EC-CUBE4 管理機能
オーナーズストア>テンプレート>アップロード
テンプレートアップロードの概要
EC-CUBE4専用のデザインテンプレートをアップロードする機能です。
EC-CUBEオーナーズストアで購入したデザインテンプレートや自分で開発したデザインテンプレートのパッケージをアップロードして、 EC-CUBE4のフロントデザインを切り替えることが出来ます。
デザインテンプレートパッケージのアップロード
4.2.0 からは悪意のあるユーザーがファイルのアップロード機能やJavaScriptなどのコンテンツを悪用してサイトを改ざん/攻撃するのを防ぐため、 該当の機能を無効化できるようになりました。
該当の機能が有効化されている場合、機能ページの上部にメッセージが表示されます。
無効化されている場合は、該当の機能にアクセスすると機能が制限されている旨のページが表示されます。
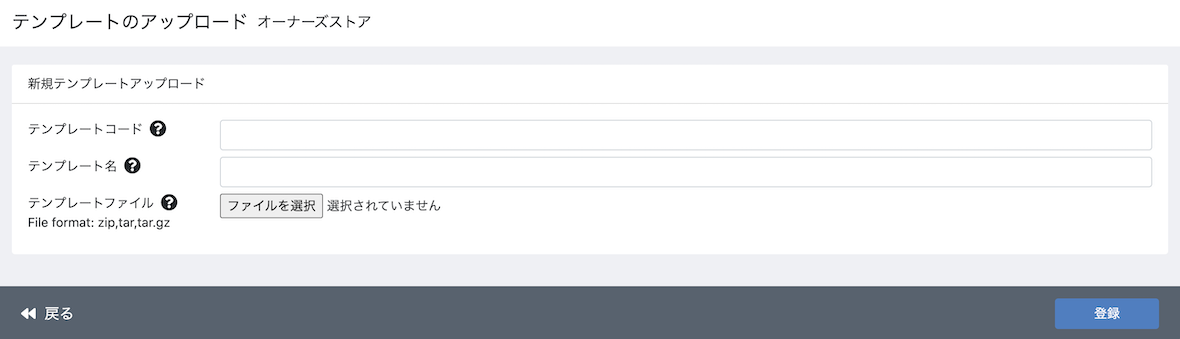
項目に入力し、「ファイルを選択」ボタンで手元にあるデザインテンプレートパッケージを選択後、「登録」ボタンをクリックしてアップロードします。
アップロード完了後は管理画面の「オーナーズストア>テンプレート>テンプレート一覧」メニューのテンプレート一覧に アップロードしたテンプレートが表示されます。 「テンプレート一覧」で該当のテンプレートを選択し「登録」ボタンをクリックすることで、EC-CUBE4のフロントデザインの表示を切り替えることができます。
【新規テンプレートアップロードの入力項目】
- テンプレートコード・・・英数半角で入力します。EC-CUBE4内にこの文字列でフォルダが作成されます。
- テンプレート名・・・・・テンプレート一覧で区別しやすいテンプレート名称を入力します。
- テンプレートファイル・・アップロードするテンプレートパッケージを選択します。
オリジナルデザインテンプレートの制作準備
EC-CUBE4には「デフォルト」というテンプレート名、「default」というコード名で
- (EC-CUBE設置場所のパス)/app/template/default
- (EC-CUBE設置場所のパス)/html/template/default
にテンプレートファイルが存在します。
独自のデザインテンプレート制作を行う場合、デフォルトのテンプレートを直接編集せずに一旦バックアップしましょう。 それを新しいテンプレート名でアップロードしてデザインカスタマイズを行うと、もしデフォルトのテンプレートに戻したい時に安心かつ便利です。 またデフォルトのテンプレートの内容を確認したい時など、バックアップとしても利用ができます。
デフォルトテンプレート
EC-CUBE4は「テンプレート名=デフォルト」、「テンプレートコード名=default」で、デフォルトデザインのテンプレートが同梱適用されています。
EC-CUBE2系の時は、テンプレート一覧画面でデフォルトテンプレートの「ダウンロード」を操作することで、 ダウンロードしたデフォルトテンプレートパッケージを違う名称でアップロードすることができました。
ですが、EC-CUBE4のテンプレートダウンロードでは差分ファイルのみダウンロードされますので、 ダウンロードしたパッケージをそのままアップロードしてもデフォルトのデザインの状態にはなりません。 したがってデフォルトテンプレートを再現する為に必要なファイルを集めて、テンプレートパッケージを作成する必要があります。
デフォルトテンプレートのパッケージ化
下記のデフォルトテンプレートのファイルを集めてパッケージ化します。
【appフォルダを作成して下記の全てを保存】
EC-CUBE4本体内の src/Eccube/Resource/template/default/ 内の全てのフォルダ、ファイル
- Blockフォルダ
- Cartフォルダ
- Contactフォルダ
- Entryフォルダ
- Forgotフォルダ
- Formフォルダ
- Helpフォルダ
- Mailフォルダ
- Mypageフォルダ
- Productフォルダ
- Shoppingフォルダ
- block.twig
- default.twig
- error.twig
- index.twig
- pagination.twig
【htmlフォルダを作成して下記の全てを保存】
EC-CUBE4本体内の html/template/default/ 内の全てのフォルダ、ファイル
- cssフォルダ
- imgフォルダ
- jsフォルダ
上記をコピー保存した2つのフォルダ「app」と「html」をtar.gzで圧縮します。圧縮ファイル名は任意の英数文字列で問題ありません。
テンプレートのアップロードから、デフォルトとは別のテンプレートコード・テンプレート名で、作成した圧縮ファイルを登録します。 テンプレート一覧でアップロードしたテンプレートに切り替えてみましょう。 フロントのデザインがデフォルトのまま変化なければ成功です。
次に、新たにアップロードした方のテンプレートをカスタマイズしていきましょう。 もし、途中でフロントにトラブルなどが発生した場合、原因がテンプレートのカスタマイズによるものなのか、サーバーサイド側によるものなのかを切り分ける必要があるかと思います。 テンプレート一覧でテンプレートをデフォルトに戻してみましょう。それでも表示や動作がおかしい場合は、デザインテンプレートのカスタマイズ以外が原因となります。





ワンポイント
アップロードしたテンプレートパッケージは、テンプレートコードに入力した文字列でサーバーにアップロード/展開されます。
【Twigファイル】
(EC-CUBE設置場所のパス)/app/template/テンプレートコード名/
【css、js、imgなど】
(EC-CUBE設置場所のパス)/html/template/テンプレートコード名/
テンプレートのデザイン変更などは、上記のtwigやCSSファイルを編集してください。