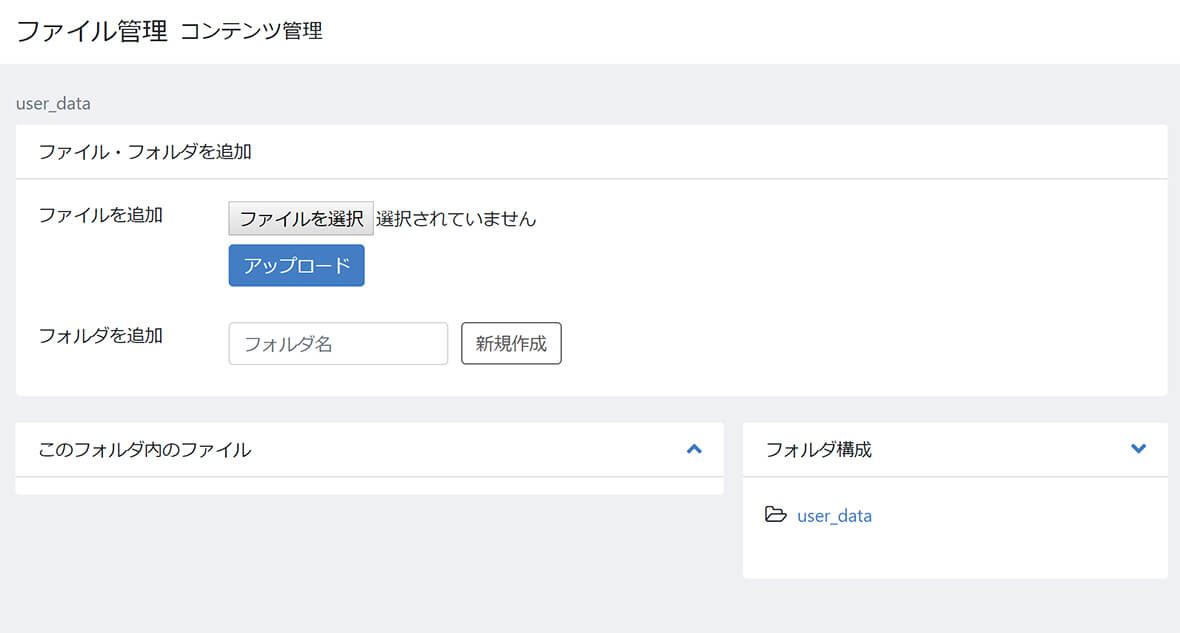
ファイル管理
ファイル管理では、サーバ上に任意のディレクトリを作成したり、ファイルをアップロードするなどのファイル管理が出来ますが、ディレクトリはEC-CUBE4内のuser_dataディレクトリ配下のみでの操作となります。
user_dataディレクトリは、
html/user_data/
です。
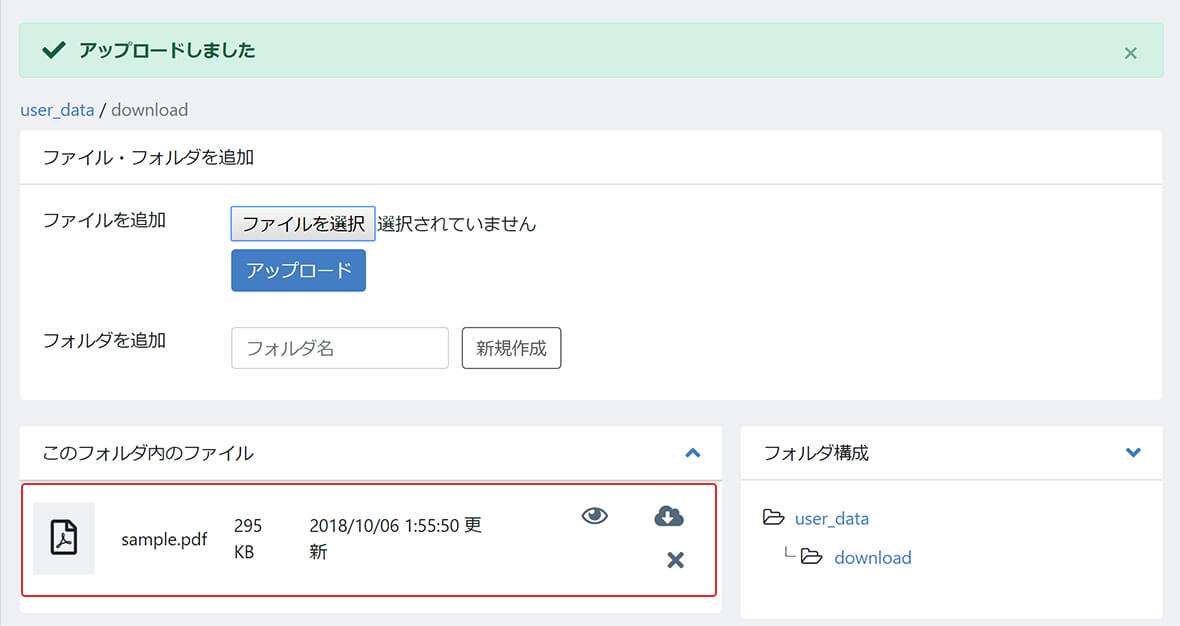
参考例として、downloadと名前のディレクトリを作成し、sample.pdfというPDFファイルをアップロードしてみましょう。
ディレクトリの作成
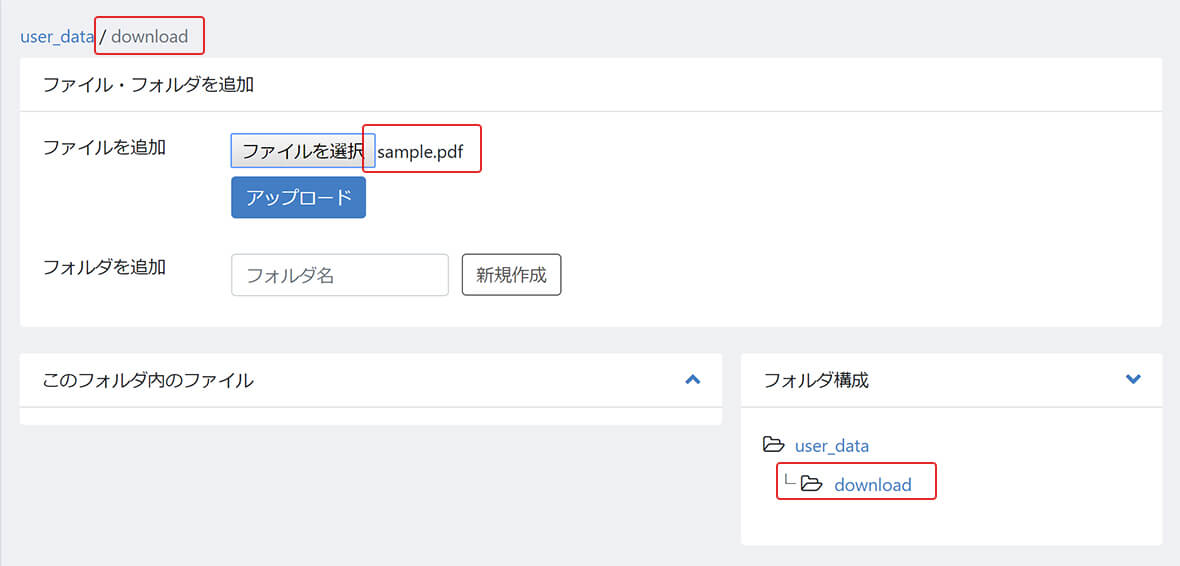
フォルダ作成の入力欄に「download」と入力し、作成ボタンをクリックします。
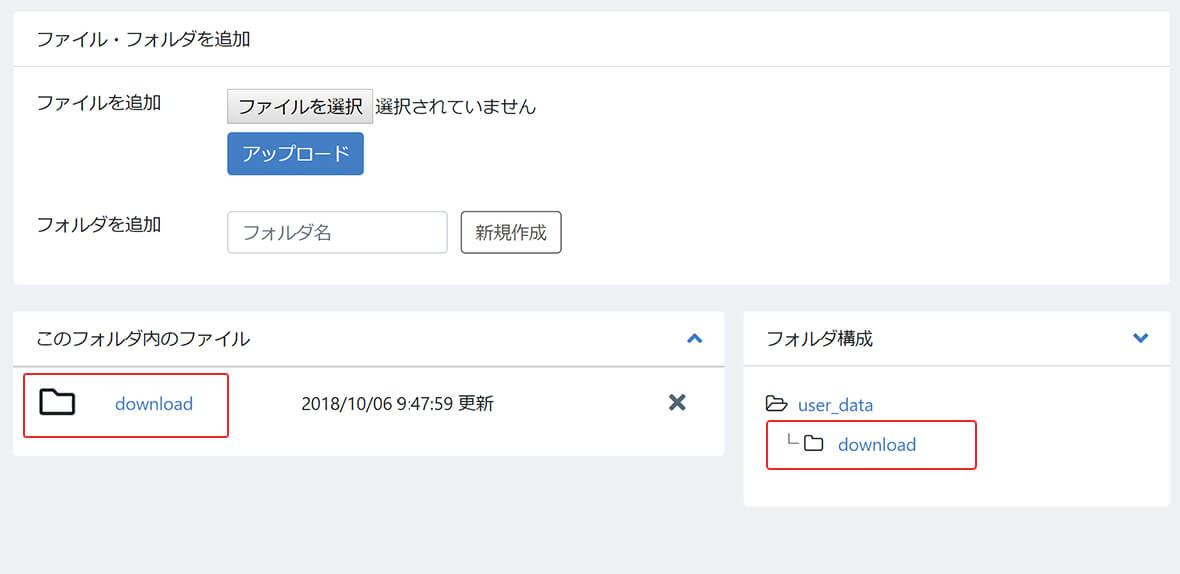
一覧にファイル名項目と画面右側のディレクトリツリーに「download」というディレクトリが追加表示します。
作成した「download」ディレクトリに「sample.pdf」のPDFファイルをアップロードします。
ディレクトリ「download」をクリックして、downloadディレクトリを開いた状態で、「ファイルのアップロード」項目の「参照」ボタンをクリックしてアップロードするファイルを選択後、「アップロード」ボタンをクリックする事で「sample.pdf」ファイルが「download」ディレクトリ内にアップロードされます。
アップロードファイルへのリンクパス
アップロードしたファイルをEC-CUBE4のフロント側のページ上でダウンロード出来るようにするリンクパスは
{{ asset('作成したディレクトリ名/アップロードしたファイル名', 'user_data') }}
となるので、上記の参考例のsample.pdfをフロント側でリンクする場合は、
{{ asset('download/sample.pdf', 'user_data') }}
となります。
aタグやimgタグなどで上記の要領でファイルまでのパスを通すことで、EC-CUBE4上のブロックやページからユーザーに見せる事が出来るようになります。
4.0.2での機能追加
4.0.2から、faviconファイルの差し替え、コンテンツ管理で表示されるファイルのURLを1クリックでコピーできるようになりました。
faviconファイルの入れ替え(4.0.2〜)
user_data/assets/img/common ディレクトリへ移動し、「ファイルを追加」からfavicon.icoをアップロードしてください。